how to use js set HTML5 Video default volume value All In One
how to use js set HTML5 Video default volume value All In One
default video volume value
100%
<div class="video-wapper">
<video
controls
src="https://cdn.xgqfrms.xyz/HTML5/video/controlslist.mp4">
</video>
</div>

solutions
volume value
50%或muted静音
- dom event
onloadstart="this.volume=0.5"✅
<div class="video-wapper">
<video
onloadstart="this.volume=0.5"
controls
src="https://cdn.xgqfrms.xyz/HTML5/video/controlslist.mp4">
</video>
</div>
https://developer.mozilla.org/en-US/docs/Web/Events#media
- js
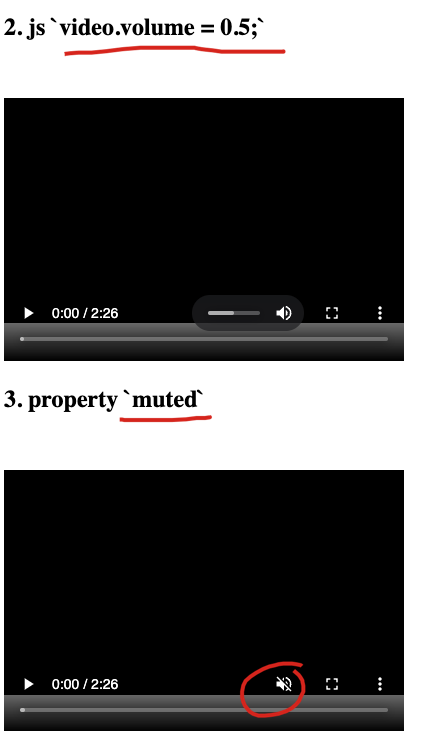
video.volume = 0.5;✅
<div class="video-wapper">
<video
id="custom-video"
controls
src="https://cdn.xgqfrms.xyz/HTML5/video/controlslist.mp4">
</video>
</div>
<script>
const video = document.querySelector('#custom-video');
if(video) {
video.volume = 0.5;
}
// document.getElementsByTagName('video')[0].volume = 0.5;
</script>
- property
muted静音 ✅
<div class="video-wapper">
<video
muted
controls
src="https://cdn.xgqfrms.xyz/HTML5/video/controlslist.mp4">
</video>
</div>
demo
Custom HTML5 Video Player
https://www.cnblogs.com/xgqfrms/p/16228744.html
custom video player
npm package/ react component / vue component
https://freshman.tech/custom-html5-video/
refs
https://stackoverflow.com/questions/7582385/is-there-a-way-to-set-the-default-html5-video-volume
https://www.chipwreck.de/blog/2010/03/01/html-5-video-dom-attributes-and-events/
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16371544.html
未经授权禁止转载,违者必究!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号