Next.js & MDX errors All In One
Next.js & MDX errors All In One
Server Error
Error: Expected component TestComponent to be defined: you likely forgot to import, pass, or provide it.
It’s referenced in your code at 17:1-17:17 in /Users/xgqfrms-mm/Documents/github/ssr-next/src/next-ts-ssr-app/pages/md/test.mdx
This error happened while generating the page. Any console logs will be displayed in the terminal window.
Error Handling
https://nextjs.org/docs/advanced-features/error-handling
https://nextjs.org/docs/advanced-features/custom-error-page#customizing-the-500-page
// pages/500.js
export default function Custom500() {
return <h1>500 - Server-side error occurred</h1>
}
// pages/404.js
export default function Custom404() {
return <h1>404 - Page Not Found</h1>
}
MDX
https://nextjs.org/docs/advanced-features/using-mdx
https://www.mdxjs.cn/getting-started/next
https://nextjs.org/docs/advanced-features/dynamic-import
demos
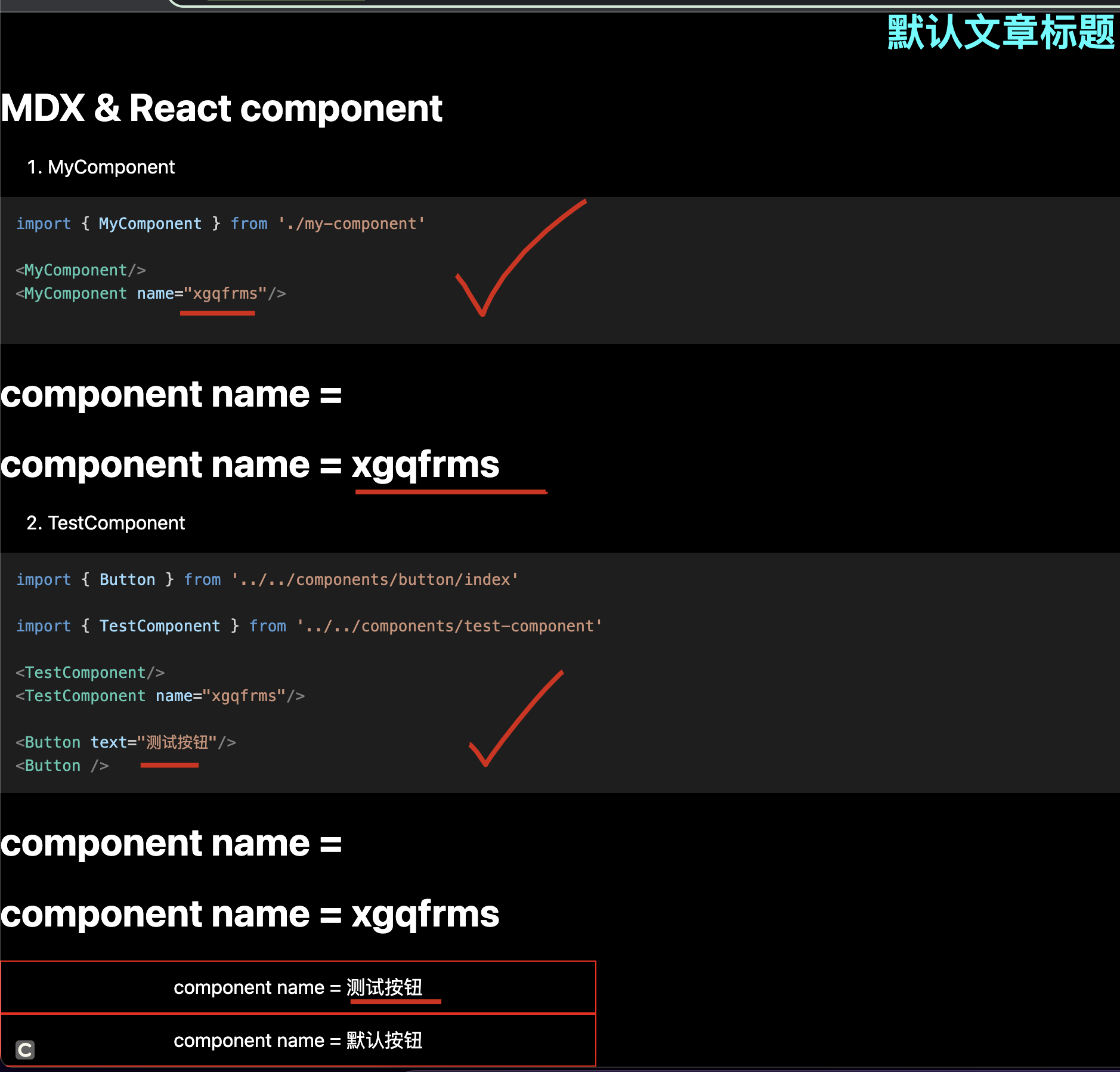
mdx& next.js &prism
next-ts-ssr-app/pages/md/test.mdx
https://github.com/xgqfrms/ssr-next/
// import '../styles/themes/dracula-prism.css'
import '../styles/themes/prism-vsc-dark-plus.css'
// import '../styles/themes/prism-one-dark.css'
/Users/xgqfrms-mbp/Documents/GitHub/ssr-next/src/next-ts-ssr-app/pages/_app.tsx
https://github.com/xgqfrms/ssr-next/issues/4
https://github.com/xgqfrms/ssr-next/blob/master/src/next-ts-ssr-app/pages/mdx/index.mdx

refs
https://blog.logrocket.com/create-next-js-mdx-blog/
https://www.joshwcomeau.com/blog/how-i-built-my-blog/
https://magrippis.com/blog/2020/how-to-setup-MDX-in-Nextjs
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16863604.html
未经授权禁止转载,违者必究!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号