小程序学习-小程序生命周期和页面生命周期
小程序生命周期App.js
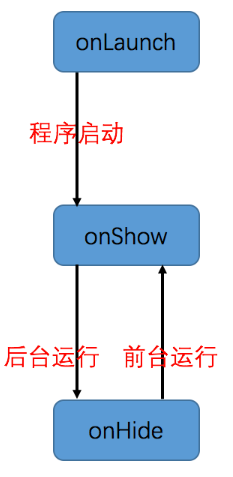
小程序的生命周期函数是在app.js里面调用的,App(Object)函数用来注册一个小程序。接受一个 Object 参数,指定其小程序的生命周期回调.


App({ /** * 当小程序初始化完成时,会触发 onLaunch(全局只触发一次) */ onLaunch: function () { var userInfo = wx.getStorageSync('userInfo'); if (userInfo) { this.globalData.userInfo = userInfo; } }, onShow(): function() { console.log('onShow监听小程序显示'); }, onHide(): function() { console.log('onLaunch监听小程序隐藏'); },
页面生命周期 xxx.js
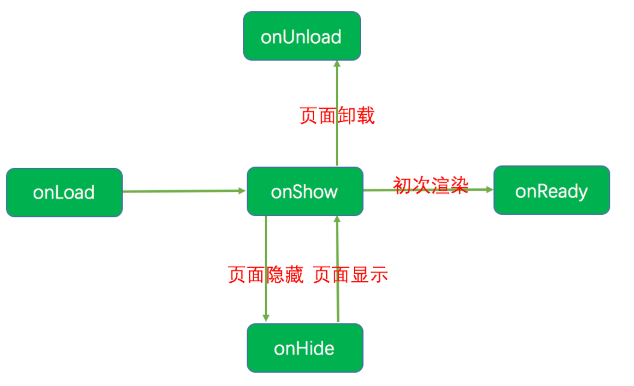
Page({ data:{ }, onLoad:function(options){ // 生命周期函数--监听页面加载 console.log("onLoad"); }, onReady:function(){ // 生命周期函数--监听页面初次渲染完成 console.log("onReady"); }, onShow:function(){ // 生命周期函数--监听页面显示 console.log("onShow"); }, onHide:function(){ // 生命周期函数--监听页面隐藏 console.log("onHide"); }, onUnload:function(){ // 生命周期函数--监听页面卸载 console.log("onUnload"); }, onPullDownRefresh: function() { // 页面相关事件处理函数--监听用户下拉动作 console.log("onPullDownRefresh"); }, onReachBottom: function() { // 页面上拉触底事件的处理函数 console.log("onReachBottom"); }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { } })

1、小程序注册完成后,加载页面,触发onLoad方法,一个页面只会调用一次(刚加载时调用一次);
2、页面载入后触发onShow方法,显示页面,每次打开页面都会调用一次 (只要展示这个页面,就会自动加载);
3、首次显示页面,会触发onReady方法,渲染页面和样式,一个页面只会调用一次(刚加载时调用一次);
4、当小程序后台运行或跳转(wx.navigateTo)到其他页面时,触发onHide方法;
5、当小程序从后台进入前台运行或重新载入页面时,触发onShow方法;
6、当小程序使用wx.readirectTo()、关闭当前页和返回上一页wx.navigateBack(),会触发onUnload
页面调用栈
var pages = getCurrentPages(); prevPage = pages[pages.length-2];


 浙公网安备 33010602011771号
浙公网安备 33010602011771号