原文地址:https://www.cnblogs.com/suiyide/p/13454260.html
需求:先使用关键字输入提示选择地址,地址不准确的情况下可以拖动定位点移动坐标
问题:拖拽后,拖拽后的地址赋值给了文本框,会不停触发页面下拉
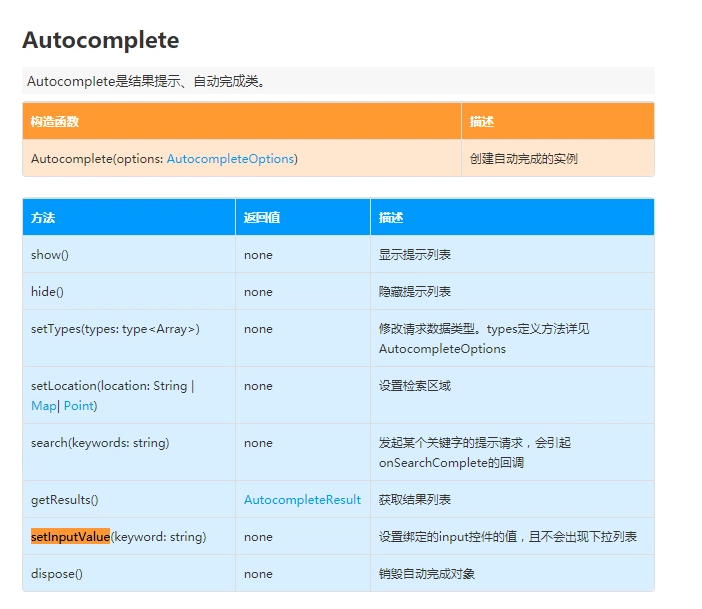
解决方式:文档有hide方法

具体代码如下:
var isHide = true;
// 百度地图API功能
function G(id) {
return document.getElementById(id);
}
var map = new BMap.Map("l-map");
map.centerAndZoom("北京",12); // 初始化地图,设置城市和地图级别。
var ac = new BMap.Autocomplete( //建立一个自动完成的对象
{"input" : "suggestId"
,"location" : map,
"onSearchComplete": function (data) {
if(!isHide){
ac.hide()
isHide = true;
}
}
});
ac.addEventListener("onhighlight", function(e) { //鼠标放在下拉列表上的事件
var str = "";
var _value = e.fromitem.value;
var value = "";
if (e.fromitem.index > -1) {
value = _value.province + _value.city + _value.district + _value.street + _value.business;
}
str = "FromItem<br />index = " + e.fromitem.index + "<br />value = " + value;
value = "";
if (e.toitem.index > -1) {
_value = e.toitem.value;
value = _value.province + _value.city + _value.district + _value.street + _value.business;
}
str += "<br />ToItem<br />index = " + e.toitem.index + "<br />value = " + value;
G("searchResultPanel").innerHTML = str;
});
var myValue;
ac.addEventListener("onconfirm", function(e) { //鼠标点击下拉列表后的事件
var _value = e.item.value;
myValue = _value.province + _value.city + _value.district + _value.street + _value.business;
G("searchResultPanel").innerHTML ="onconfirm<br />index = " + e.item.index + "<br />myValue = " + myValue;
setPlace();
});
function setPlace(){
map.clearOverlays(); //清除地图上所有覆盖物
function myFun(){
var pp = local.getResults().getPoi(0).point; //获取第一个智能搜索的结果
map.centerAndZoom(pp, 18);
map.addOverlay(new BMap.Marker(pp)); //添加标注
//添加代码
var marker = new BMap.Marker(pp);
map.addOverlay(marker); //添加标注
var geoc = new BMap.Geocoder();
marker.enableDragging();
// console.log(marker);
marker.addEventListener("dragend", function(e) {
var myGeo = new BMap.Geocoder();
// 根据坐标得到地址描述
myGeo.getLocation(
new BMap.Point(e.point.lng, e.point.lat),
function(result) {
if (result) {
$("#suggestId").val(result.address)
// $("#suggestId").blur();
isHide = false;
}
}
);
});
//添加代码结束
}
var local = new BMap.LocalSearch(map, { //智能搜索
onSearchComplete: myFun
});
local.search(myValue);
}




 浙公网安备 33010602011771号
浙公网安备 33010602011771号