使用Hype制作一张动态电子贺卡(二)
一个好的静态场景决定了一个网页所能达到的下限,而一个好的动态效果则决定了一个网页所能达到的上限。在上一章节中,小编带大家制作好了电子贺卡的静态场景页面,而在本节中,将正式开始进入动态效果的制作,这是取决网页是否成功的核心所在。
下面,小编将在Mac系统上,使用Hype 4版本,开始下面教程的演示讲解。
- 一、心形上浮效果制作
从第一节的最终效果预览GIF可以看到,页面上有几个心形图形上浮的动态效果,并且是一直循环重复的。想要达到这个循环的效果,就需要使用到Hype的时间线循环功能,当然,后续的动态心形图形沿着Love曲线移动也是一样的原理,因此需要创建2条新的时间线,一条命名为“心形上浮”,另一条命名为“心形移动”。
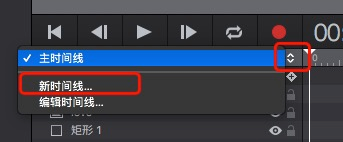
第一步:创建时间线的操作很简单,点击主时间线旁如下图1红框的小按钮,然后选择“新时间线”,创建时间线,并按照上述进行命名即可。
 图1:创建2条时间线
图1:创建2条时间线
第二步:点击“元素”,然后选择图像,将心形图像导入到场景中,如下图2,然后使用快捷键“Command + C”快速复制出2个相同的心形图像。
 图2:导入心形图像
图2:导入心形图像
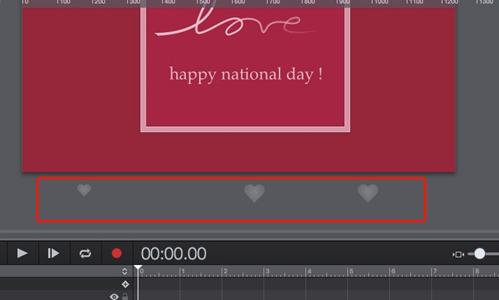
第三步:使用鼠标调整心形图形的大小,最好设置为两大一小,这里小编设置的小心形宽度大小为42px,高度为39px;大心形宽度大小为61px,高度为57px,供大家参考。调整结束以后,拖动三个心形图案到场景的最下方,并分别拉到左边、中间和相对靠右的位置,具体位置如下图3红框所示。
 图3:调整心形大小和位置
图3:调整心形大小和位置
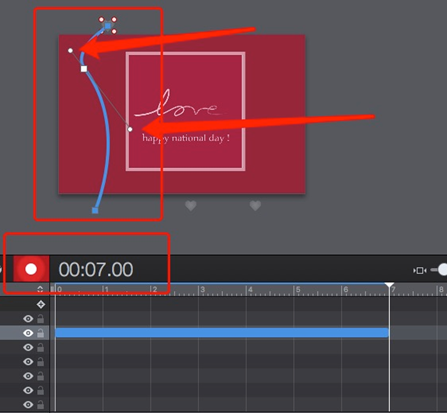
第四步:移动时间线到00:07:00的位置,点击“录制”按钮,开始录制动画,然后直接移动最左边的心形图像到终点的位置,此时的移动路径会呈现一条直线,鼠标拖动直线的某个点,可以将直线按照该点进行变形,通过拖拽下图4红色箭头所指的两个拖拽点,可以调整变形的幅度,将直线变为S型曲线,调整后,最终的移动路径如下图4所示。
 图4:移动左边图形
图4:移动左边图形
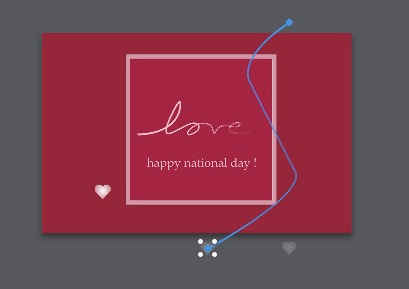
第五步:取消“录制”按钮,然后移动时间到00:02:13秒,再点击“录制”按钮,移动时间线到00:09:22秒处,根据上述的方法,调整中间心形图形的移动路径如下图5,注意中间的心形是从右边飞出场景的。
 图5:中间心形的移动路径
图5:中间心形的移动路径
第六步:取消“录制”按钮,移动时间到00:04:00秒,再点击“录制”按钮,移动时间线到00:08:06秒处,根据上述的方法,调整右边心形图形的移动路径如下图6,右边的心形从场景中间飞出场景。
 图6:右边心形的移动路径
图6:右边心形的移动路径
当然,上述的移动路径也不一定需要根据小编的设置而来,大家也可以随性发挥,包括心形图形的个数和开始动画、结束动画的时间,都可以根据自身需要进行调整。
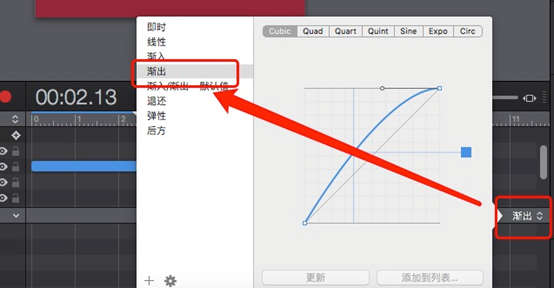
第七步:选中全部三个心形图像的时间线,然后点击下图7红框的按钮,将原本默认的“渐入/渐出”效果改为“渐出”,使得动画效果更生动更符合当前场景。
 图7:调整动画效果
图7:调整动画效果
- 二、祝福语闪烁效果制作
在效果预览中,“happy national day”这句祝福语是会一闪一闪的,那么这个效果又该如何实现呢?原理其实就是利用文字透明度的重复变化,实现闪烁的效果。
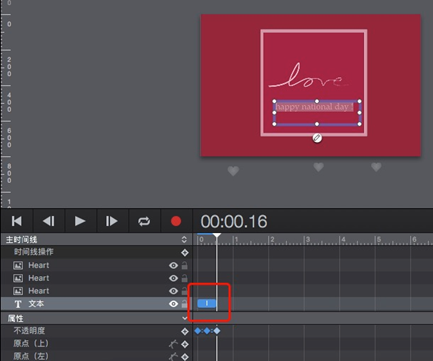
第一步:切换到“主时间线”,选中文本,点击“录制”动画按钮,在00:00:00秒处,切换到“元素检查器”,设置文本的不透明度为75%,然后间隔8毫秒,即时间线移动到00:00:08秒处,调整文本的不透明度为100%,再间隔8毫米,时间线移动到00:00:16秒,调整文本的不透明度为75%,这样就实现了一个闪一下亮一下再暗一下的闪烁效果了。
 图8:文本动画时间线
图8:文本动画时间线
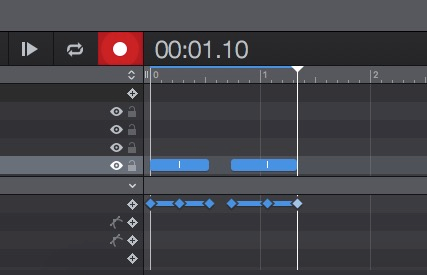
第二步:同样的,移动时间线到00:00:24,重复上述步骤,再录制一个相同的动画,此时的时间线动画展示如下图9,这样是为了实现在1.1秒内文字闪现2次,然后接下来1秒停止闪烁的效果。
 图9:文本动画时间线
图9:文本动画时间线
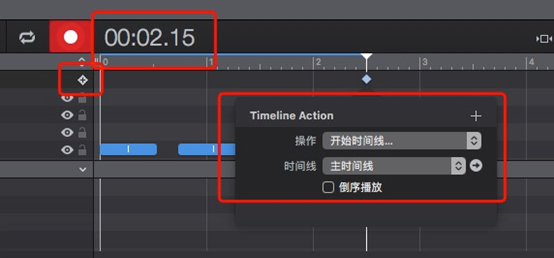
第三步:移动时间线到00:02:15秒处,然后点击下方图10红框的小加号,添加一个关键帧,时间线操作选择“开始时间线”,时间线选择“主时间线”,这样就完成了文字重复闪烁的动画效果了。
 图10:添加关键帧
图10:添加关键帧
到这里为止,本节就结束了,在本节中,小编带大家学习了如何制作心形图形上浮的动画和文字闪烁的动画,在下一节中,将主要带大家学习实现心形动态沿着Love轨迹移动的效果,请大家继续关注Hype中文网站进行后续学习哦。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号