pyecharts 安装及使用指南
一、概述
Charts是一个纯Javascript的图表库,可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器,底层依赖轻量级的Canvas类库ZRender,提供直观、生动、可交互、可高度个性化定制的数据可视化图表。ECharts提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap,多维数据可视化的平行坐标,还有用于BI的漏斗图、仪表盘,并且支持图与图之间的混搭。
pyEcharts目前有0.5及以下版本和1.0以上版本,新版的pyecharts发生了许多变化。最为明显的是以前调整变量的命令现在都发生了改变。width是旧版本中对图表调整的参数,在新版本这一功能被调整到了option里面。网上大部分教程都是0.5及以下版本。
环境说明
python版本:3.7.9
操作系统:windows 10
开发工具:pycharm 2020
安装
因此,这里直接使用最新版本来进行讲解
pip3 install pyecharts
目前最新版本为1.8.1
自从 v0.3.2 开始,为了缩减项目本身的体积以及维持 pyecharts 项目的轻量化运行,pyecharts 将不再自带地图 js 文件。如用户需要用到地图图表,可自行安装对应的地图文件包。下面介绍如何安装。
- 全球国家地图: echarts-countries-pypkg (1.9MB): 世界地图和 213 个国家,包括中国地图
- 中国省级地图: echarts-china-provinces-pypkg (730KB):23 个省,5 个自治区
- 中国市级地图: echarts-china-cities-pypkg (3.8MB):370 个中国城市
- 中国县区级地图: echarts-china-counties-pypkg (4.1MB):2882 个中国县·区
- 中国区域地图: echarts-china-misc-pypkg (148KB):11 个中国区域地图,比如华南、华北。
选择自己需要的安装
pip3 install echarts-countries-pypkg pip3 install echarts-china-provinces-pypkg pip3 install echarts-china-cities-pypkg pip3 install echarts-china-counties-pypkg pip3 install echarts-china-misc-pypkg pip3 install echarts-united-kingdom-pypkg
pyecharts 中文文档:https://pyecharts.org/#/zh-cn/intro
二、柱状图
基本柱状图
示例代码

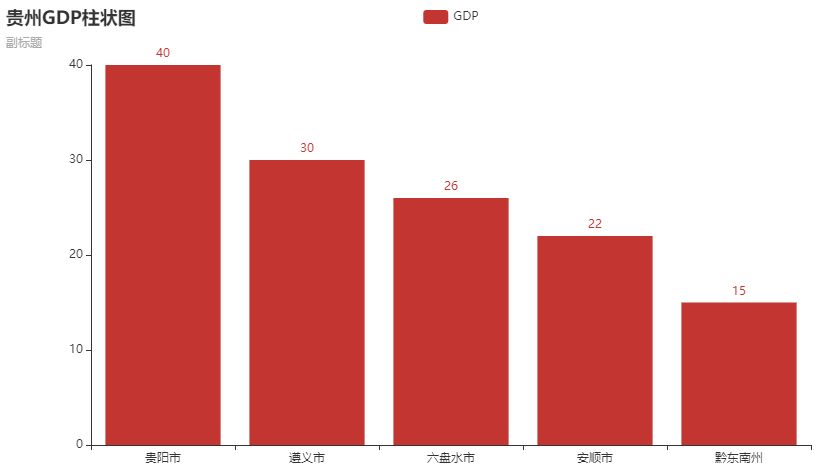
from pyecharts import options as opts from pyecharts.charts import Bar from pyecharts.faker import Faker import os # 基础数据 value = [40, 30, 26, 22, 15] attr = ["贵阳市", "遵义市", "六盘水市", "安顺市", "黔东南州"] # 制作图表 c = ( # 定义Bar()柱状图 Bar() # x坐标 .add_xaxis(attr) # y坐标 .add_yaxis("GDP", value) # 设置标题 .set_global_opts(title_opts=opts.TitleOpts(title="贵州GDP柱状图", subtitle="副标题")) # 渲染网页,输出图表的所有配置项 .render() ) # 打开网页 os.system("render.html")
执行之后,会在当前目录生成render.html文件,并会自动打开此网页。
效果如下:

注意:执行代码后,会输出一段警告信息:
PendingDeprecationWarning: pyecharts 所有图表类型将在 v1.9.0 版本开始强制使用 ChartItem 进行数据项配置 :) super().__init__(init_opts=init_opts)
这个可以忽略掉,因为目前最新版本是1.8.1,更高级的版本1.9.0还没有出来,等新版本出来时,这个警告就会消失。
如果实在忍受不了这个提示,可以去到pyecharts库下面的globals.py文件,找到_WarningControl类,将ShowWarning设置为False即可

参考链接:https://github.com/pyecharts/pyecharts/issues/1675
横向柱状图
示例代码

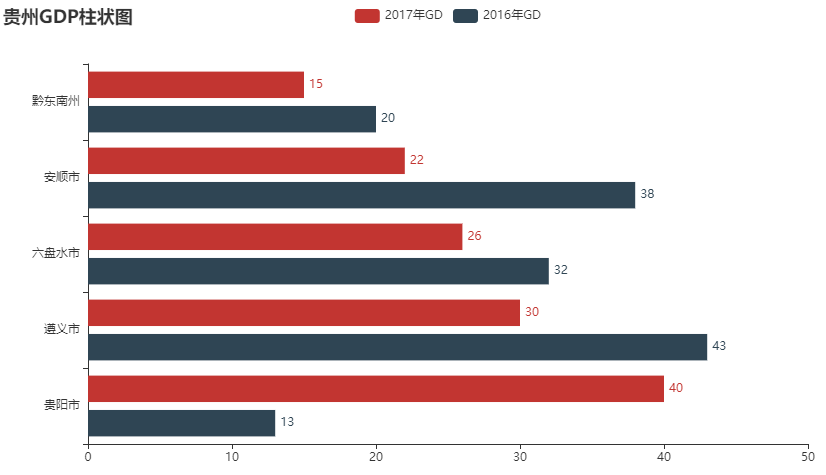
from pyecharts import options as opts from pyecharts.charts import Bar from pyecharts.faker import Faker import os # 基础数据 city = ["贵阳市", "遵义市", "六盘水市", "安顺市", "黔东南州"] data1 = [40, 30, 26, 22, 15] data2 = [13, 43, 32, 38, 20] # 制作图表 c = ( # 定义Bar()柱状图 Bar() # x坐标 .add_xaxis(city) # y坐标 .add_yaxis("2017年GD", data1) .add_yaxis("2016年GD", data2) # 翻转 XY 轴 .reversal_axis() .set_series_opts(label_opts=opts.LabelOpts(position="right")) # 设置标题 .set_global_opts(title_opts=opts.TitleOpts(title="贵州GDP柱状图")) # 渲染网页,输出图表的所有配置项 .render() ) # 打开网页 os.system("render.html")
效果如下:

三、带有涟漪特效动画的散点图

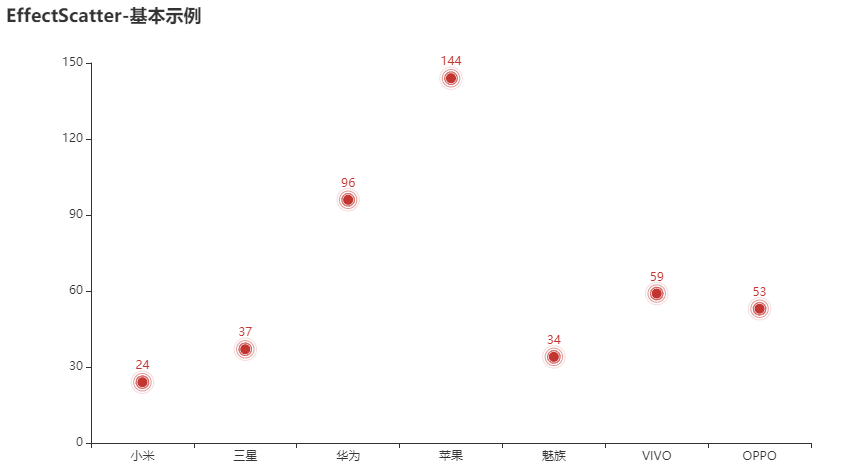
from pyecharts import options as opts from pyecharts.charts import EffectScatter from pyecharts.faker import Faker c = ( EffectScatter() .add_xaxis(Faker.choose()) .add_yaxis("", Faker.values()) .set_global_opts(title_opts=opts.TitleOpts(title="EffectScatter-基本示例")) .render() ) # 打开网页 os.system("render.html")
效果如下:

四、绘制3D图形
3D折线图

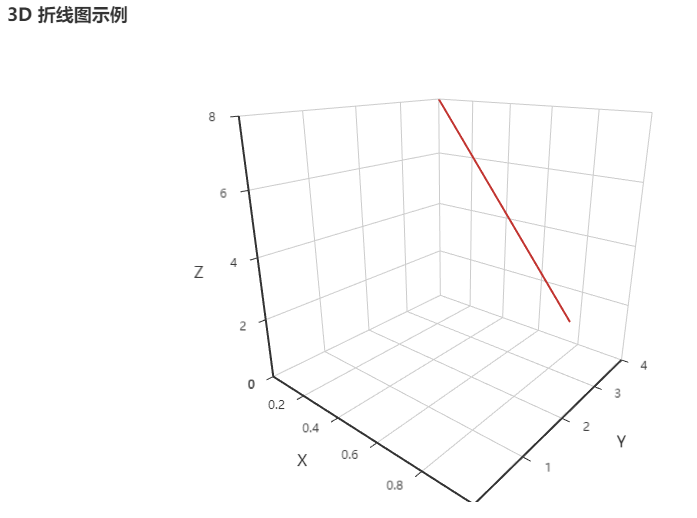
from pyecharts import options as opts from pyecharts.charts import Line3D from pyecharts.faker import Faker data = [[1,2,3,4], [1,2,3,4], [0,4,8,16]] c = ( Line3D() .add( "", data, xaxis3d_opts=opts.Axis3DOpts(Faker.clock, type_="value"), yaxis3d_opts=opts.Axis3DOpts(Faker.week_en, type_="value"), grid3d_opts=opts.Grid3DOpts( width=100, depth=100 ), ) .set_global_opts( # visualmap_opts=opts.VisualMapOpts( # max_=30, min_=0, range_color=Faker.visual_color # ), title_opts=opts.TitleOpts(title="3D 折线图示例"), ) .render() ) # 打开网页 os.system("render.html")
效果如下:

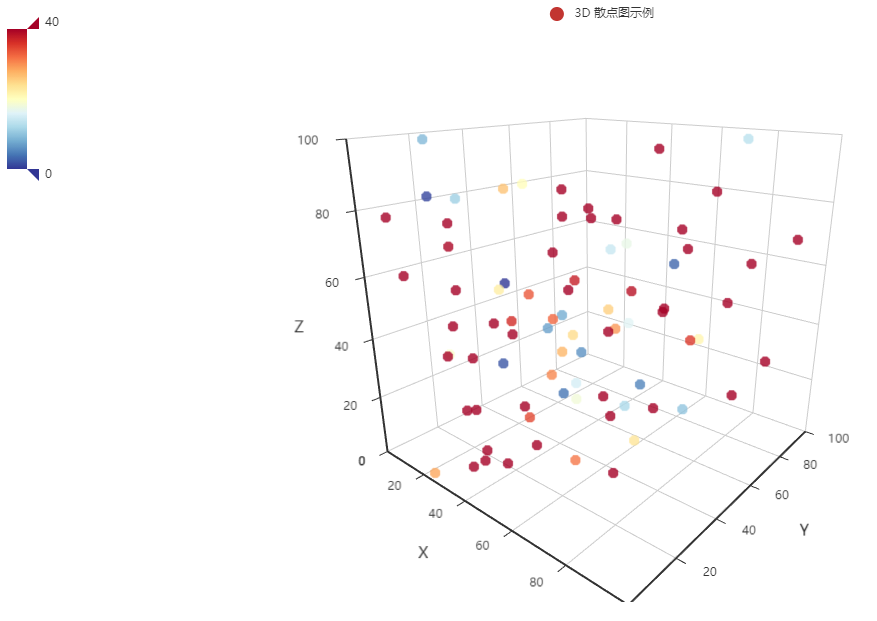
3D散点图

import pyecharts.options as opts from pyecharts.charts import Scatter3D import random data = [[random.randint(0, 100), random.randint(0, 100), random.randint(0, 100)] for _ in range(80)] range_color = ['#313695', '#4575b4', '#74add1', '#abd9e9', '#e0f3f8', '#ffffbf', '#fee090', '#fdae61', '#f46d43', '#d73027', '#a50026'] c = ( Scatter3D( init_opts=opts.InitOpts(width="1200px", height="600px") ) # bg_color="black" .add( series_name="3D 散点图示例", data=data, xaxis3d_opts=opts.Axis3DOpts( # name=config_xAxis3D, type_="value", # textstyle_opts=opts.TextStyleOpts(color="#fff"), ), yaxis3d_opts=opts.Axis3DOpts( # name=config_yAxis3D, type_="value", # textstyle_opts=opts.TextStyleOpts(color="#fff"), ), zaxis3d_opts=opts.Axis3DOpts( # name=config_zAxis3D, type_="value", # textstyle_opts=opts.TextStyleOpts(color="#fff"), ), grid3d_opts=opts.Grid3DOpts(width=100, height=100, depth=100), ) .set_global_opts( visualmap_opts=[ opts.VisualMapOpts( type_="color", is_calculable=True, dimension=3, pos_top="10", max_=79 / 2, range_color=range_color, ), # opts.VisualMapOpts( # type_="size", # is_calculable=True, # dimension=4, # pos_bottom="10", # max_=2.4 / 2, # range_size=[10, 40], # ), ] ) .render() ) # # 打开网页 os.system("render.html")
效果如下:

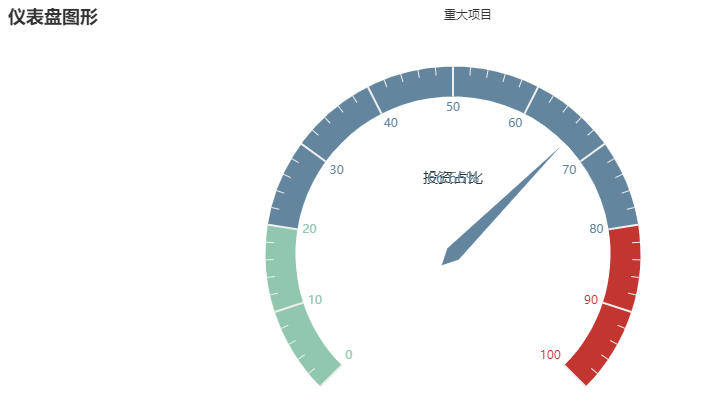
五、仪表盘

from pyecharts import options as opts from pyecharts.charts import Gauge c = ( Gauge() .add("重大项目", [("投资占比", 66.66)]) .set_global_opts(title_opts=opts.TitleOpts(title="仪表盘图形")) .render() ) # # 打开网页 os.system("render.html")
效果如下:

六、水球图

from pyecharts import options as opts from pyecharts.charts import Liquid import os c = ( Liquid() .add("Liquid", [0.8]) .set_global_opts(title_opts=opts.TitleOpts(title="水球图")) .render() ) # # 打开网页 os.system("render.html")
效果如下:

讲到这里基本的图形讲解完毕,更多知识推荐大家结合实际应用研究
本文参考链接:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号