vue笔记
1、v-model进行数据双向绑定
学习链接:https://www.jb51.net/article/142677.htm
笔记
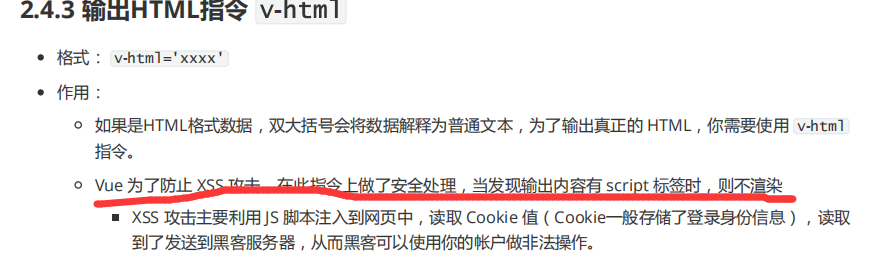
2、Vue-Vue文本渲染三种方法 {{}}、v-html、v-text
笔记
{{ }}将元素当成纯文本输出
v-html会将元素当成HTML标签解析后输出
v-text会将元素当成纯文本输出
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue文本渲染三种方法</title>
</head>
<body>
<div id="app">
<!-- {}}/v-text不能解析html元素,只会照样输出 -->
<p>{{hello}}</p>
<p v-text = 'hello'></p>
<p v-html = 'hello'></p>
</div>
</body>
<script src="vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
hello:'<span>hello world</span>'
}
})
</script>
</html>
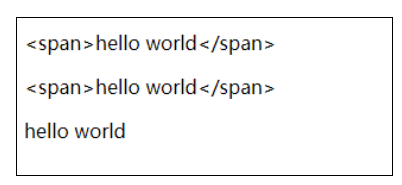
结果







 浙公网安备 33010602011771号
浙公网安备 33010602011771号