利用云服务器发布项目
前言
平时开发我会写一些小demo,我自己觉得有用的会集中起来形成一个项目,本来想利用gitee的gitee page直接部署出来,但后面了解了下,它只支持官网之类的静态页面,无法与后台数据交互,想要完整的服务还是得有自己的服务器(我整了个轻量应用服务器),接下来我就以此项目为例子,不用敲一行代码,将其部署到云端,并记录下具体步骤。
效果
话不多说,先看结果。
- 浏览链接:http://xisite.top/
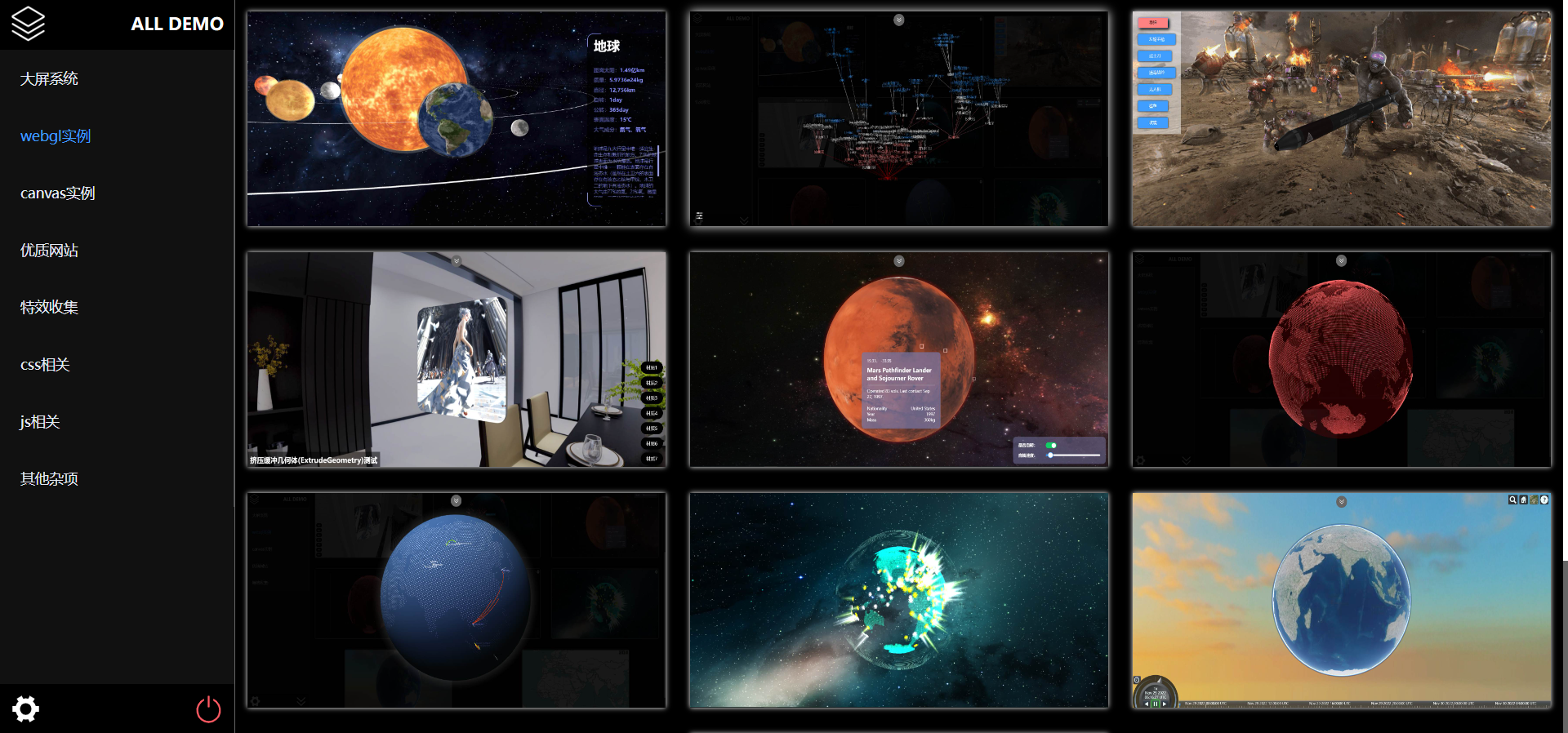
- 我做了个特效封面,有鼠标滑动的涟漪效果,用的ripples.js。

- 具体内容就下面这些,有些是自己开发的,有些是学习过程中收集的,之前疫情可视化的项目https://www.cnblogs.com/xi12/p/16690119.html 也在里面。


服务器
我自己的话,第一步肯定是买现成的云服务器,当然你要买物理设备搭建的话,那你是大佬,下面的你就不用看了。我大概看了下腾讯,阿里,华为等等都是类似的,都可以,我选了阿里的,就以此为例子。
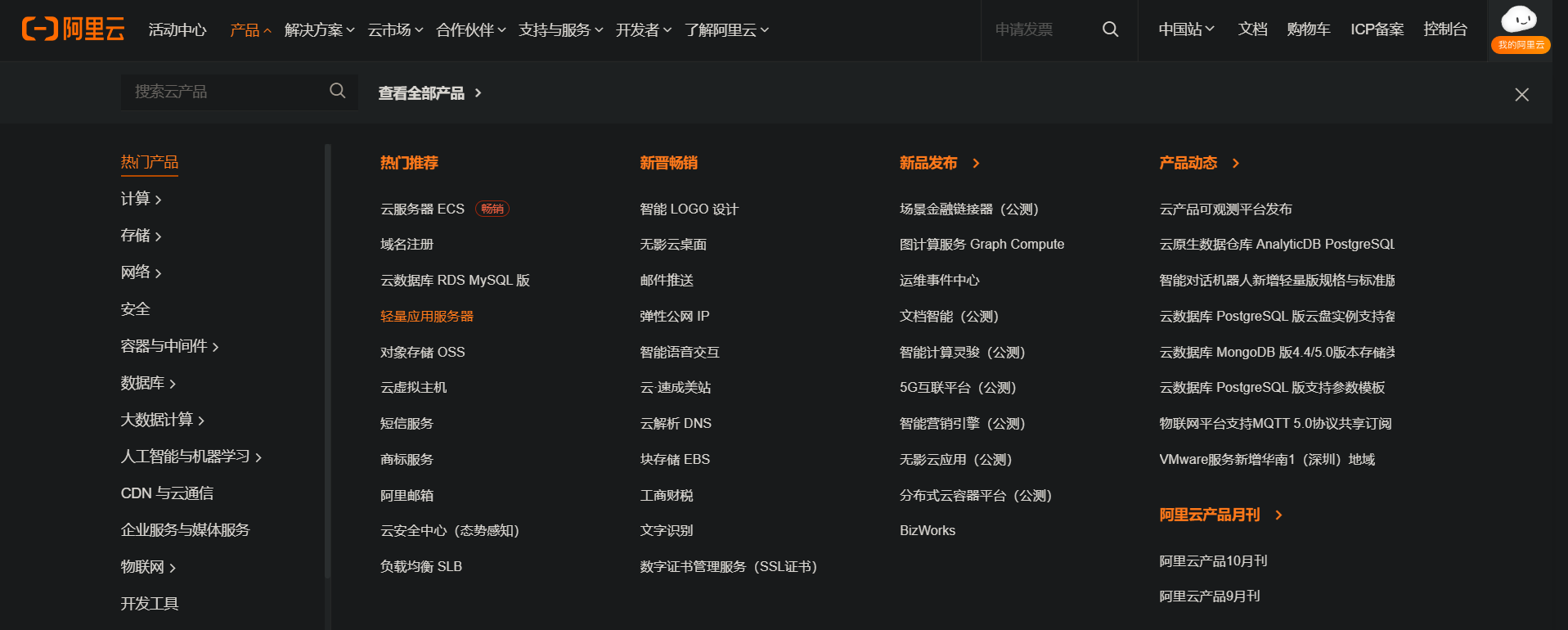
- 直接进阿里云官网,在产品里面找到轻量应用服务器。


- 选择服务器实例,区域尽量选择靠近自己位置的,应用镜像为宝塔(一个服务器管理应用),没有选到宝塔也无所谓,后面可以重置。

- 购买完成后从这里进入产品控制台。

我自己个人使用对机器性能没有过多要求,买的是2核2g内存50g固态。

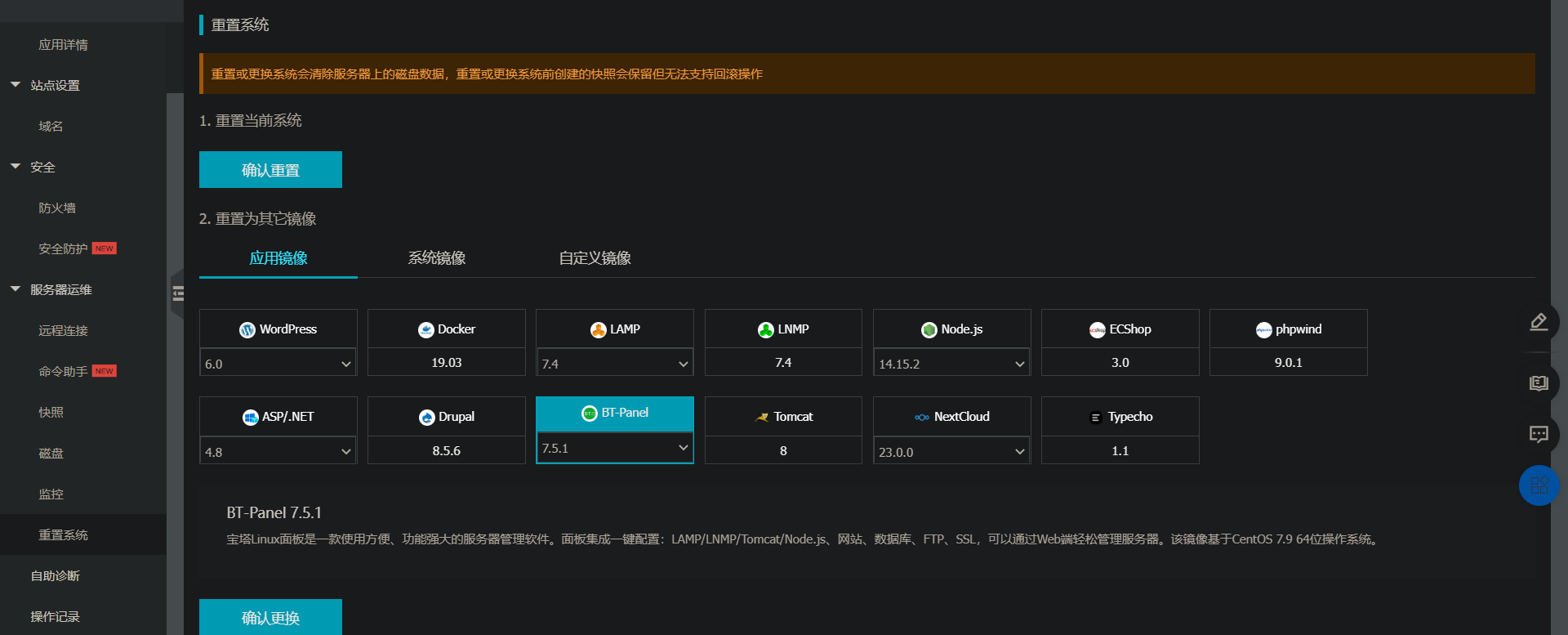
- 点击"我的轻量"进入服务器详情,之前不是宝塔镜像的可以点击系统重置,选中宝塔进行重置。

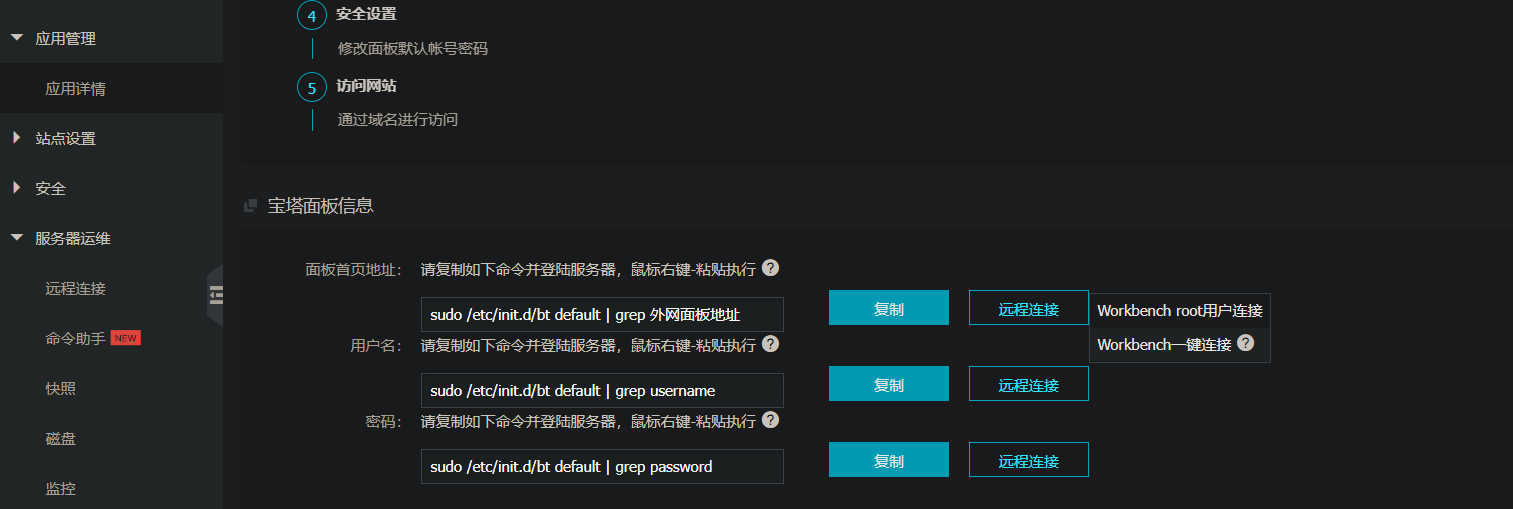
- 在“应用详情”中找到宝塔面板信息。点击远程连接的Workbench一键连接,在弹出的命令行界面中依此输入这三条命令。获取面板地址、用户名、密码。

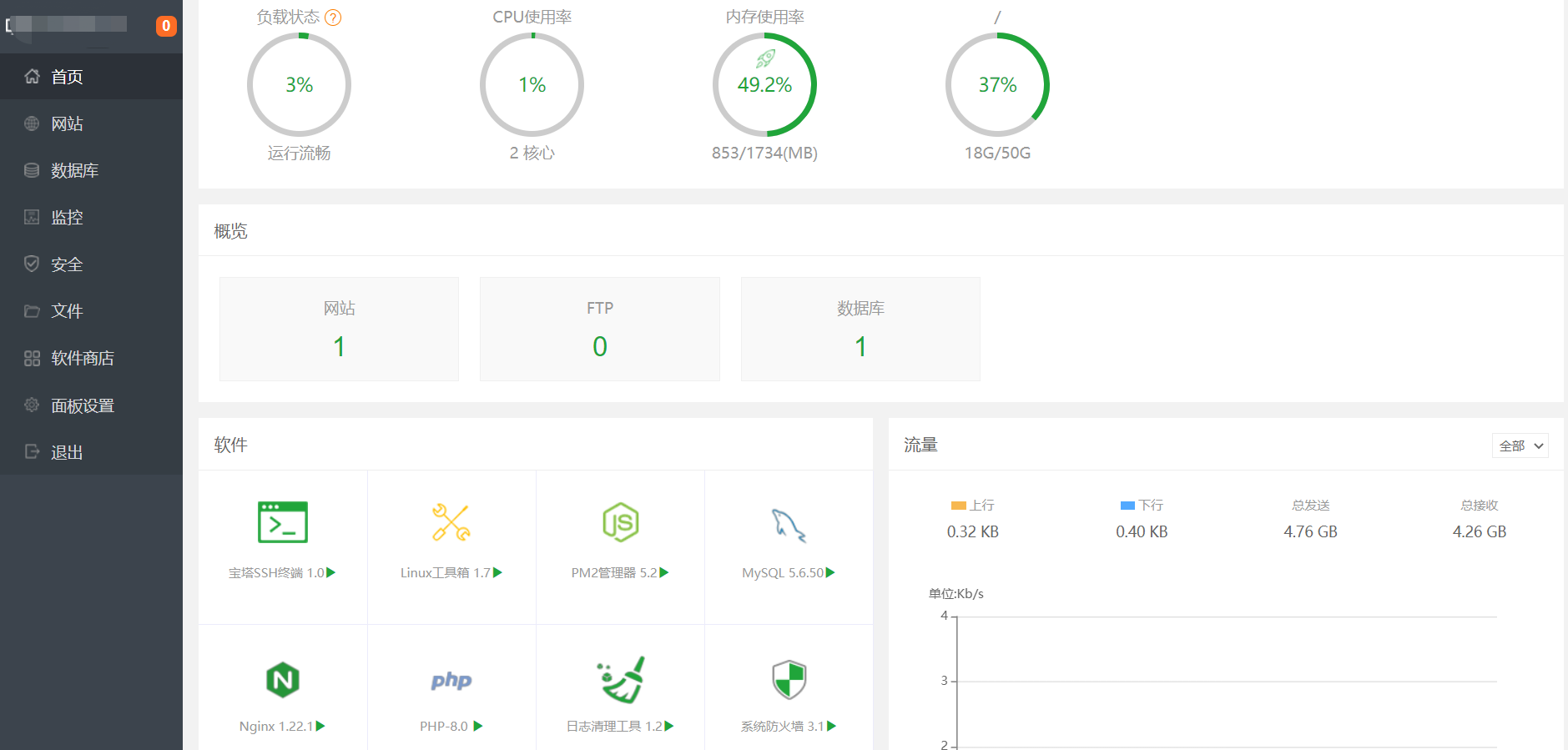
- 登录进入后,即可通过该宝塔面板控制管理你的服务器。


面板进不去的需要在防火墙中开放8888端口。

项目部署
上面服务器相关的就处理完了,接下来是处理项目的部署。
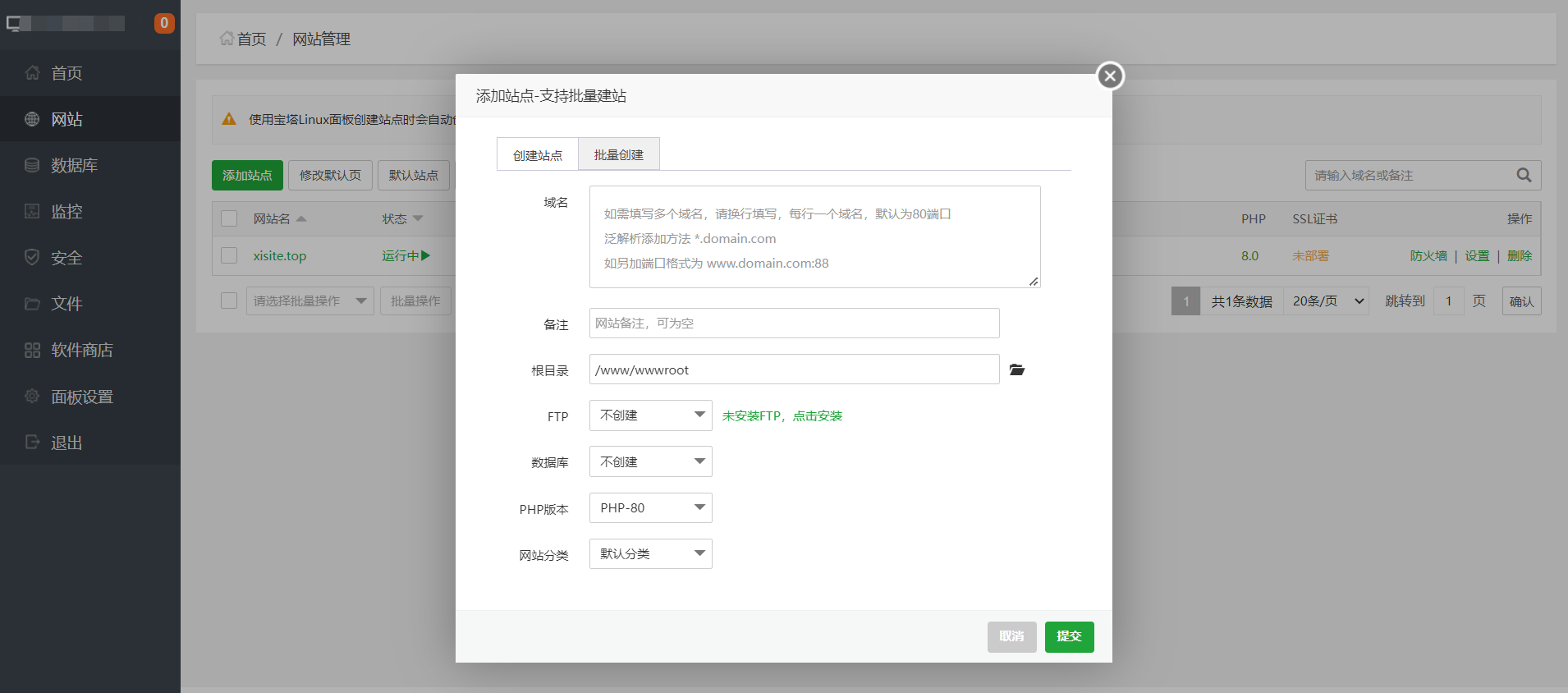
- 点击“网站”中的添加站点,输入地址栏的ip地址(自己有域名的也可以直接填写域名,但需要解析)。

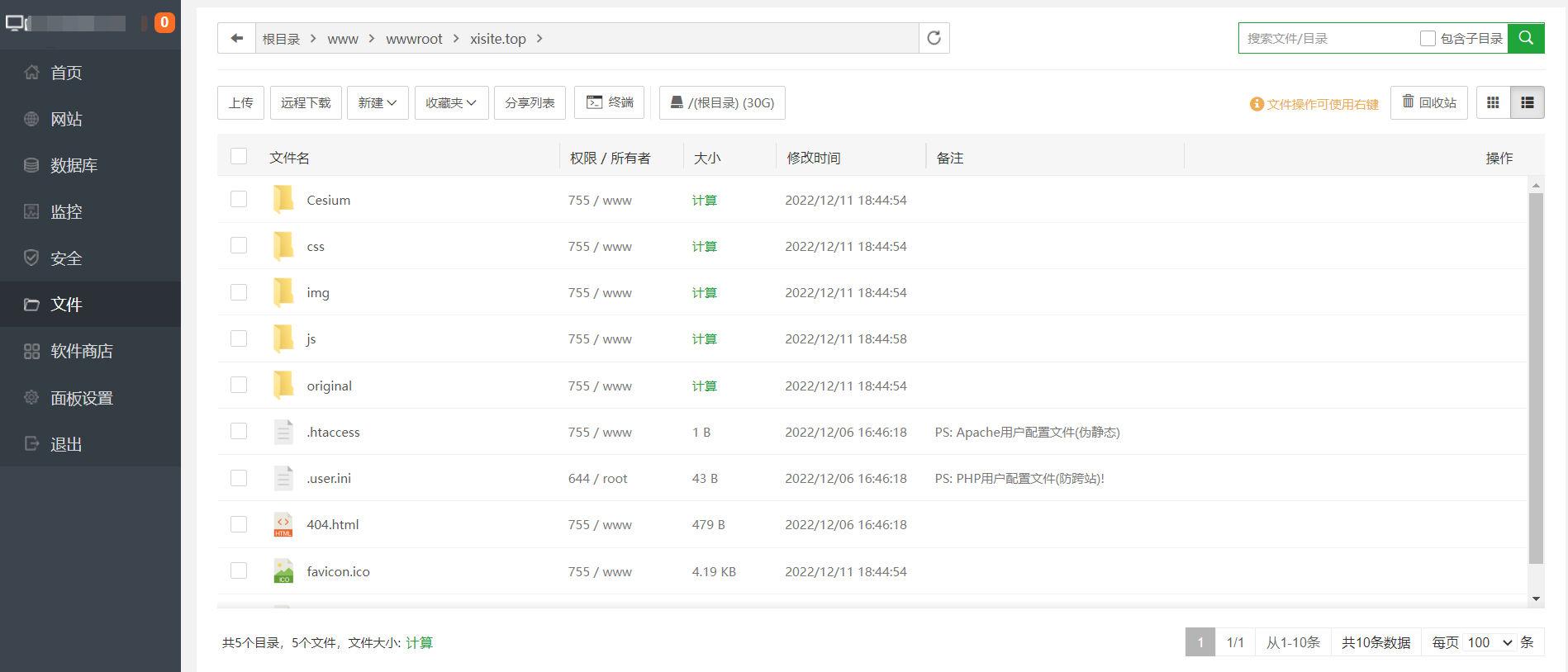
- 点击“文件”。站点添加成功后会在这个:/www/wwwroot/目录下自动生成以你网站名为名的文件夹。

- 将你项目打包后生成的dist文件直接拖拽上传到你的网站名文件夹下,我是纯web前端项目,没后台的,这里就不做后端部署说明。

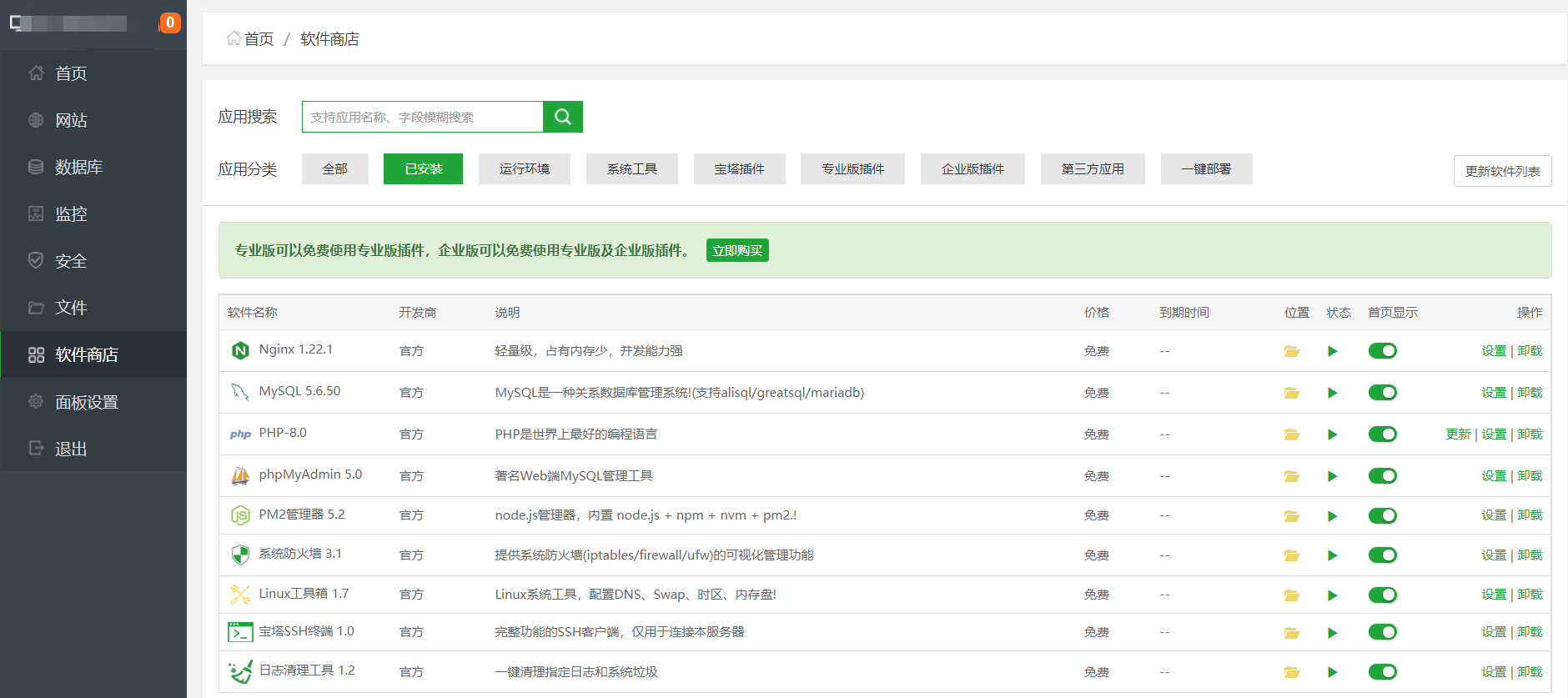
- 在浏览器中输入你的ip地址或域名,是不是页面已经出来了?没出来的话需要在防火墙中开放80端口,同时点击:网站--设置--防盗链--允许空HTTP_REFERER请求。出来的仔细浏览你的页面会发现使用了接口的地方会报跨域错误。你需要使用nginx进行反向代理。在“软件商店”中找到nginx进行安装。

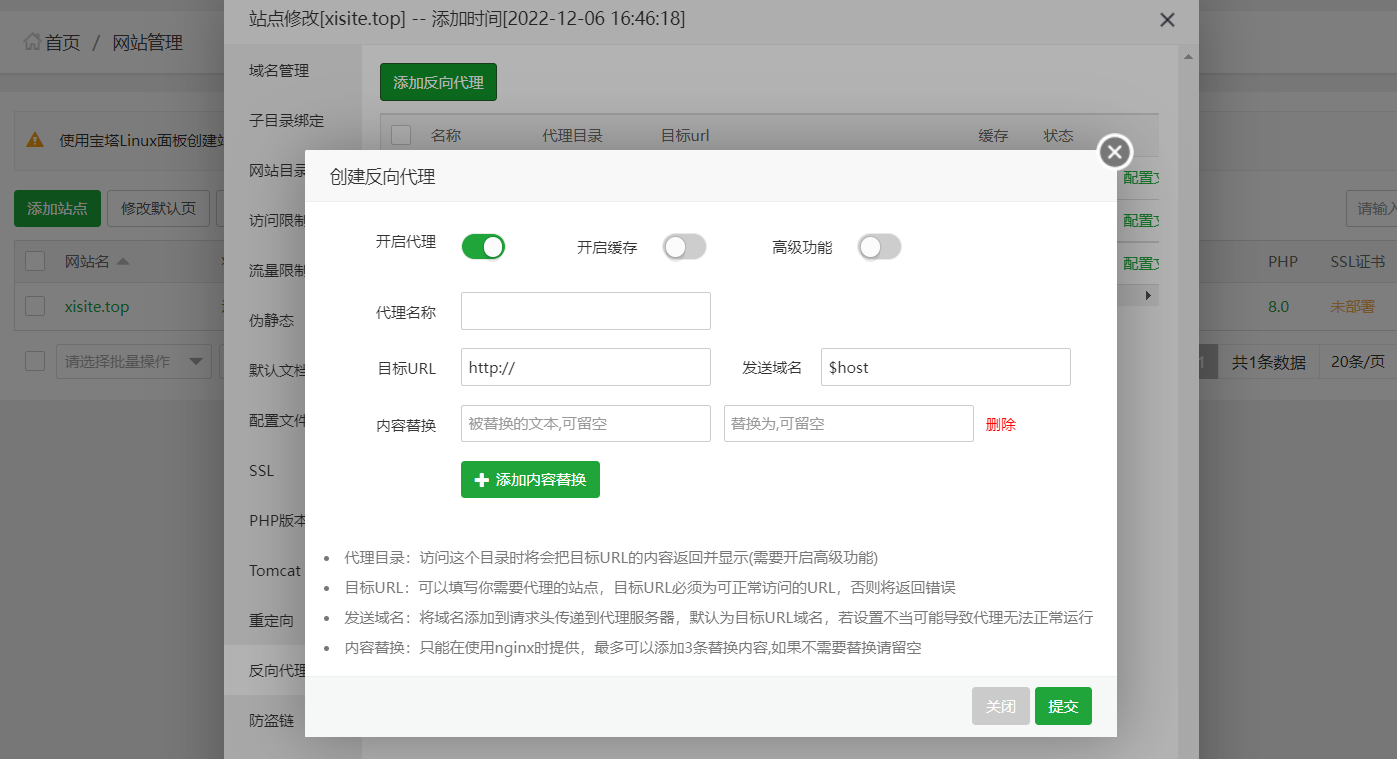
- 安装完成后,点击:网站--设置--添加反向代理。

域名
有了ip,为什么还要域名呢?其实使用ip完全是可以访问使用的,但为了方便人们记忆使用方便所以才出现了域名。一般的顶级域名比较贵,也就知名度比较高,利于seo优化,自己使用的话选一个便宜的也无所谓,我就用了top。
证书
在使用chrome或者edge访问你自己的页面时,相信你已经发现了,百度、阿里、腾讯之类的网站在地址栏有个小锁的图标,但自己的却是个感叹号,标记了不安全。把地址拷出来,会发现他们都是https开头的,自己的却是http开头的,这是由于没有证书的原因,影响到的就是网站安全性,对于自己的网站要求不高的可以不用管,毕竟我自己私人的玩意儿不值几个钱,没人会搞你。但想要证书的也可以自己去买一般比较贵,有免费的,但安全性不高。
结语
此文章仅做自己发布项目的一个记录,可能还有其他纰漏的地方请见谅。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号