Hexo+Gitee Pages 搭建个人静态博客
-
有关搭建博客类的教程我之前写了不少,感兴趣的小伙伴可以看看我的博客专栏:
https://blog.csdn.net/qq_41684621/category_9543519.html -
之前也写过Hexo+GitHub Pages上的部署教程,都在上面的专栏里
-
由于GitHub时不时就“抽风”,建议大家买个服务器来建站,想怎么搭就怎么搭,不受第三方约束之类的
-
下面就简单介绍下使用 Gitee pages 来搭建 Hexo 博客
-
也可以看看我之前写的,Windows环境搭建hexo博客部署到GitHub上
1. 新建仓库:

- 如果你想直接通过域名就能访问你的博客的话,创建仓库的时候你的仓库名就需要和你注册Gitee的时候的用户名一样。
- 例如:我的Gitee用户名为
xdr630,我创建的仓库名是xdr630,那我访问的时候直接使用xdr630.gitee.io就可以直接访问了。但是,如果我创建的仓库名和用户名不一样,比如我创建仓库的时候,仓库名为blog,那我访问的时候,就必须要域名+仓库名才能访问,如xdr630.gitee.io/blog。
2. 配置本地git账号
git config --global user.name "username"
git config --global user.email "yourmail@mail.com"
- 如果想每次提交的时候不输入用户名和密码就需要在本地生成
ssh秘钥
ssh-keygen -t rsa -C "yourmail@mail.com"
- 生成的秘钥会存放在
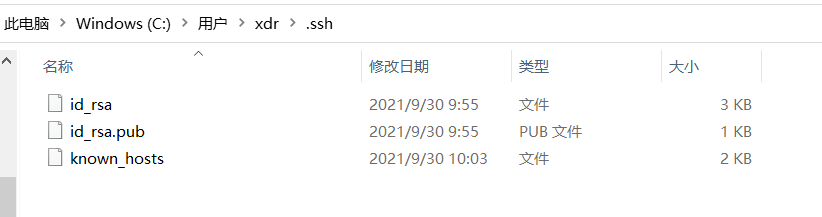
~/.ssh/目录下,就是在Windows用户下的.ssh文件夹下 id_rsa(私钥),id_rsa.pub(公钥)

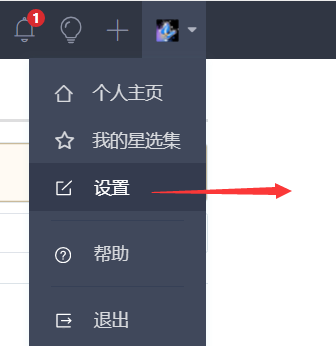
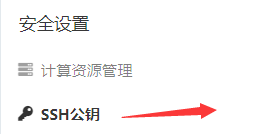
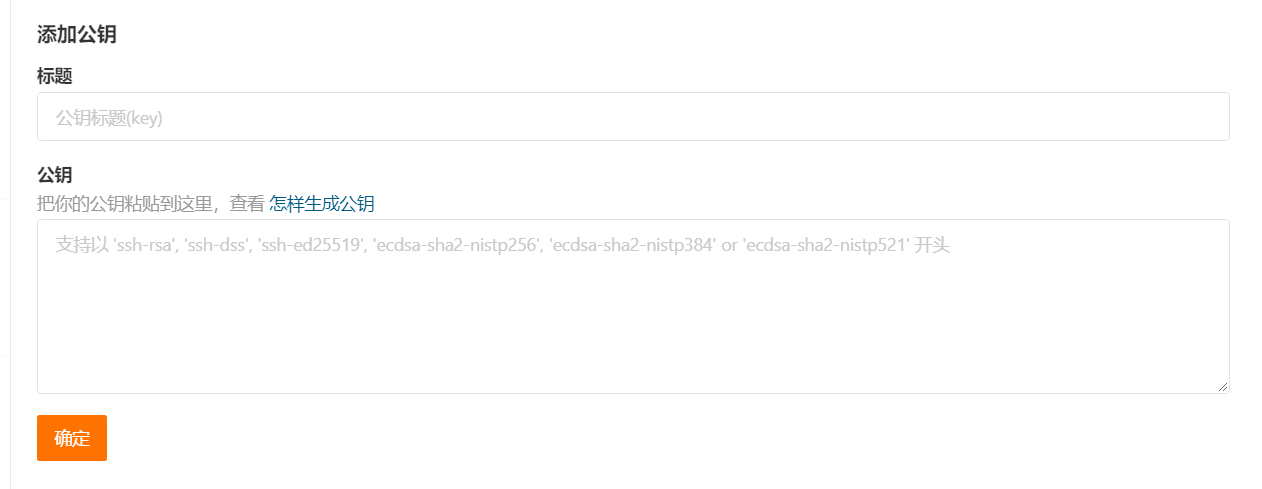
- 就可以看到生成的公钥内容了,将公钥的内容复制下来放到Gitee上
cat ~/.ssh/id_rsa.pub



- 以上操作完成之后,测试一下公钥是否配置成功
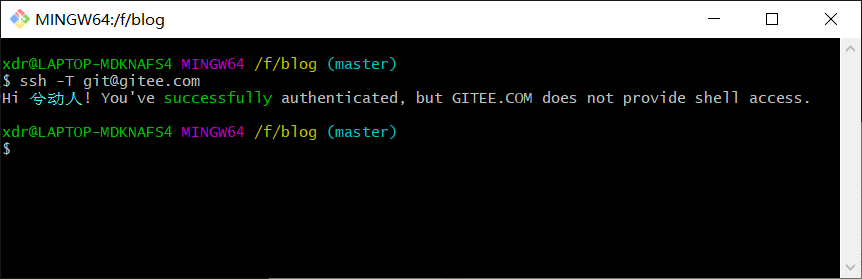
ssh -T git@gitee.com
- 执行命令如果输出了:

- 此时证明你的公钥已经配置成功了
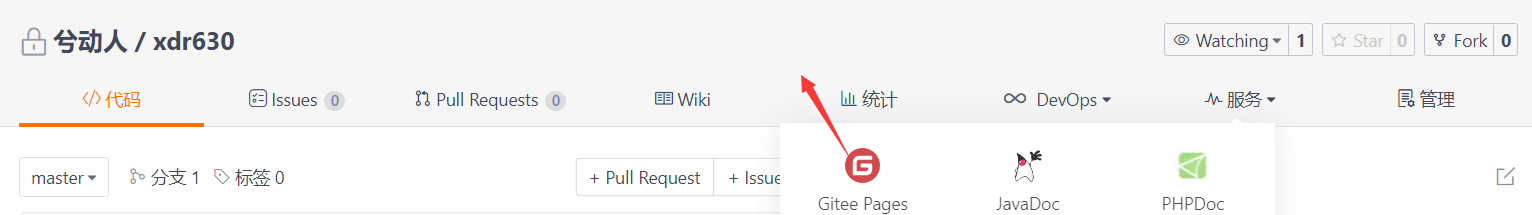
- 在刚刚新建仓库下,开启 Gitee Pages 服务,这里需要提交信息等,等到审核通过就可以了


3. 推送本地文章到 Gitee Pages 上
- 接下来要做的就是将本地的文件推送到Gitee仓库了,推送Hexo生成的静态文件到Gitee仓库
- 这种方式是直接将Hexo生成的所有静态文件推送到Gitee仓库,这样就相当于是Gitee Pages托管的就是你的博客所有生成好的静态文件,就不需要Gitee Pages再去编译生成一次静态文件。这样每次更新Gitee Pages的时候时间会相对短一些。这种方式还有个好处就是操作简单一点,可直接通过Hexo命令来推送文件到Gitee仓库。
- 使用终端,进入到博客根目录文件夹下面,执行命令安装一个部署的插件:
npm install --save hexo-deployer-git
- 装好插件之后,在博客根目录下找到
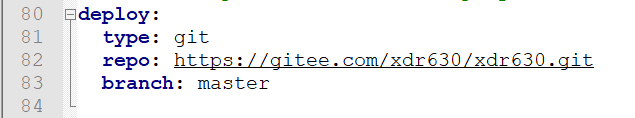
_config.yml文件,打开文件找到如下配置:
deploy:
type: git
repo: 你的仓库地址
branch: 你要推送到仓库的分支(默认为master)

下面测试下是否可以成功推送:
- 在本地新建一篇文章:
hexo new "分享一些常用的开源博客社区网站"

-
然后在
source_posts下就会生成一个Markdown格式的文章,接着用编辑器打开后编写文章即可

-
把Markdown格式的文章转换成HTML的形式展现:
hexo g
- 启动Hexo服务看看效果:
hexo s

- 本地可以展示了,就可以提交到Gitee仓库了,执行命令:
hexo d
-
本地的文章就和Gitee上的同步了,直接访问:https://xdr630.gitee.io/

-
至此,你的博客的所有文件已经提交到了Gitee仓库去了。
-
注意:部署到GitHub或Gitee上比较类似,但最大的区别就是Gitee Pages 每次推送完最新的一篇文章之后都需要手动更新下,不然访问不到推送的新文章

本文来自博客园,作者:兮动人,转载请注明原文链接:https://www.cnblogs.com/xdr630/p/15368139.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号