如何开发一个Google插件-以下载亚马逊商品主图为例
1.定义全局配置 manifest.json
{
"name": "AmazonImageAssistant", // 插件名称
"description" : "Download", // 插件描述
"version": "1.0", // 插件版本
"manifest_version": 2, // 配置版本
"icons":
{
"16": "icons.png", // 插件logo
"48": "icons.png",
"128": "icons.png"
},
"browser_action": {
"default_icon": "logo.png" // 浏览器右上角图标
},
"background": {
"scripts": ["background.js"] // 这里的js无法操作目标网页的dom
},
"permissions": ["contextMenus"],
"content_scripts":
[
{
"matches": ["http://*/*", "https://*/*"],
"js": ["content-script.js", "jquery-2.1.1.min.js"], // 引入自己定义的一些js文件,这里的js可以操作目标网页的dom
"run_at": "document_start"
}
]
}
2.编写background.js,在鼠标右键菜单栏目增加 “下载主图“ 项,

//-------------------- 右键菜单演示 ------------------------//
chrome.contextMenus.create({
title: "下载主图",
onclick: function(info, tab){
console.log('tab'); //目标网页的标签对象,tab.id,标签的标识, function是content-script.js响应的回调
chrome.tabs.sendMessage(tab.id, {'contextMenuId': info.menuItemId, 'info': info}, function(response) { // 通知content-scripts.js执行主图下载操作,因为backround.js无法操作目标网页dom,所以必须与content-script.js文件通信,间接操作目标网页
console.log(response);
});
}
});
3.引入jquery
将jquery文件放在自定义目录,路径必须与manifes.json配置中的一致
4.编写content-scripts.js 监听background.js的操作命令,并执行响应操作,并通过发送方法响应background.js请求,我这里不返回具体数据,直接执行图片下载操作
chrome.extension.onMessage.addListener(function(request, sender, response) {
var imageUrl = $("#imgTagWrapperId>img").attr("data-old-hires");
console.log('old-image: ' + imageUrl);
imageUrl = imageUrl.replace(/\._.+_\./, '._1000_.');
var urlArr = imageUrl.split('?');
var k = urlArr[0], appU = k.split('/');
var L = appU[appU.length - 1];
// window.open(imageUrl,'_blank','');
downFile(imageUrl, L);
return true; // 这里必须返回true,否则报错:The message port closed before a response was received.
});
function downFile (imgsrc, name) { //下载图片地址和图片名
let image = new Image();
// 解决跨域 Canvas 污染问题
image.setAttribute("crossOrigin", "anonymous");
image.onload = function() {
let canvas = document.createElement("canvas");
canvas.width = image.width;
canvas.height = image.height;
let context = canvas.getContext("2d");
context.drawImage(image, 0, 0, image.width, image.height);
let url = canvas.toDataURL("image/png"); //得到图片的base64编码数据
let a = document.createElement("a"); // 生成一个a元素
let event = new MouseEvent("click"); // 创建一个单击事件
a.download = name || "photo"; // 设置图片名称
a.href = url; // 将生成的URL设置为a.href属性
a.dispatchEvent(event); // 触发a的单击事件
};
image.src = imgsrc;
}
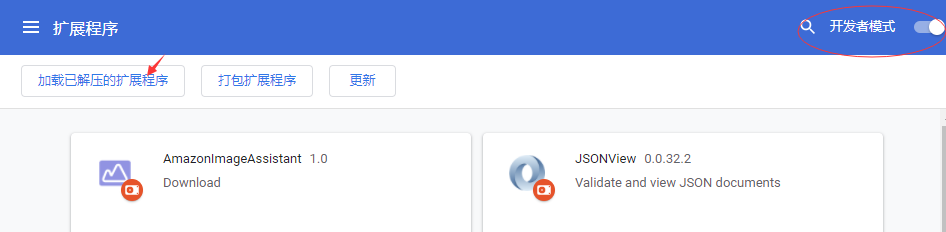
5.将写好的插件加载到浏览器中,必须开启开发者模式

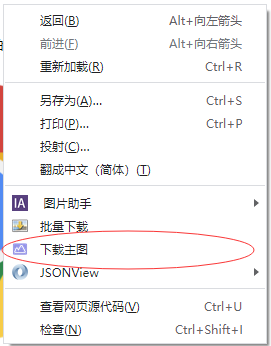
6.测试,邮件单击目标网页,出现下载主图菜单,执行下载功能。


这里借鉴了大佬们的总结:
https://www.jianshu.com/p/0540bc121303
https://www.jianshu.com/p/51c650f98d9c
https://www.cnblogs.com/liuxianan/p/chrome-plugin-develop.html#%E6%9C%80%E7%AE%80%E5%8D%95%E7%9A%84%E5%8F%B3%E9%94%AE%E8%8F%9C%E5%8D%95%E7%A4%BA%E4%BE%8B






 浙公网安备 33010602011771号
浙公网安备 33010602011771号