HTML5大纲算法
什么是HTML大纲算法?
大纲算法允许用户代理(user agent)从一个web页面生成一个信息结构目录,让用户对页面有一个快速的概览。类似书籍、PDF、帮助文档等,都有一个清晰的目录结构,用户能方便的定位所需内容。一个良好结构的大纲,不仅是对于搜索引擎的优化,更是为借助于屏幕阅读器浏览网页的盲人(或弱视力)用户提供了巨大的帮助。
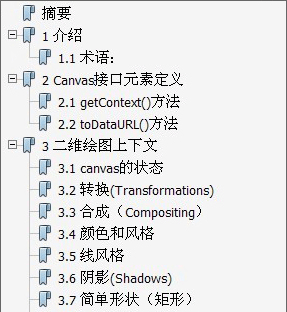
帮助文档的目录结构:

我们这里从一个简单的例子入手 比如说我们要做一个书店的网页它的大纲是这样的
图书区域
1.经管励志
《活法》
《执行力》
《永远不放弃》
2.文学经典
《钢铁是怎样炼成的》
《一千零一夜》
HTML5大纲
<!DOCTYPE html> <html> <head lang="en"> <meta charset="gbk"> <title>HTML5大纲</title> <style> </style> <body> <h1>图书区域</h1> <section> <h1>经管励志</h1> <article> <h1>《活法》</h1> </article> <article> <h1>《执行力》</h1> </article> <article> <h1>《永不放弃》</h1> </article> </section> <section> <h1>文学经典</h1> <article> <h1>《钢铁是怎样炼成的》</h1> </article> <article> <h1>《一千零一夜》</h1> </article> </section> </body> </html>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号