ES6 Map Object index All In One
ES6 Map Object index All In One
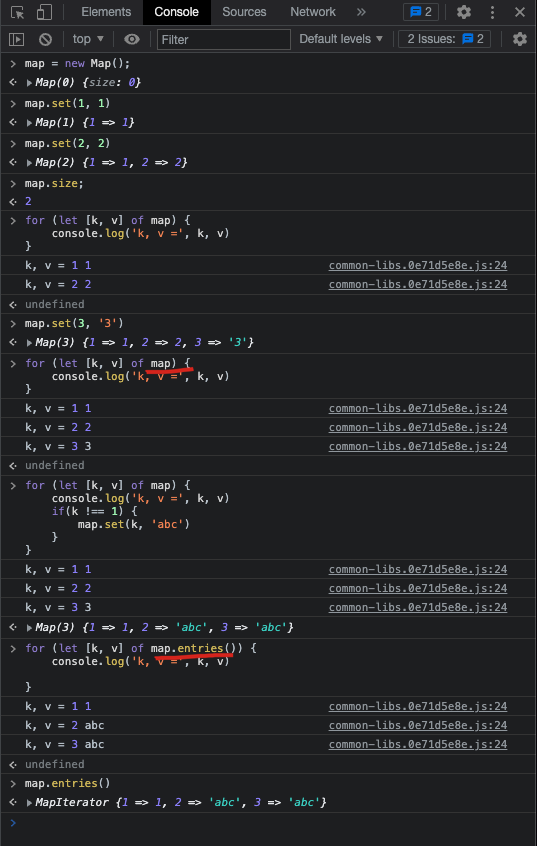
map = new Map();
// Map(0) {size: 0}
map.set(1, 1)
// Map(1) {1 => 1}
map.set(2, 2)
// Map(2) {1 => 1, 2 => 2}
map.size;
// 2
for (let [k, v] of map) {
console.log('k, v =', k, v)
}
map.set(3, '3')
// Map(3) {1 => 1, 2 => 2, 3 => '3'}
for (let [k, v] of map) {
console.log('k, v =', k, v)
}
for (let [k, v] of map) {
console.log('k, v =', k, v)
if(k !== 1) {
map.set(k, 'abc')
}
}
// Map(3) {1 => 1, 2 => 'abc', 3 => 'abc'}
// index❓
for (let [k, v] of map.entries()) {
console.log('k, v =', k, v)
}
map.entries()
// MapIterator {1 => 1, 2 => 'abc', 3 => 'abc'}

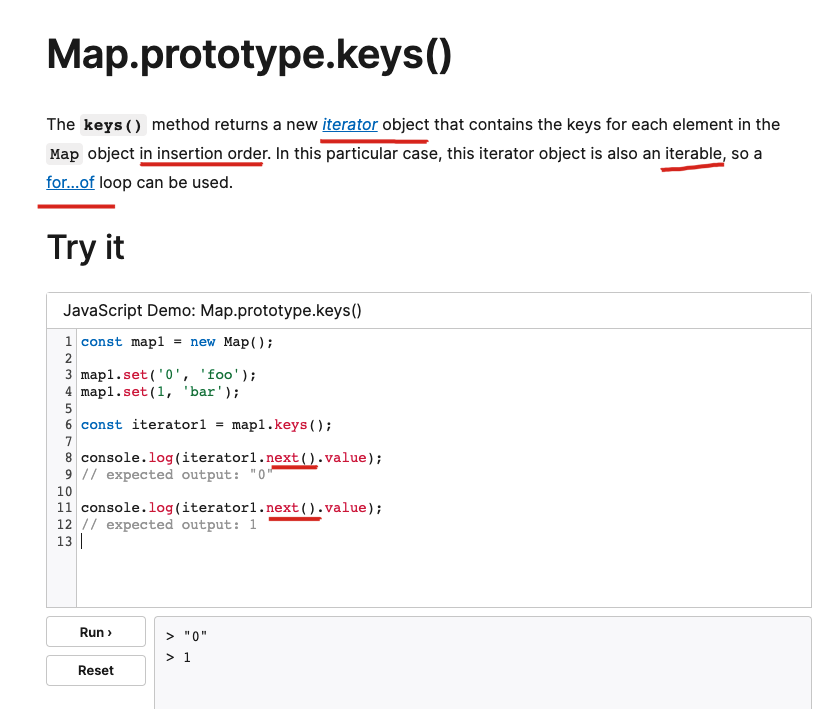
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Map
Map.keys() & .next()
map.keys().next().value
const map = new Map();
map.set('a', 1);
map.set('b', 2);
// Map(2) {'a' => 1, 'b' => 2}
map.delete;
ƒ delete() { [native code] }
map.keys();
MapIterator {'a', 'b'}
map.keys().next();
// {value: 'a', done: false}done: falsevalue: "a"[[Prototype]]: Object
// 使用迭代器,获取第一个 map 数据
map.keys().next().value
// 'a'

The keys() method returns a new iterator object that contains the keys for each element in the Map object in insertion order.
In this particular case, this iterator object is also an iterable, so a for...of loop can be used.
keys() 方法返回一个新的迭代器对象,其中包含按插入顺序排列的 Map 对象中每个元素的键。
在这种特殊情况下,这个迭代器对象也是一个可迭代对象,因此可以使用 for...of 循环。
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Map/keys
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Guide/Iterators_and_Generators
iterator protocol
迭代器协议
// next()
// value / done
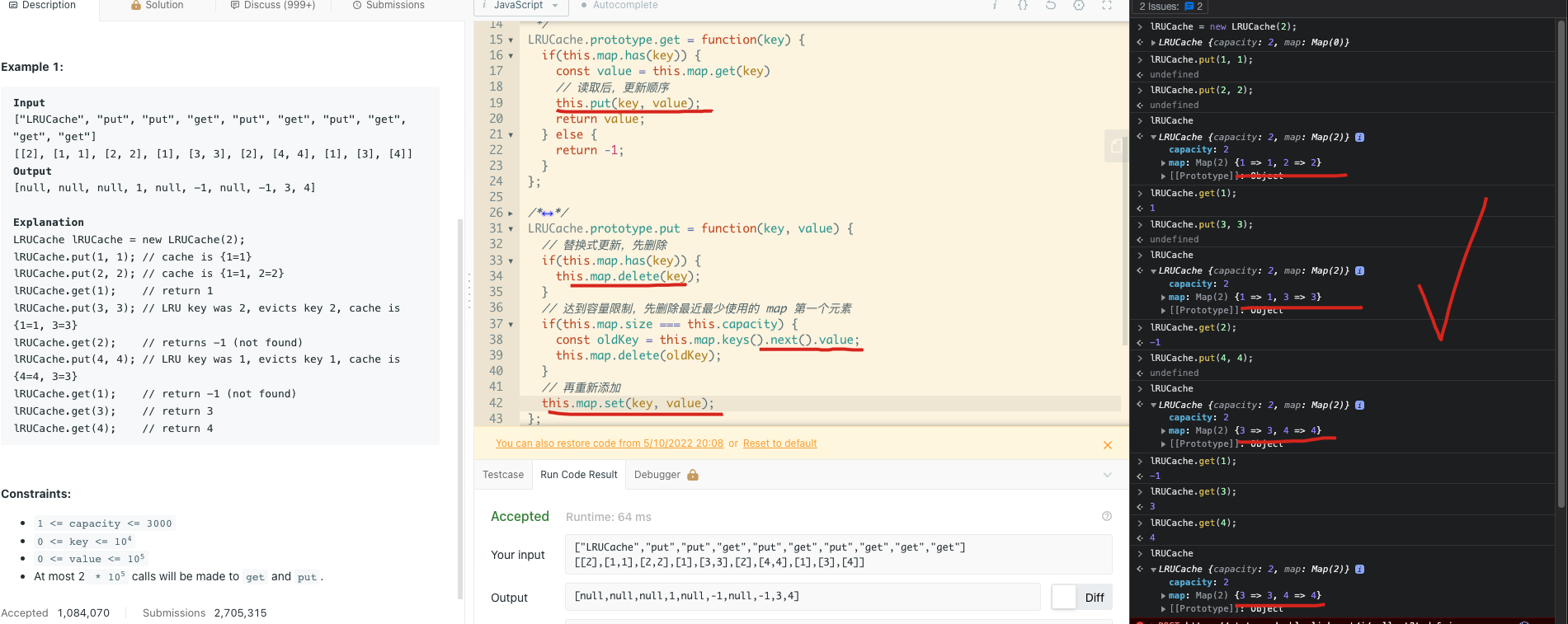
solution ✅
"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2020-11-26
* @modified
*
* @description 146. LRU Cache
* @description 146. LRU Cache
* @difficulty Medium
* @complexity O(n)
* @time O(n)
* @augments
* @example
* @link https://leetcode.com/problems/lru-cache/
* @link https://leetcode-cn.com/problems/lru-cache/
* @link https://en.wikipedia.org/wiki/Cache_replacement_policies#LRU 最近最少使用(LRU)缓存算法
* @solutions
*
* @best_solutions
*
*/
const log = console.log;
/**
* @param {number} capacity
*/
var LRUCache = function(capacity) {
this.capacity = capacity;
this.map = new Map();
};
/**
* @param {number} key
* @return {number}
*/
LRUCache.prototype.get = function(key) {
if(this.map.has(key)) {
const value = this.map.get(key)
// 读取后,更新顺序
this.put(key, value);
return value;
} else {
return -1;
}
};
/**
* @param {number} key
* @param {number} value
* @return {void}
*/
LRUCache.prototype.put = function(key, value) {
// 替换式更新,先删除
if(this.map.has(key)) {
this.map.delete(key);
}
// 达到容量限制,先删除最近最少使用的 map 第一个元素
if(this.map.size === this.capacity) {
const oldKey = this.map.keys().next().value;
this.map.delete(oldKey);
}
// 再重新添加
this.map.set(key, value);
};
/**
* Your LRUCache object will be instantiated and called as such:
* var obj = new LRUCache(capacity)
* var param_1 = obj.get(key)
* obj.put(key,value)
*/
/*
lRUCache = new LRUCache(2);
lRUCache.put(1, 1);
// cache is {1=1}
lRUCache.put(2, 2);
// cache is {1=1, 2=2}
lRUCache.get(1);
// return 1
lRUCache.put(3, 3);
// LRU key was 2, evicts key 2, cache is {1=1, 3=3}
lRUCache.get(2);
// returns -1 (not found)
lRUCache.put(4, 4);
// LRU key was 1, evicts key 1, cache is {4=4, 3=3}
lRUCache.get(1);
// return -1 (not found)
lRUCache.get(3);
// return 3
lRUCache.get(4);
// return 4
*/

Map
https://www.cnblogs.com/xgqfrms/tag/Map/
https://www.cnblogs.com/xgqfrms/p/15755848.html
https://www.cnblogs.com/xgqfrms/p/13995530.html
refs
https://leetcode.com/problems/lru-cache/
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16344654.html
未经授权禁止转载,违者必究!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号