js & void & undefined & null All in One
js & void & undefined & null All in One

The void operator evaluates the given expression and then returns undefined.
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/void
void function test() {
console.log('boo!');
// "boo!"
return "undefined === void 0 && null == void 0";
}();
try {
test();
} catch (e) {
console.log(e);
// ReferenceError: test is not defined
}
/*
"boo!"
ReferenceError: test is not defined
*/
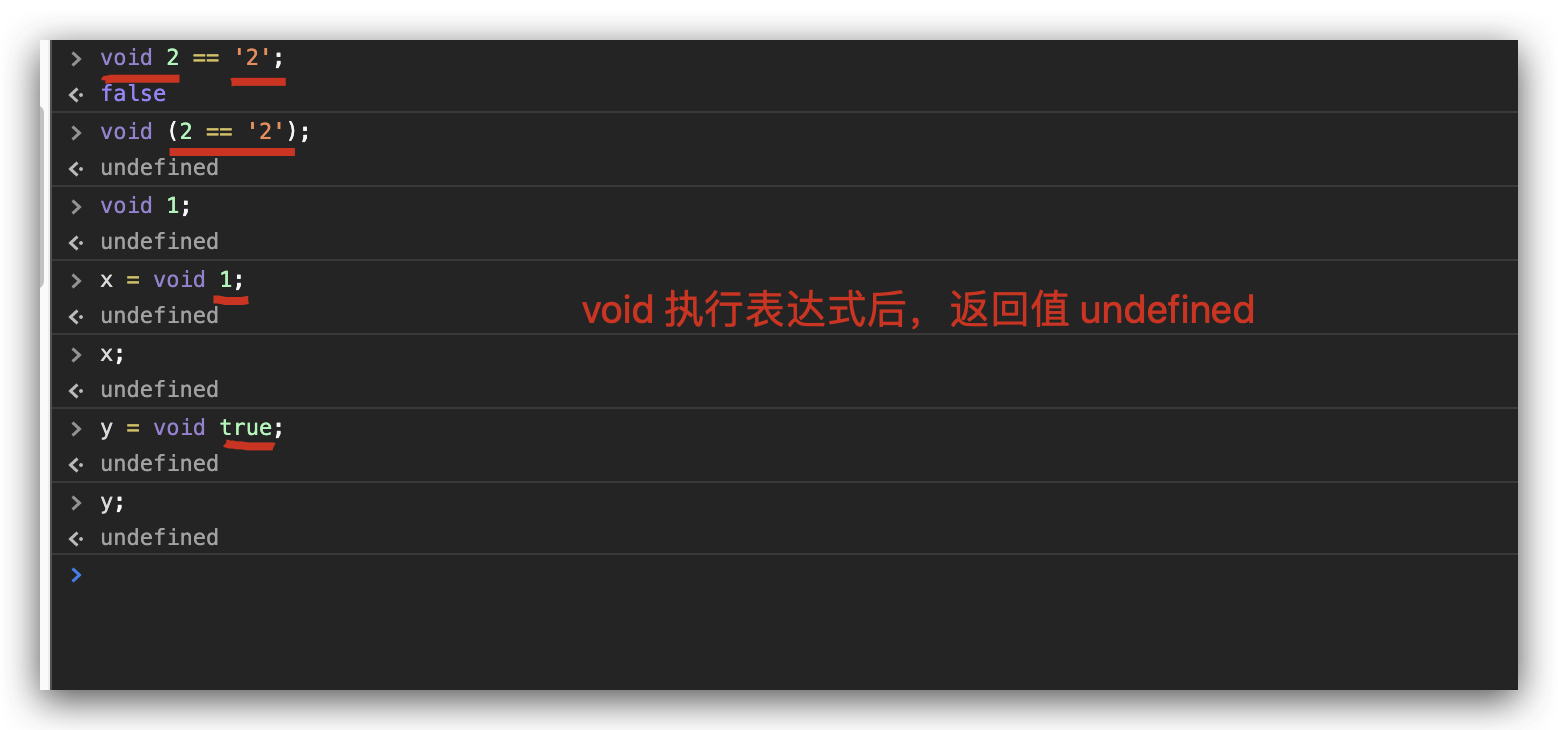
void 2 == '2';
// false
void (2 == '2');
// undefined

void
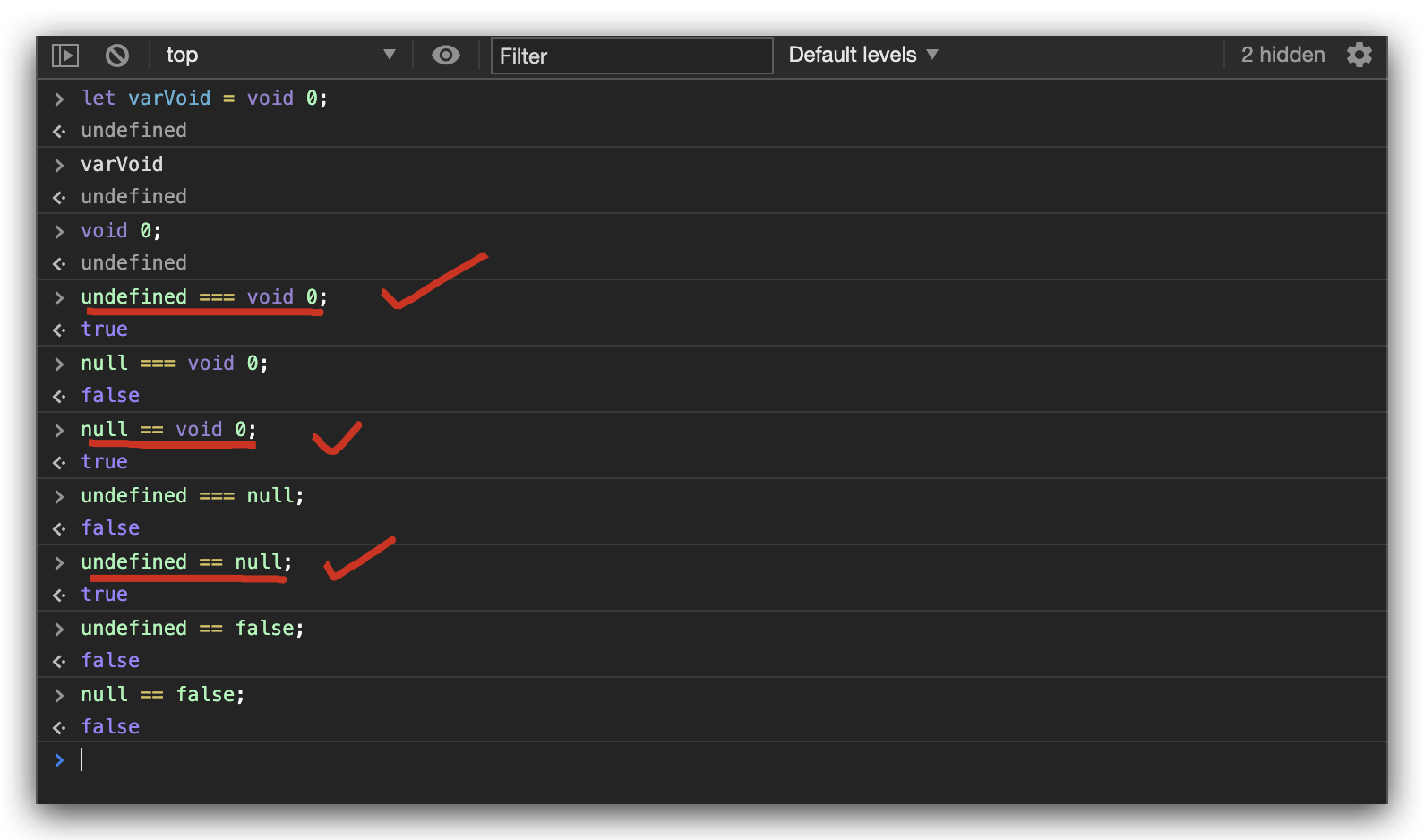
void 0;
// undefined
undefined === void 0;
// true
null === void 0;
// false
null == void 0;
// true
undefined == null;
// true
// undefined == false;
false
null == false;
// false
const log = console.log;
let varVoid = void 0;
log(`var void =`, varVoid);
// var void = undefined
undefined
const log = console.log;
let varDefault;
log(`var default =`, varDefault);
// var default = undefined
null
const log = console.log;
let vaNull = null;
log(`var null =`, vaNull);
// var null = null
html
<body>
<header>
<h1>void(js expression)</h1>
</header>
<main>
<article>
<section>
<div>
<a href="javascript:void(0);">
Click here to do nothing
<span>javascript:void(0);</span>
</a>
</div>
<div>
<a href="javascript:void(1);">
Click here to do nothing
<span>javascript:void(1);</span>
</a>
</div>
<div>
<a href="javascript:void(true);">
Click here to do nothing
<span>javascript:void(true);</span>
</a>
</div>
<div>
<a href="javascript:void(document.body.style.backgroundColor='green');">
Click here for green background
</a>
</div>
<div>
<a href="javascript:void(document.body.style.backgroundColor='white');">
Click here for init background
</a>
</div>
</section>
</article>
</main>
<footer>
<p>copyright© xgqfrms 2020</p>
</footer>
<!-- js -->
<script>
const log = console.log;
</script>
</body>
https://codepen.io/xgqfrms/pen/poyYGZw
js void 0 & undefined All In One
TypeScript void
interface Animal {
speak(): void;
}
class Dog implements Animal {
food: string = '';
// override 字类覆盖父类方法
constructor(food: string) {
// super();
this.food = food;
}
speak() {
console.log("wang!");
}
eat(food: string) {
// ?? => !== null && !== void 0 ? :
// void 0 === undefined
console.log(food ?? this.food);
}
}
const puppy = new Dog('meat');
puppy.speak();
puppy.eat('🐶');
"use strict";
class Dog {
// override 字类覆盖父类方法
constructor(food) {
this.food = '';
// super();
this.food = food;
}
speak() {
console.log("wang!");
}
eat(food) {
// ?? => !== null && !== void 0 ? :
// void 0 === undefined
console.log(food !== null && food !== void 0 ? food : this.food);
}
}
const puppy = new Dog('meat');
puppy.speak();
puppy.eat('🐶');

voidanything ===undefined
void 0 === undefined;
// true
// void 0;
// undefined
void 1;
// undefined
// oid {};
// undefined
void [];
// undefined
void;
// Uncaught SyntaxError: Unexpected token ';'
https://gist.github.com/xgqfrms/f7196dc9f76ba13a80163fb6f910ed3b
refs
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/13738750.html
未经授权禁止转载,违者必究!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号