inline-blcok 之间的空白间隙
前言:
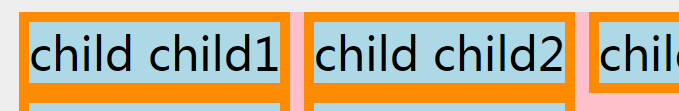
inline-blcok布局时,通常情况下, inline-blocks 之间有空白,尽管通常我们是不想要的,毕竟不像padding或者margin一样好控制,如图:

<div class="parent">
<span class="child child1">child child1</span>
<span class="child child2">child child2</span>
<span class="child child3">child child3</span>
<span class="child child4">child child4</span>
<span class="child child5">child child5</span>
</div>
* {
margin: 0;
padding: 0;
color: black;
}
.parent {
background-color: pink;
}
.child {
display: inline-block;
border: 10px solid darkorange;
background-color: lightblue;
}
原因
产生空白的原因,其实有两个:
white-space默认为normal,根据MDN上来说,就是
连续的空白符会被合并,换行符会被当作空白符来处理。填充line盒子时,必要的话会换行。
这个不合理么?不,这是合理的,这也就是为什么你的行内标签之间有那么多空白符或者换行,但是在实际展示的时候,都被缩成了一个空白。
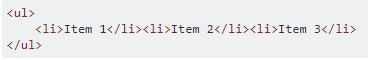
inline-blcok元素对外是按照IFC来布局的,所以 inline-blcoks 之间的空白就变会被合并,变成一个空白,如果 inline-blcoks 之间没有空白,那自然就不存在这个问题了,当然这在实际编码中可行性不大。
方案:
text-space-collapse:discard,然而这个规范才出来,2018.5 还没有浏览器支持,戳 草案- 负偏移,具体有很多种设置方法,如下:
.parent设置letter-spacing : -0.3em,.child设置letter-spacing:0。.parent的letter-spacing过大也不会有大问题,opera 老版浏览器和 IE6/7 可能会有问题。.child设置margin-right:-0.3em。但margin-right过大可能会产生负间隙。.parent设置word-spacing : -0.3em,.child设置word-spacing:0。但.parent的word-spacing过大可能会产生负间隙。
.parent设置font-size : 0,.child把font-size设置成原来的值。缺点明显,如果原来字号都用的em,就不太好用。- 回
float布局或去flex布局。
总结:可行的方案就是负偏移和font-size,考虑兼容性就结合font-size和letter-spacing ,如:
.parent {
letter-spacing: -0.3em;
font-size: 0;
}
.child {
display: inline-block;
letter-spacing: 0;
font-size: 12px;
}
如果不考虑 opera 老版浏览器,就 letter-spacing就可以了,这个应该是趋势。
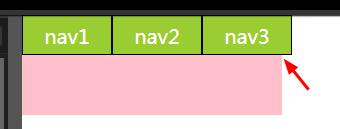
注意letter-spacing不要用-0.3em和-0.31em之外的值,否则会出现类似下面的情况,在 chrome66上测试过。

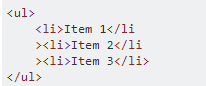
除此之外,还有些十分不优雅的方法,这里就截图一下,看看就好:




参考文章:
How do I remove the space between inline-block elements?
display: inline-block extra margin
Unwanted margin in inline-block list son sons
拜拜了浮动布局-基于 displayinline-block 的列表布局
行文仓促,如有错误,欢迎批评指正~~~
转载请注明来源,文中所提文档可以在我的 Github 上下载~~~新博客现已迁移至 Github issues



 浙公网安备 33010602011771号
浙公网安备 33010602011771号