使用Hexo搭建个人博客配置全过程
大致过程分为:
1.搭建Node.js 环境
2. 搭建Git 环境
3.安装配置Hexo
4.GitHub 注册和配置
5. 关联Hexo 与 GitHub Pages
7.Hexo的常用操作
下面大致讲一下每个步骤:
1.搭建Node.js 环境
Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台。
Node.js 是一个事件驱动 I/O 服务端JavaScript环境,基于Google的V8引擎,V8引擎执行JavaScript的速度非常快,性能非常好,而Hexo就是一款基于Node.js的静态博客框架,通过Node.js来生成静态的Web页面。
Node.js的官方网站如下:
中文网站:https://nodejs.org/zh-cn/
英文网站: https://nodejs.org/en/
2. 搭建Git 环境
Git是一款免费、开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目。
安装Git用途其实也就是把本地的Hexo内容(既静态的Web网站)提交到github或者Coding net等其他的代码托管站点上。
Git的官网下载地址为:https://git-scm.com/downloads
3.安装配置Hexo
Hexo的官网地址为:https://hexo.io/zh-cn
网站中有详细的介绍和说明,大家可以访问此网站进行详细的了解。
Node.js和Git都安装好后,即可开始安装Hexo
安装Hexo很简单只需一条命令即可,不管你是在CMD命令行中执行,还是右键选择Git Bash Here进入来执行都可以。
在命令行中输入:
npm install hexo-cli -g
创建站点:
hexo init <根文件夹名>
下载依赖:(很熟悉的一步了吧)
npm install
运行:
hexo server
出现提示:Hexo is running at http://localhost:4000/
在浏览器输入该地址,即可预览效果。
、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、
此时只是在本地创建好了站点并生成了静态页面,下面我们就需要在GitHub上创建代码库,并将本地的代码上传到GitHub上。
、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、
4.GitHub 注册和配置
GitHub 是一个代码托管平台,因为只支持 Git 作为唯一的版本库格式进行托管,故名 GitHub。
Github官网地址为:https://github.com
创建代码库:
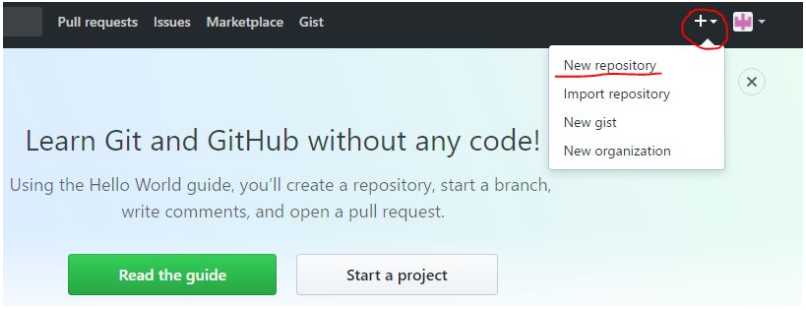
注册完成,登陆之后,点击页面右上角的加号,选择New repository:

-------------------------------------------------------------------------------点击之后出现下图-----------------------------------------------------------------------

注意:这里填入的xian521.github.io是我已经用过的,成功就会出现对号,如果你的名子是xian521,那你就填xian521.github.io
与github建立联系:
我们如何让本地git项目与远程的github建立联系呢?用 SSH keys
1、生成SSH keys
在命令行中使用如下命令输入你自己的邮箱地址(不管你是在CMD命令行中执行,还是右键选择Git Bash Here进入来执行都可以)
ssh-keygen -t rsa -C "xxxx@qq.com"
在回车中会提示你输入一个密码,这个密码会在你提交项目时使用,如果为空的话提交项目时则不用输入,我们按回车不设置密码。
2、添加 SSH Key 到 GitHub
打开 C:\Users\.ssh\id_rsa.pub,此文件里面内容为刚才生成的密钥,准确的复制这个文件里的内容,粘贴到 https://github.com/settings/ssh 的 new SSH key 中
3、测试是否添加成功
可以输入下面的命令,看看设置是否成功,git@github.com的部分不要修改:
ssh -T git@github.com
-----这里会让输入yes or no 输入yes 就好了
出现 : Hi name! You've successfully authenticated, but GitHub does not provide shell access.
4.配置Git个人信息
git config --global user.name "xxxxx" git config --global user.email "xxxxx@qq.com"
5.配置 Deployment
在_config.yml文件中(此文件在你创建好的Hexo站点目录中),找到Deployment,然后按照如下修改,用户名改成你自己的GitHub信息:
# Deployment ## Docs: https://hexo.io/docs/deployment.html deploy: type: git repo: git@github.com:xian521/xian521.github.io.git branch: master
6.本地文件提交到GitHub
// 删除旧的 public 文件 hexo clean // 生成新的 public 文件 hexo generate // 开始部署 hexo deploy
如果没有错误产生,此时你本地的代码就已经上传到了Github中。
注意1:若上面操作失败,则需要提前安装一个扩展:
npm install hexo-deployer-git --save
注意2:如果在执行 hexo d 后,出现 error deployer not found:github 的错误(如下),则是因为没有设置好 public key 所致,重新详细设置即可。
5. 关联Hexo 与 GitHub Pages
代码库正确创建之后,并且已经将代码上传到了Github中,github 中就有了一个项目:

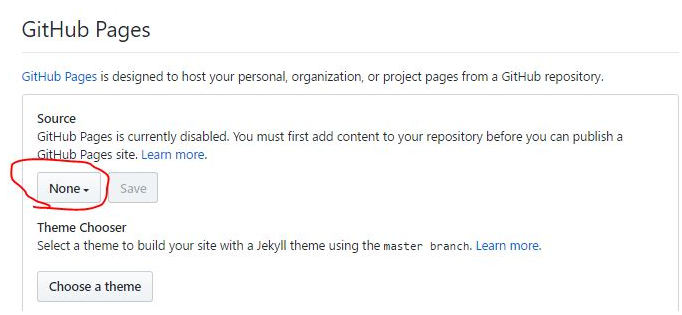
接下来开启Github pages功能,点击界面右侧的Settings,你将会打开这个库的setting页面,向下拖动,直到看见GitHub Pages,如图:

在红框中选择已经上传的master branch代码。
保存之后,此时直接访问之前创建New repository时所填的信息:xian521.github.io,就可以看到相应的web页面信息了,域名和站点都是免费的,是不是很cool!
6.Hexo的常用操作
参考资料:
https://www.cnblogs.com/blogjun/articles/8289977.html?tdsourcetag=s_pctim_aiomsg
https://www.cnblogs.com/xiaoyucoding/p/8188989.html?tdsourcetag=s_pctim_aiomsg
https://www.cnblogs.com/xiaoyucoding/p/7291271.html
https://blog.csdn.net/u011851478/article/details/52947900?tdsourcetag=s_pctim_aiomsg





 浙公网安备 33010602011771号
浙公网安备 33010602011771号