postman的使用方法详解

-
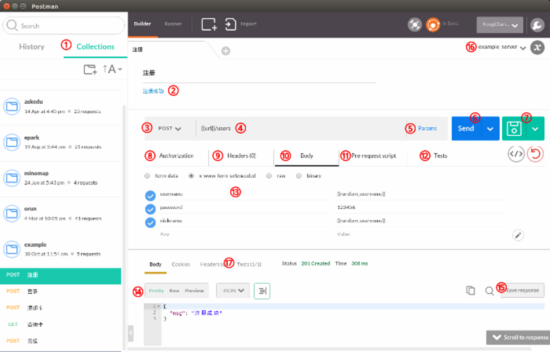
Collections:在Postman中,Collection类似文件夹,可以把同一个项目的请求放在一个Collection里方便管理和分享,Collection里面也可以再建文件夹。如果做API文档的话,可以每个API对应一条请求,如果要把各种输入都测到的话,就需要每条测试一条请求了。这里我新建了一个example用于介绍整个流程,五个API对应五条请求。这个Collection可以通过
https://www.getpostman.com/collections/96b64a7c604072e1e4ee导入你自己的Postman中。 -
上面的黑字注册是请求的名字,如果有Request description的话会显示在这下面。下面的蓝字是保存起来的请求结果,点击可以载入某次请求的参数和返回值。我会用这个功能给做客户端的同事展示不同情况下的各种返回值。保存请求的按钮在15.
-
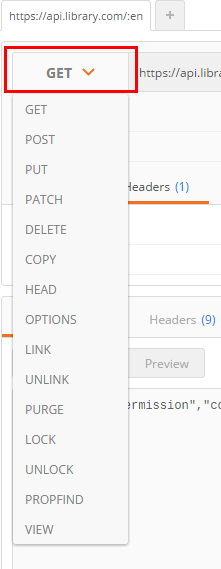
选择HTTP Method的地方,各种常见的不常见的非常全。
-
请求URL,两层大括号表示这是一个环境变量,可以在16的位置选择当前的environment,环境变量就会被替换成该environment里variable的值。
-
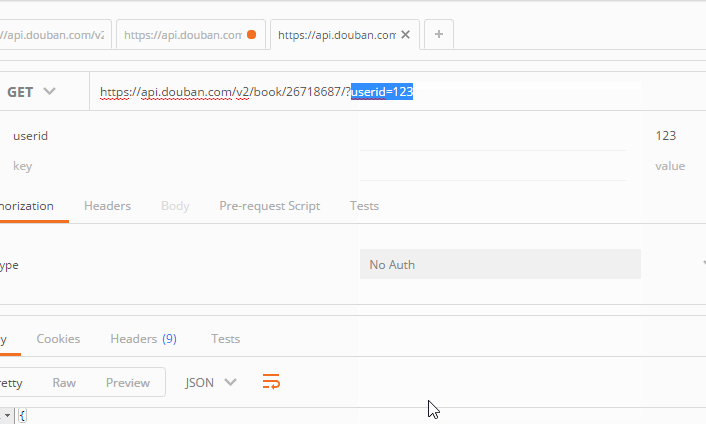
点击可以设置URL参数的key和value
-
点击发送请求
-
点击保存请求到Collection,如果要另存为的话,可以点击右边的下箭头
-
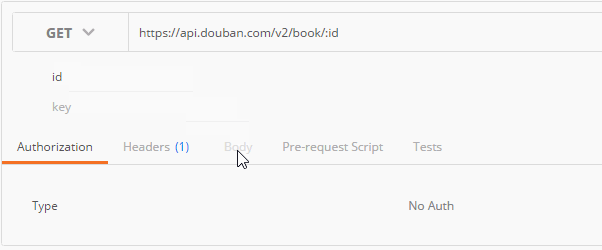
设置鉴权参数,可以用OAuth之类的
-
自定义HTTP Header,有些因为Chrome愿意不能自定义的需要另外装一个插件Interceptor,在16上面一行的卫星那里
-
设置Request body,13那里显示的就是body的内容
-
在发起请求之前执行的脚本,例如request body里的那两个random变量,就是每次请求之前临时生成的。
-
在收到response之后执行的测试,测试的结果会显示在17的位置
-
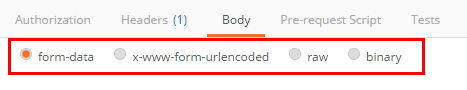
有四种形式可以选择,form-data主要用于上传文件。x-www-form-urlencoded是表单常用的格式。raw可以用来上传JSON数据
-
返回数据的格式,Pretty可以看到格式化后的JSON,Raw就是未经处理的数据,Preview可以预览HTML页面
-
点击这里把请求保存到2的位置
-
设置environment variables和global variables,点击右边的x可以快速查看当前的变量。
-
测试执行的结果,一共几个测试,通过几个。
这个界面就是免费版的主要内容,和其他API测试工具相比,已经足够好用。如果要使用自动化测试,需要购买9.99美金的Jetpacks,暂时不想购买的话可以试一下 Team版Postman 。现在是可以免费试用的,不但拥有Jetpacks的功能,还能与其他账户同步Collection。
Postman 是一个很强大的 API调试、Http请求的工具,当你还准备拿着记事本傻傻的去写 Form 表单的时候,你来试试 Postman,你会震惊到的。
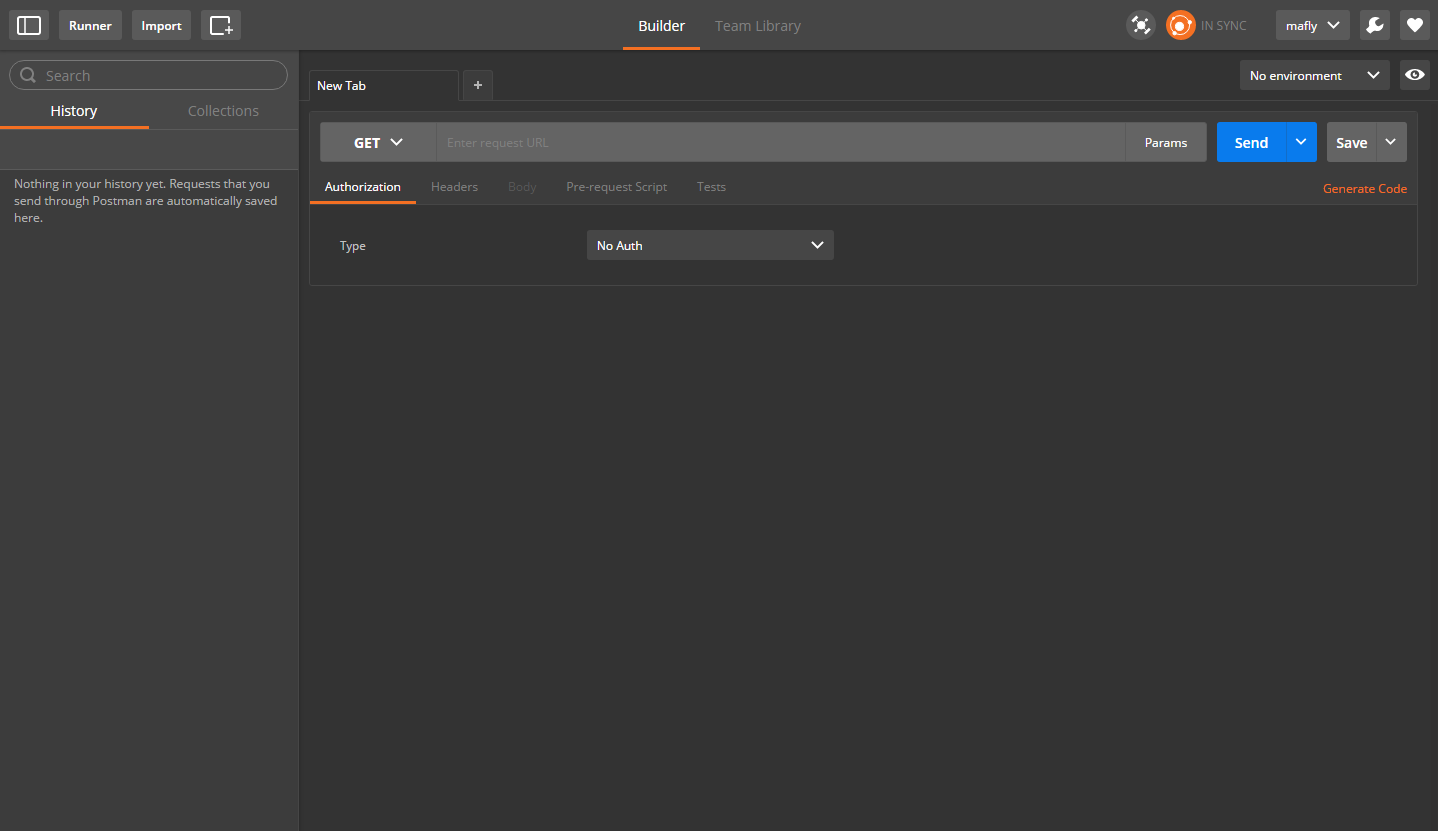
首先打开,显示的主界面如下:

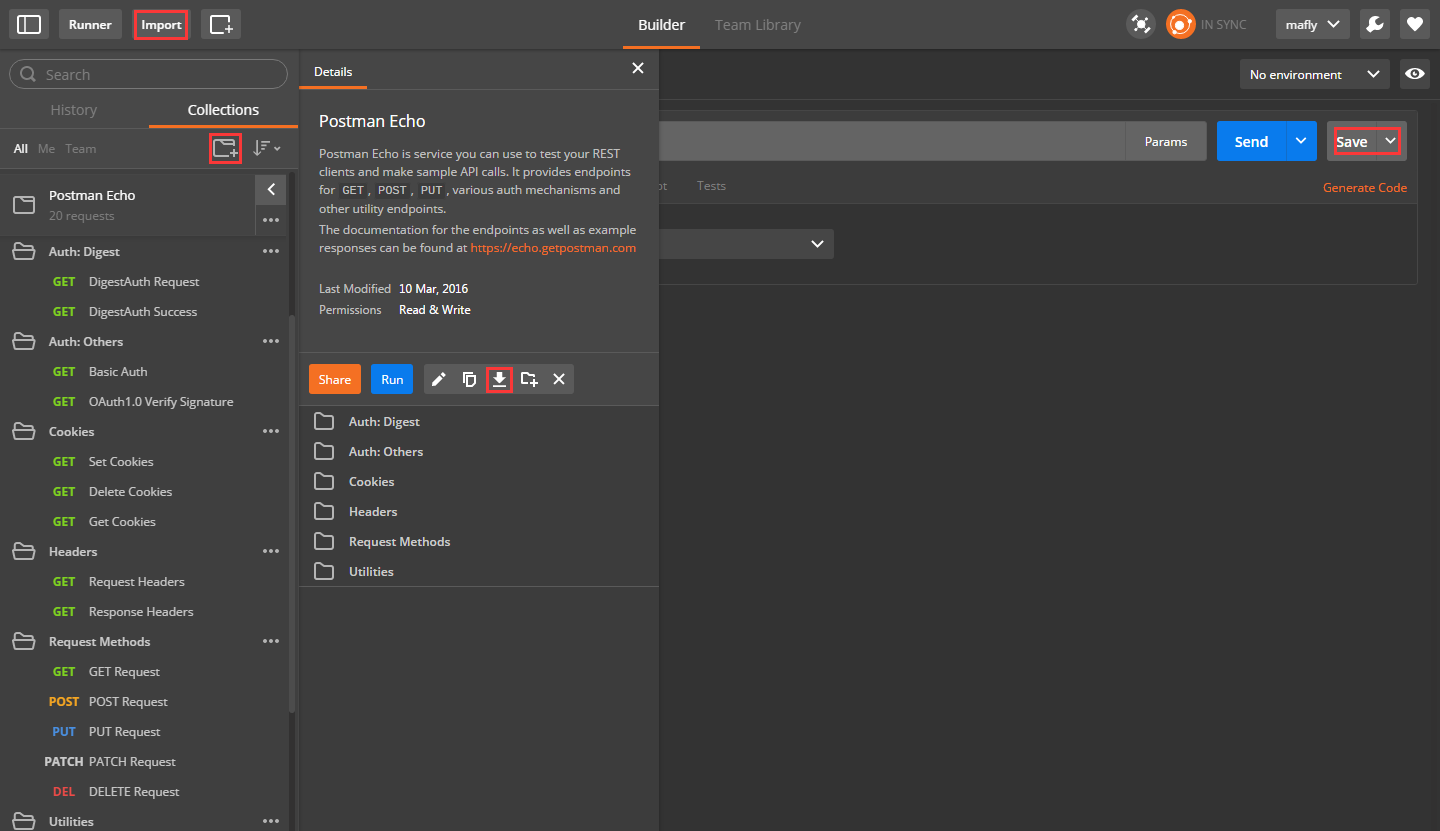
下面简单介绍一下你可能会使用到的几个按钮操作。

- 导入:用于导入你或团队保存的API请求文件,json格式。
- 新建文件夹:用于API请求划分类别,便于管理。
- 保存请求:保存你的API请求,返回值也能存储下来。
- 下载:下载你测试通过的API请求,团队共享,导入。json格式,可手动编辑的。
她允许用户发送任何类型的 HTTP 请求,例如 GET,POST,HEAD,PUT、DELETE等,并且可以允许任意的参数和 Headers。
她支持不同的认证机制,包括 Basic Auth,Digest Auth,OAuth 1.0,OAuth 2.0等。
她还可以响应数据是自动按照语法格式高亮的,包括 HTML,JSON和XML。
特点:
- 创建 + 测试:创建和发送任何的HTTP请求,请求可以保存到历史中再次执行
- Organize:使用Postman Collections为更有效的测试及集成工作流管理和组织APIs
- document:依据你创建的Clollections自动生成API文档,并将其发布成规范的格式
- collarorate:通过同步连接你的team和你的api,以及权限控制,API库
一、请求
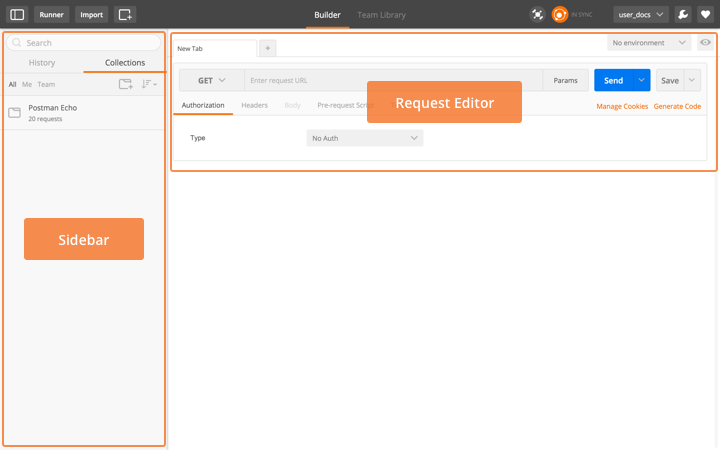
postman界面分为两部分:左边的sidebar 右边的request builder:快速创建几乎所有的请求

HTTP请求的4部分:URL,请求的method,headers,body。

URL
首先需要设置的就是URL

注意:如果在输入参数时,没有自动decode到URL中,则可以选中参数右键后,选择EncodeURIComponent(一般都会自动填充的):

同样也可以decode,将参数生成dictionary的形式(一般都会自动填充的):

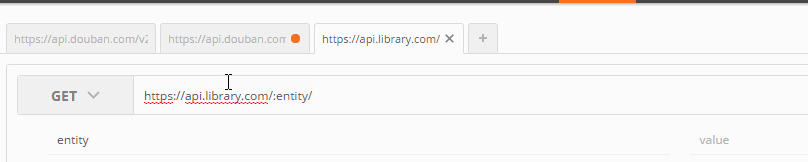
有的URL中有path变量,postman可以自动提取该path变量为一个key

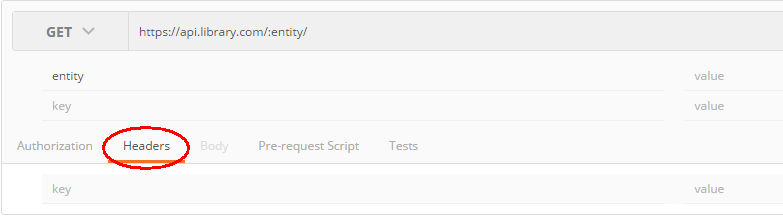
点击headers toggle:

输入key-value时,会有自动提示的下拉面板:

有些headers和cookies是保密的,如:
1.Accept-Charset
2.Accept-Encoding
3.Access-Control-Request-Headers
4.Access-Control-Request-Method
5.Connection
6.Content-Length
7.Cookie
8.Cookie 2
9.Content-Transfer-Encoding
10.Date
11.Expect
12.Host
13.Keep-Alive
14.Origin
15.Referer
16.TE
17.Trailer
18.Transfer-Encoding
19.Upgrade
20.User-Agent
21.Via
postman 0.9.6版本后,这些限制可以解除:
点击右上角的Interceptor 安装这个:

cookies
分开打包的应用程序运行在沙箱浏览器,它不能访问cookie设置浏览器内。这种限制也可以使用拦截器扩展。
method

Request body

不同的body editor 分为4个区域,根据body类型有不同的控制。

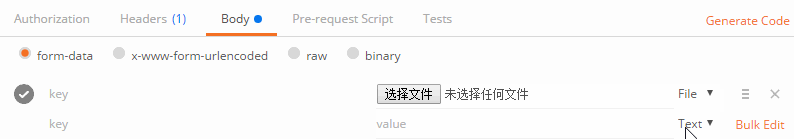
mutipart/form-data是网页表单用来传输数据的默认格式。可以模拟填写表单,并且提交表单。
可以上传一个文件作为key的value提交(如上传文件)。但该文件不会作为历史保存,只能在每次需要发送请求的时候,重新添加文件。

urlencoded
同前面一样,注意,你不能上传文件通过这个编码模式。
该模式和表单模式会容易混淆。urlencoded中的key-value会写入URL,form-data模式的key-value不明显写入URL,而是直接提交。
raw
raw request可以包含任何东西。所有填写的text都会随着请求发送。

binary
image, audio or video files.text files 。 也不能保存历史,每次选择文件,提交。
二、响应
保证API响应的正确性,就是你需要做的大部分工作。postman的response viewer部分会协助你完成该工作且使其变得简单。
一个API的响应包含body,headers,响应状态码。postman将body和headers放在不同的tabs中。响应码和响应时间显示在tabs的旁边。将鼠标悬停在响应码上面可以查看更详细的信息。
保存responses

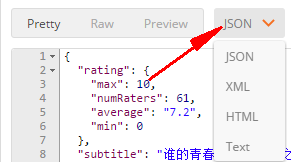
三种视图查看body:

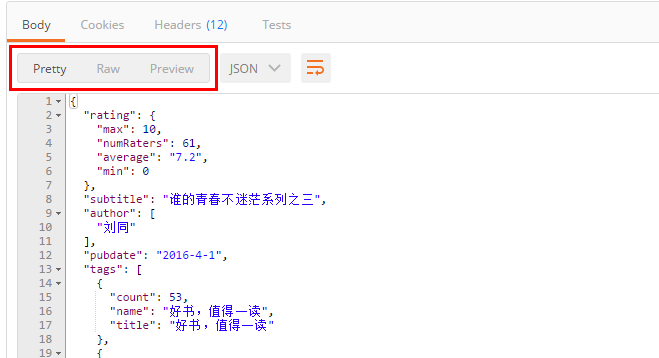
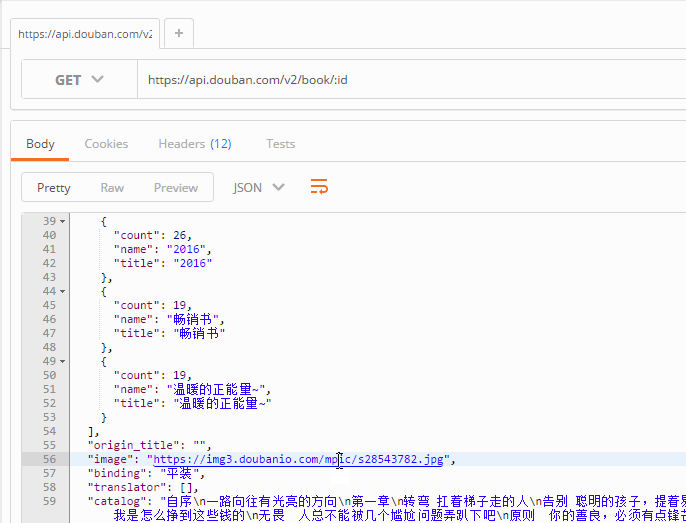
pretty
格式化了JSON和XML,方便查看。 点击里面的URL,postman会创建一个request:

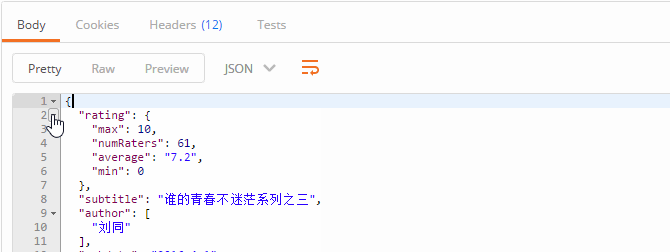
点击左边的三角可以折叠展开:

postman自动格式化body必须保证返回了正确的Content-Type.如果API没有返回,则可以点击”Force JSON“来设置。

raw是text。
preview有的浏览器会返回HTML的错误,对于找问题比较方便。由于sandbox的限制,js和图片不会显示在这里的iframe中。你可以maximize该body窗口方便查看结果。
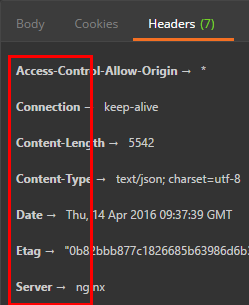
Headers key-value形式展示。鼠标悬停在headers标签上,有详细的HTTP说明。
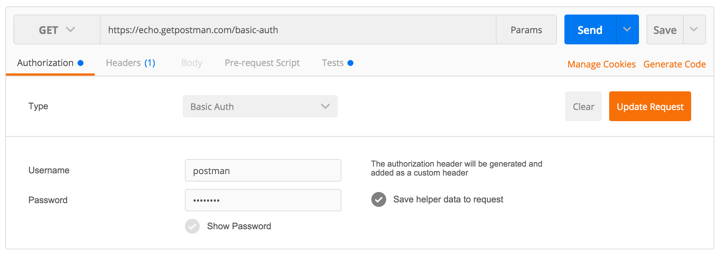
身份验证Authentication
postman有一个helpers可以帮助我们简化一些重复和复杂的任务。当前的一套helpers可以帮助你解决一些authentication protocols的问题。

Basic Auth
填写用户名和密码,点击Refresh headers
Digest Auth
要比Basic Auth复杂的多。使用当前填写的值生成authorization header。所以在生成header之前要确保设置的正确性。如果当前的header已经存在,postman会移除之前的header。
OAuth 1.0a
postman的OAuth helper让你签署支持OAuth 1.0基于身份验证的请求。OAuth不用获取access token,你需要去API提供者获取的。OAuth 1.0可以在header或者查询参数中设置value。
OAuth 2.0
postman支持获得OAuth 2.0 token并添加到requests中。
三、Writting Test
Postman的Tests标签可以用来写测试:

本质上是javascript code,可以为tests object设置values。这里使用描述性文字作为key,检验body中的各种情况,当然你可以创建任意多的key,这取决于你需要测试多少点。 tests也会随着request保存到collection中。api测试保证前端后台都能正常的于api协作工作,而不用在出错时猜测是哪里的问题。 需要在request的test中创建了test后,再进行request,test的结果在body的test中查看。 注意: 1.这里的key描述必须是唯一的,否则相同描述只会执行第一个。 2.这里的key可以使用中文。 例子: tests[“Body contains user_id”] = responseBody.has(“user_id”) 这里描述性的key为:Body contains user_id。检测点为:responseBody.has(“user_id”),意思是检测返回的body中是否包含”user_id”这个字段。
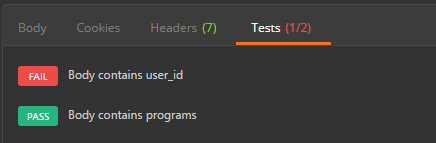
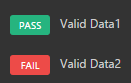
查看responses中的Tests结果:记过显示每个key,也就是我们测试点的具体结果,是否通过。

Testing Sandbox
postman的测试是运行在沙箱环境,是与app独立的。查看什么在沙箱中是可用的,参见Sandbox documentation.
Snippets
用于快速添加常用的测试代码。可以自定义snippets。

Viewing results
postman每次执行request的时候,会执行tests。测试结果会在tests的tab上面显示一个通过的数量。
Testing Sandbox
Testing examples
测试代码会在发送request并且接收到responses后执行。
1.设置环境变量 postman.setEnvironmentVariable("key", "value");
2.设置全局变量 postman.setGlobalVariable("key", "value");
3.检查response body中是否包含某个string tests["Body matches string"] = responseBody.has("string_you_want_to_search");
4.检测JSON中的某个值是否等于预期的值
var data = JSON.parse(responseBody);
tests["Your test name"] = data.value === 100;
JSON.parse()方法,把json字符串转化为对象。parse()会进行json格式的检查是一个安全的函数。 如:检查json中某个数组元素的个数(这里检测programs的长度)
var data = JSON.parse(responseBody);
tests["program's lenght"] = data.programs.length === 5;
5.转换XML body为JSON对象 var jsonObject = xml2Json(responseBody);
6.检查response body是否与某个string相等 tests["Body is correct"] = responseBody === "response_body_string";
7.测试response Headers中的某个元素是否存在(如:Content-Type)
tests["Content-Type is present"] = postman.getResponseHeader("Content-Type");
//getResponseHeader()方法会返回header的值,如果该值存在
或者:
tests["Content-Type is present"] = responseHeaders.hasOwnProperty("Content-Type");
上面的方法,不区分大小写。下面的方法,要区分大小写。

8.验证Status code的值 tests["Status code is 200"] = responseCode.code === 200;
9.验证Response time是否小于某个值 tests["Response time is less than 200ms"] = responseTime < 200;
10.name是否包含某个值 tests["Status code name has string"] = responseCode.name.has("Created");
11.POST 请求的状态响应码是否是某个值 tests["Successful POST request"] = responseCode.code === 201 || responseCode.code === 202;
12.很小的JSON数据验证器
var schema = {
"items": {
"type": "boolean"
}
};
var data1 = [true, false];
var data2 = [true, 123];
console.log(tv4.error);
tests["Valid Data1"] = tv4.validate(data1, schema);
tests["Valid Data2"] = tv4.validate(data2, schema);
结果:
四、运行Collections
postman允许你运行collection,你可以运行任意的次数。 最后会给出一个整体运行的结果。会保存每一次运行的结果,提供给你比较每一次运行解雇的不同。
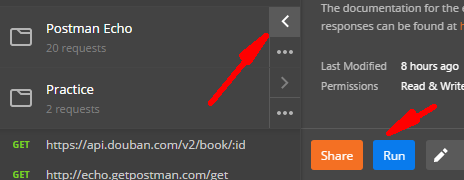
选择collection,选择环境。点击运行按钮。

json文件的地方记得添加。
运行collection测试会在另一个窗口运行。如果需要在main窗口修改东西,在新窗口能正常读取。
一、基本功能
Postman的功能在 文档 中有介绍。不过文档略啰嗦,这里简单介绍一下主界面,入门功能就都提到了。
-
Collections:在Postman中,Collection类似文件夹,可以把同一个项目的请求放在一个Collection里方便管理和分享,Collection里面也可以再建文件夹。如果做API文档的话,可以每个API对应一条请求,如果要把各种输入都测到的话,就需要每条测试一条请求了。这里我新建了一个example用于介绍整个流程,五个API对应五条请求。这个Collection可以通过
https://www.getpostman.com/collections/96b64a7c604072e1e4ee导入你自己的Postman中。 -
上面的黑字注册是请求的名字,如果有Request description的话会显示在这下面。下面的蓝字是保存起来的请求结果,点击可以载入某次请求的参数和返回值。我会用这个功能给做客户端的同事展示不同情况下的各种返回值。保存请求的按钮在15.
-
选择HTTP Method的地方,各种常见的不常见的非常全。
-
请求URL,两层大括号表示这是一个环境变量,可以在16的位置选择当前的environment,环境变量就会被替换成该environment里variable的值。
-
点击可以设置URL参数的key和value
-
点击发送请求
-
点击保存请求到Collection,如果要另存为的话,可以点击右边的下箭头
-
设置鉴权参数,可以用OAuth之类的
-
自定义HTTP Header,有些因为Chrome愿意不能自定义的需要另外装一个插件Interceptor,在16上面一行的卫星那里
-
设置Request body,13那里显示的就是body的内容
-
在发起请求之前执行的脚本,例如request body里的那两个random变量,就是每次请求之前临时生成的。
-
在收到response之后执行的测试,测试的结果会显示在17的位置
-
有四种形式可以选择,form-data主要用于上传文件。x-www-form-urlencoded是表单常用的格式。raw可以用来上传JSON数据
-
返回数据的格式,Pretty可以看到格式化后的JSON,Raw就是未经处理的数据,Preview可以预览HTML页面
-
点击这里把请求保存到2的位置
-
设置environment variables和global variables,点击右边的x可以快速查看当前的变量。
-
测试执行的结果,一共几个测试,通过几个。
这个界面就是免费版的主要内容,和其他API测试工具相比,已经足够好用。如果要使用自动化测试,需要购买9.99美金的Jetpacks,暂时不想购买的话可以试一下 Team版Postman 。现在是可以免费试用的,不但拥有Jetpacks的功能,还能与其他账户同步Collection。
二、测试工具
测试工具主要包括三部分,在发起请求之前运行的Pre-request,在收到应答之后运行的Test,和一次运行所有请求的Collection Runner
1. Pre-request
Pre-request的编写界面如下:
Pre-request和Test用的语言都是JavaScript,Postman在一个沙盒里执行代码,提供给用户的库和函数可以在 这里 查看。而 常用的功能都可以通过右边的Code Snippets实现,点击就可以插入到代码区域 。
可以看到Pre-request里常用的功能就两种,设置环境变量和设置全局变量。这条请求的pre-request就是在注册之前生成一个字符串作为随机用户名。
postman.setEnvironmentVariable("random_username", ("0000" + (Math.random()*Math.pow(36,4) << 0).toString(36)).slice(-4));
其他用法还包括在发起请求之前获取当前的时间戳放在参数里:
postman.setEnvironmentVariable("unixtime_now", Math.round(new Date().getTime()/1000));
当然也可以用来生成校验串。总之,在发请求之前需要手动修改的东西,都可以考虑用脚本自动实现。
2. Test
Test的编写界面如下:
和Pre-request相比,Test的Snippets就丰富多了,例如检查状态码、检查响应串、验证JSON、检查header、限制应答时间。
如果需要将服务器响应的数据保存下来,用在后面的请求里,也需要在这一步做。
在图中的Test里,我首先检查了状态码为200,然后解析返回的JSON,把环境变量里的token设为JSON里的token。
3. Collection Runner
当编写了很多测试之后,就可以使用Collection Runner来自动运行整个Collection了,入口就在主界面最上面一行的 Runner 。选好Collection、Environment,如果有需要还可以载入JSON和CSV作为数据源。点击 Start Test Run ,就可以看到结果了。
这里可以看到一共发起了5次请求,每个请求各有一个Test,全部Pass。(虽然最后一个请求的返回是403,但是这个请求的期望返回值就是403,所以也是Pass的)


 浙公网安备 33010602011771号
浙公网安备 33010602011771号