css基础知识
一、CSS的概述
CSS是Cascading Style Sheets的简称,中文为层叠样式表。
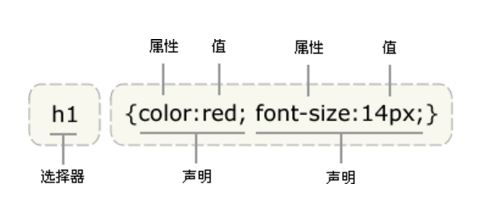
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。
selector {
property: value;
property: value;
... property: value
}
eg:
h1{color:red;font-size:14px}


二、CSS的四种引入方式
1.行内式
行内式是在标记的style属性中设定CSS样式。这种方式没有体现出CSS的优势,不推荐使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p style="color:red;font-size: 40px;">hello css</p>
<div>hello world</div>
</body>
</html>
2.内嵌式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
font-size:12px;
color:yellow;
}
div{
background: purple;
font-size: 20px;
}
</style>
</head>
<body>
<p>哈哈哈</p>
<div>hello world</div>
</body>
</html>
3.链接式
建一个index.css的文件,存放样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link type="text/css" rel="stylesheet" href="index.css">
</head>
<body>
<div>
<p>小样</p>
</div>
<div>站住别跑
<p>拥抱你</p>
</div>
</body>
</html>
index.css的文件
p{
font-size: 40px;
color: red;
}
4.导入式
将一个独立的.css文件引入HTML文件中,导入式使用CSS规则引入外部CSS文件,<style>标记也是写在<head>标记中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
@import "index.css";
</style>
</head>
<body>
<div>
<p>每天开心</p>
<p>每天进步</p>
</div>
<div>
<p>拥抱你</p>
</div>
</body>
</html>
注意:
导入式会在整个网页装载完后再装载CSS文件,因此这就导致了一个问题,如果网页比较大则会儿出现先显示无样式的页面,闪烁一下之后, 再出现网页的样式。这是导入式固有的一个缺陷。使用链接式时与导入式不同的是它会以网页文件主体装载前装载CSS文件, 因此显示出来的网页从一开始就是带样式的效果的,它不会象导入式那样先显示无样式的网页,然后再显示有样式的网页,这是链接式的优点。
三、CSS的选择器
“选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素
1.基础选择器

通用元素选择器 *: 所有的标签都变色
标签选择器:匹配所有使用p标签的样式 p{color:red}
id选择器:匹配指定的标签 #p2{color:red}
class类选择器:谁指定class谁的变色,可选多个.c1{color:red} 或者 div.c1{color:red}
可以对块级标签设置长宽,不可以对内联标签设长宽(它只会根据他的文字大小来变)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
/*标签选择器*/
/*所有标签是div的都变了*/
div{
font-family:宋体;
}
/*id选择器*/
/*给id='c2'的设置样式,id一般不常用。因为id是不能重复的。*/
#c2{
background-color: blueviolet;
font-size: larger;
}
/*class类选择器*/
.a1{
color: red;
}
或
p.a1{
color: blue;
}
/*通用元素选择器*/
*{
background-color: aquamarine;
color: red;
}
</style>
<body>
<div id="c1">
<div id="c2">
<p>css大哥大</p>
<div class="a1">好心情</div>
< /div>
<p>hi good luck</p>
</div>
<span>啦啦啦</span>
<p>p2</p>
<div class="a1">
<p class="a2">你好啊</p>
<h1>我是第一个标签</h1>
</div>
</body>
</html>
2.组合选择器
后代选择器 (不分层级,只让p标签变色) .c2 p{color:red}
子代选择器(只在儿子层找) .c2>p{color:red}
多元素选择器:同时匹配所有指定的元素
.div,p{color:red}
或者
.c2 .c3,.c2~.c3{
color: red;
background-color: green;
font-size: 15px;
}
毗邻选择器(紧挨着,找相邻的,只找下面的,不找上面的).c2+p{color:red}
兄弟选择器:同一级别的,离得很近的.c2~p{color:red}
多元素选择器:.a1 .a2,.a1~p{ color:red }
等价于 .a1,.a2{color:red}
.a1~p{color:red}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>组合选择器</title>
<style>
/*后代选择器(部分层级):选择所有类为a1的p标签*/
.a1 p{
background-color: blue;
}
/*子代选择器*/
.c2>p{
color: crimson;
}
/*毗邻选择器*/
.a2+p{
background-color: aquamarine;
}
/*兄弟选择器:同一级别的,离得很近的*/
.a2~p{
background-color: blueviolet;
}
/*多元素选择器:同时匹配所有指定的元素*/
.div,p{
background-color: aquamarine;
}
.a1 .a2, .a1~p{
color: yellow;
font-size: 15px;
background-color: red;
}
</style>
</head>
<body>
<p>现在干嘛呢.</p>
<div class="a1">
<div class="a2">
<p id="s1">直面将来</p>
<div class="c2">
<p>要开心哦</p>
</div>
</div>
<p>我是一个段落</p>
<h1 class="a3">第一章</h1>
<h2>好好学习</h2>
</div>
<div class="a1">
<em>哈哈哈</em>
<div class="a2">
<p>略略略</p>
<b>呵呵呵®</b>
</div>
</div>
<h3>HTML是个好东西哦</h3>
<p>要好好学哟</p>
</body>
</html>
3.属性选择器
E[att] 匹配所有具有att属性的E元素,不考虑它的值。
(注意:E在此处可以省略,比如“[cheacked]”。以下同。)
p[title] { color:yellowgreen; }
E[att=val] 匹配所有att属性等于“val”的E元素
div[class=”error”] { color:aqua; }
E[att~=val] 匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素
td[class~=”name”] { color:blueviolet; }
E[attr^=val] 匹配属性值以指定值开头的每个元素
div[class^="test"]{background:blueviolet;}
E[attr$=val] 匹配属性值以指定值结尾的每个元素
div[class$="test"]{background:blueviolet;}
E[attr*=val] 匹配属性值中包含指定值的每个元素
div[class*="test"]{background:blueviolet;}
4.伪类
css伪类是用来给选择器添加一些特殊效果
anchor伪类:专用于控制链接的显示效果
a:link(没有接触过的链接),用于定义了链接的常规状态。
a:hover(鼠标放在链接上的状态),用于产生视觉效果。
a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。
a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。
伪类选择器 : 伪类指的是标签的不同状态:
a ==> 点过状态 没有点过的状态 鼠标悬浮状态 激活状态
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */ 格式: 标签:伪类名称{ css代码; }
before after伪类 :
:before p:before 在每个<p>元素之前插入内容
:after p:after 在每个<p>元素之后插入内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪类</title>
<style>
/*没访问之前*/
a:link{
color: red;
}
/*访问过后*/
a:visited{
color:yellow;
}
/*鼠标放在链接上的状态*/
a:hover{
color:blueviolet;
}
/*鼠标点击的时候*/
a:active{
color: aqua;
}
/*在所有的p标签的后面加上内容*/
p:after{
content: '哈哈';
color: chartreuse;
}
/*在所有的p标签的前面加上内容*/
p:before{
content: '你好';
color: forestgreen;
}
span{
background: aqua;
width: 100px;
height: 100px;
/*span标签是一个内联标签,设置了窗宽不起作用*/
/*它是跟着你设置的文本的大小变化的*/
}
</style>
</head>
<body>
<div>
<a href="https:www.baidu.com">百度一下</a>
<p>我是一个段落1</p>
<p>我是一个段落2</p>
<p>我是一个段落3</p>
<p>我是一个段落4</p>
<p>我是一个段落5</p>
<span>听话一点,乖一点</span>
</div>
</body>
</html>
四、CSS的继承
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。
继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。
eg:一个BODY定义了的颜色值也会应用到段落的文本中。
body{color:red;}
<p>helloworld</p>
这段文字都继承了由body {color:red;}样式定义的颜色。
然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0。
p{color:green}
发现只需要给加个颜色值就能覆盖掉它继承的样式颜色。
由此可见:任何显示申明的规则都可以覆盖其继承样式。
继承是CSS重要的一部分,有一些属性不能被继承,如:border, margin, padding, background等。
div{
border:1px solid #222
}
<div>hello <p>world</p> </div>
五、CSS的优先级
CSS优先级,指CSS样式在浏览器中被解析的先后顺序。
样式表中的特殊性描述了不同规则的相对权重,它的基本规则是:
1 内联样式表的权值最高 style=""-----------1000 2 统计选择符中的ID属性个数。 #id -------------100 3 统计选择符中的CLASS属性个数。 .class ------------10 4 统计选择符中的HTML标签名个数。p ---------------1
按这些规则将数字符串逐位相加,就得到最终的权重,然后在比较取舍时按照从左到右的顺序逐位比较。
1、文内的样式优先级为1,0,0,0,所以始终高于外部定义。 2、有!important声明的规则高于一切。 3、如果!important声明冲突,则比较优先权。 4、如果优先权一样,则按照在源码中出现的顺序决定,后来者居上。 5、由继承而得到的样式没有specificity的计算,它低于一切其它规则(比如全局选择符*定义的规则)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
color: rebeccapurple;
}
.p{
color: blueviolet;
}
p{
color: yellow;
}
</style>
</head>
<body>
<p id="p" class="p" style="color: deeppink">hello world</p>
<p class="p">hello world</p>
<p>world css</p>
</body>
</html>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号