Google SEO & HTML5 Video Poster All In One
Google SEO & HTML5 Video Poster All In One
海报 / 缩略图
poster A URL for an image to be shown while the video is downloading.
If this attribute isn't specified, nothing is displayed until the first frame is available, then the first frame is shown as the poster frame.
海报 下载视频时要显示的图像的 URL。
如果未指定此属性,则在第一帧可用之前不显示任何内容,然后第一帧显示为海报帧。
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/video#attr-poster
https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/video
SEO
https://search.google.com/search-console/video-index/drilldown
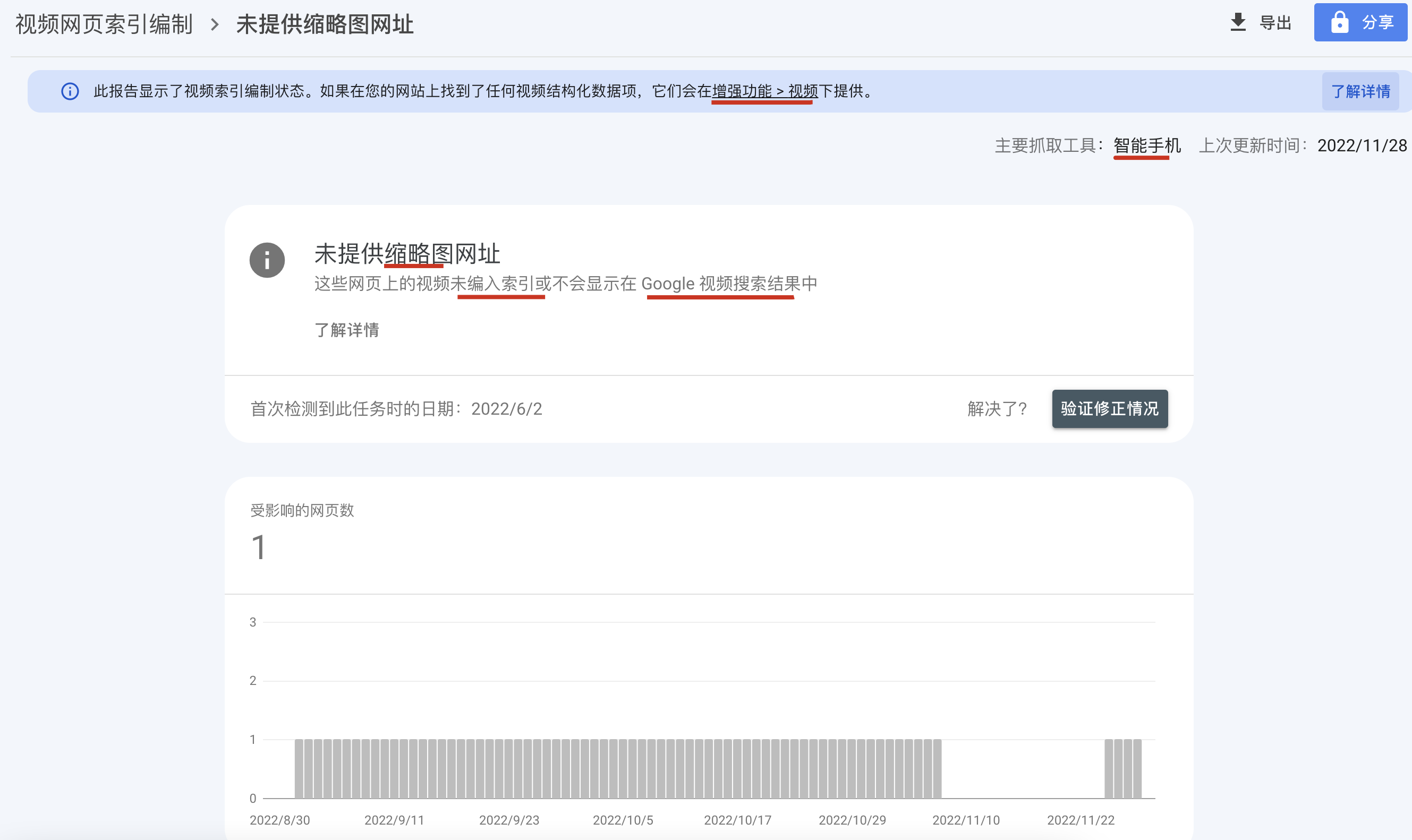
视频网页索引编制 => 未提供缩略图网址
此报告显示了视频索引编制状态。
如果在您的网站上找到了任何视频结构化数据项,它们会在增强功能 > 视频下提供。

https://support.google.com/webmasters/answer/9495631

solution ✅
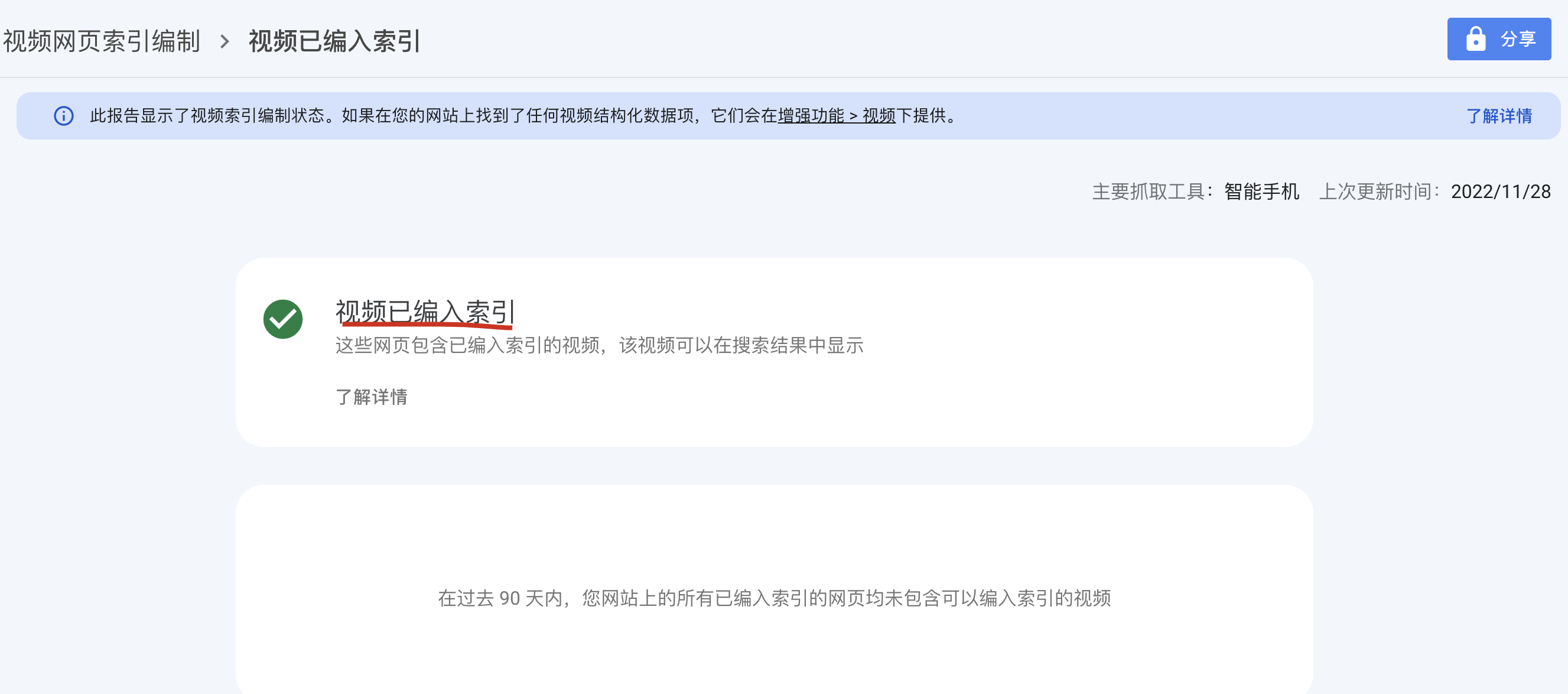
视频已编入索引
这些网页包含已编入索引的视频,该视频可以在搜索结果中显示

demos
<video id="video" controls poster="https://cdn.xgqfrms.xyz/HTML5/Blob/poster.png">
loading...
<source src="https://cdn.xgqfrms.xyz/HTML5/Blob/2022-04-07-sh.mp4" type="video/mp4">
</video>
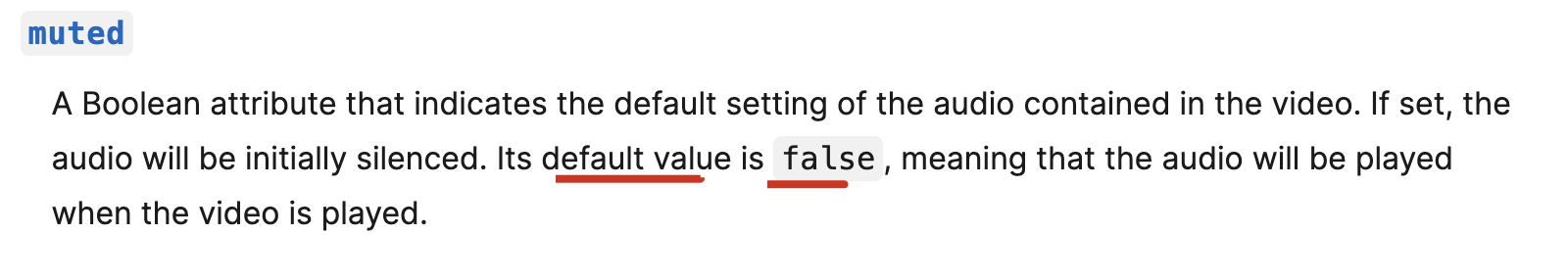
auto play video with muted ✅
In some browsers (e.g. Chrome 70.0+) autoplay doesn't work if no muted attribute is present.

<video id="video" controls autoplay muted="true" poster="https://cdn.xgqfrms.xyz/HTML5/Blob/poster.png">
loading...
<source src="https://cdn.xgqfrms.xyz/HTML5/Blob/2022-04-07-sh.mp4" type="video/mp4">
</video>
https://cdn.xgqfrms.xyz/HTML5/Blob/index.html
refs
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/video#attr-muted
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16934313.html
未经授权禁止转载,违者必究!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号