微信小程序之使用本地接口开发
本文主要讲解如何使用本地接口进行开发,很多人都会遇到这个问题,特别是小程序上线后。
一、解决思路
在小程序开发工具设置网络代理,然后再通过Charles设置代理,将https域名转为本地接口进行访问。
以下示例的环境为win7 + 老版本的微信开发工具
二、准备工作
1.配置https域名
为小程序配置request合法域名,在登录公众号平台去设置。
2.安装Charles
下载地址:https://www.charlesproxy.com/download/
三、配置Charles
1.安装根证书
首先,打开Charles,Help->SSL Proxying->Install Charles Root Certificate 安装证书到本地,指定位置到受信任的根证书颁发机构,否则需要进行下一步操作。
然后,按住win+r, 在输入运行窗口输入certmgr.msc回车,在证书界面找到 中级证书颁发机构=》证书 找到证书 “Chambers of Commerce Root - 2008”,然后拖到 受信任的根证书颁发机构=》证书,在弹出框点击 “是”。
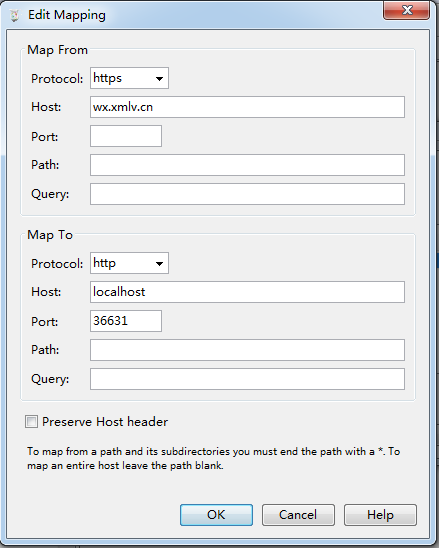
2.映射https域名到本地访问地址
打开 Tools->Map Remote 添加线上域名于本地(开发环境)服务的映射

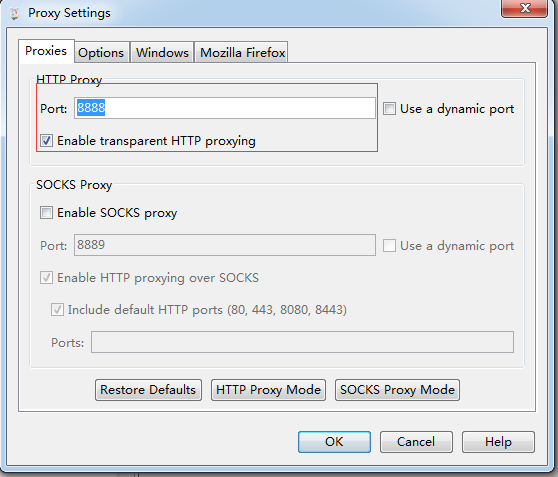
3.代理设置
打开 Proxy->Proxy Settings,该端口号后面会用到


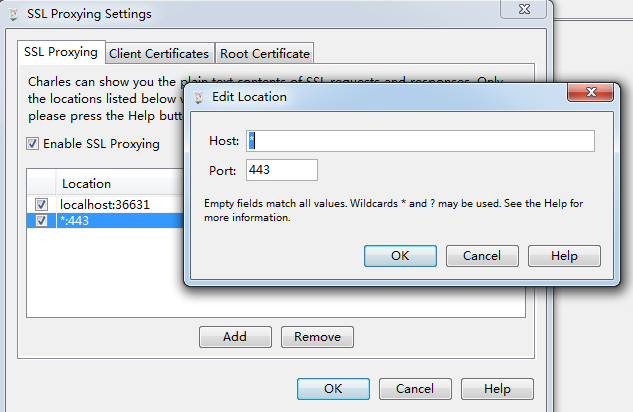
4.SSL代理设置(重要)
打开 Proxy->SSL Proxying Settings, 没有设置此步骤,将会出现SSL Proxying not enabled for this host: enable in Proxy Settings, SSL locations的错误
以下例子中host为*,即过滤所有https,实际操作时指定为您的https地址即可

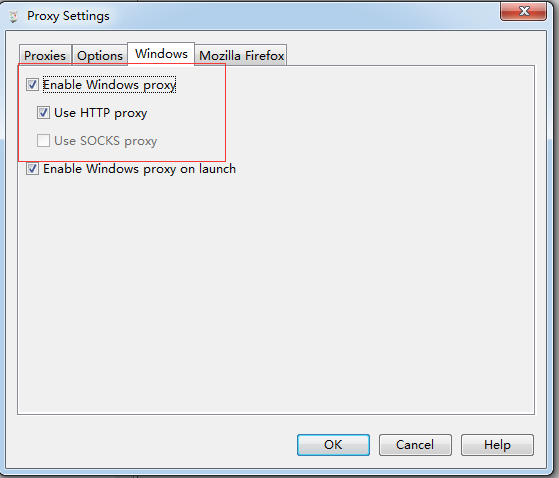
5.打开 Proxy->Windows Proxy 启用本地的代理服务
四、配置开发工具
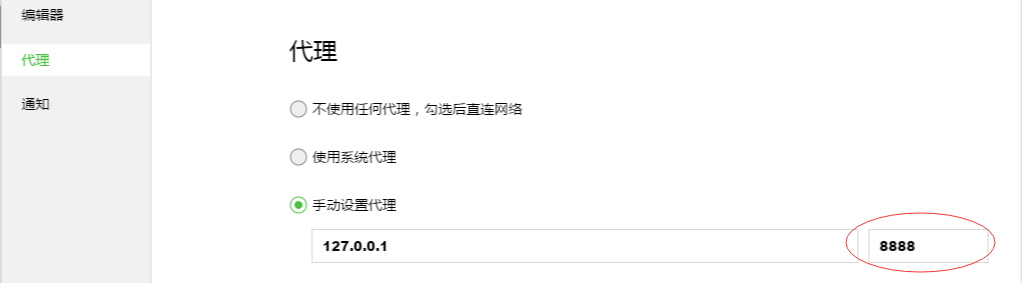
1.选择手动设置代理,然后填写本地的IP,以及前边在Charles中设置的代理端口号
在开发工具的最左侧菜单的 设置 进入,如下设置

到此成功了
以往的坑
在微信开发者工具中,可以临时开启 开发环境不校验请求域名、TLS版本及HTTPS证书 选项,跳过服务器域名的校验。=》在不填appId时创建的项目下可以调试本地接口,但是微信接口都调用不了
参考:
http://www.cnblogs.com/jiasm/archive/2016/11/14/6063317.html
https://github.com/nighthary/someutil/blob/master/doc/charles%E6%8A%93%E5%8C%85https%E5%B8%B8%E8%A7%81%E9%97%AE%E9%A2%98.md
欢迎阅读本系列文章:微信小程序开发教程目录


 浙公网安备 33010602011771号
浙公网安备 33010602011771号