vue3创建项目,vite+js
之前的时候大哥就让我自己搭架子,但是我拖延症,现在用到了,得自己搭了
我的项目都放到了 VuePorjects这个目录里面,
一、先进入到指定工作目录,(不是你要创建的项目的名称哈)
cd VuePorjects/
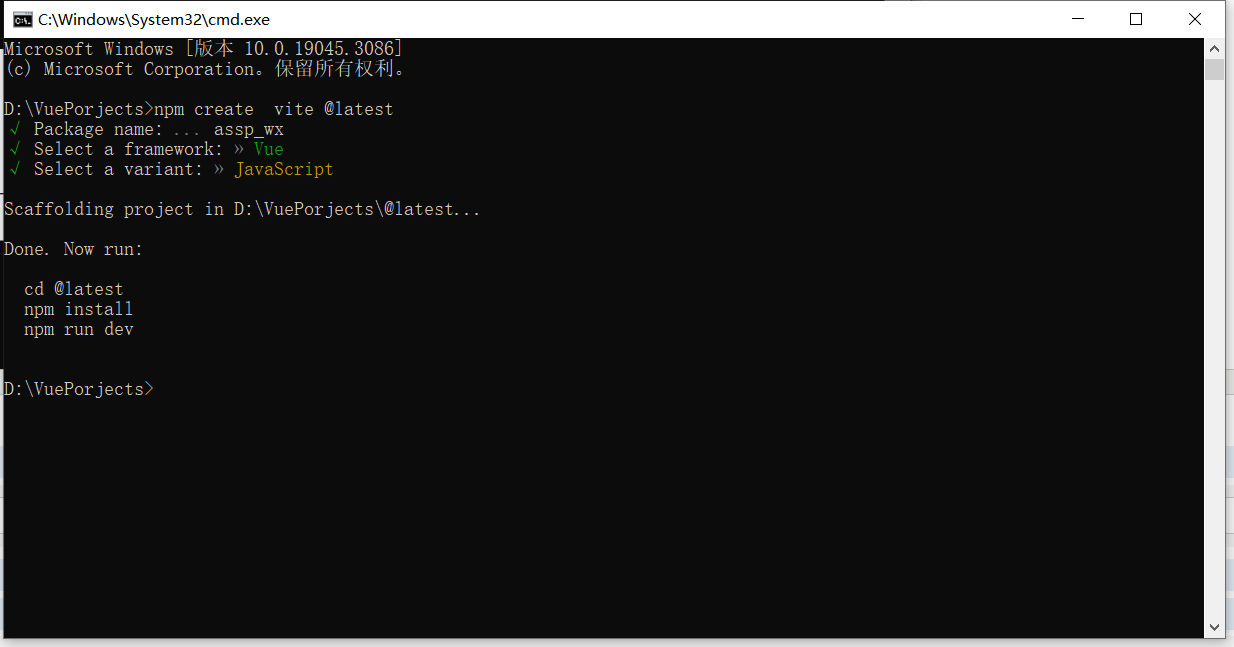
二、创建vue3项目,安装创建项目
npm create vite @latest
@latest是项目名称,可以自己修改项目名称,然后选择语言,选择vue,然后再选择js语言,我选的JavaScript,也可以选ts哈,看个人需求,等执行完了,出来下面的三个命令,

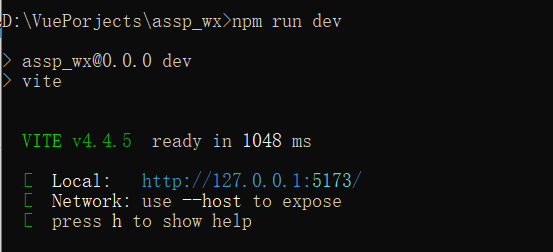
然后分别执行一下,最后执行完成,打开链接出现这个页面,就算简单的完成了,但是一个项目可不止这么点东西哈


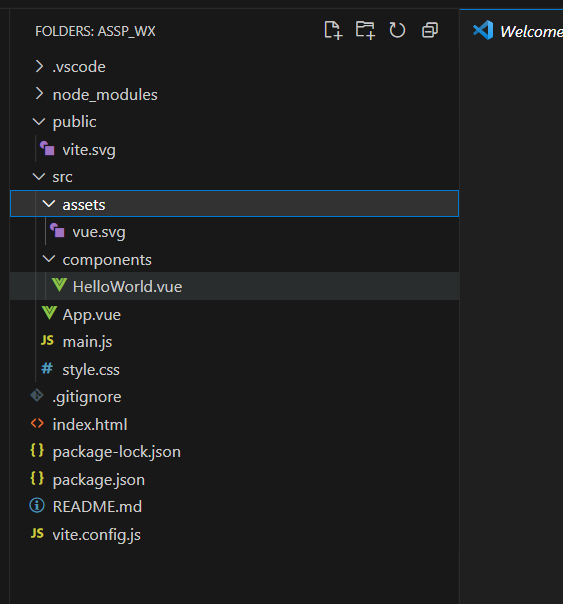
项目创建成功,看下我们的目录:

然后把项目放到vscode里面后安装其他的插件
三、安装最最最基础的 vue-router
npm install vue-router@4
路由配置,router/index.js,其他路由放在modules文件下
index.js
test.js
export default [ { path: "/router1", //路由名称 component: () => import("../../views/router1.vue"), //文件地址 }, { path: "/router2", component: () => import("../../views/router2.vue"), }, ]
main.js 里面引入路由文件
// 导入router配置文件 import router from "./router"
四、安装 axios
npm install axios
npm install qs
注:qs是一个流行的查询参数序列化和解析库。可以将一个普通的object序列化成一个查询字符串,或者反过来将一个查询字符串解析成一个object,帮助我们查询字符串解析和序列化字符串。
安装完成后进行简单的配置,在src文件在下创建api文件夹,在api里创建axios.js文件
//引入安装好的axios插件 import axios from "axios"; import QS from 'qs' import {userstore} from '../store/user' // console.log(import.meta.env.NODE_ENV, import.meta.env.VITE_WEB_PROXY) // baseUrl根据是否是开发环境并且开启代理来区分 axios.defaults.baseURL = import.meta.env.NODE_ENV === 'development' && import.meta.env.VITE_WEB_PROXY === 'true' ? '/' : import.meta.env.VITE_WEB_HTTP_URL axios.defaults.timeout = 30000 // 请求拦截 axios.interceptors.request.use((config) => { const store = userstore() config.headers.source = 'assp' if (store.token) config.headers['token'] = store.token; //请求头里面添加token return config }, (err) => { return Promise.reject(err) }) /** * get方法,对应get请求 * @param {String} url [请求的url地址] * @param {Object} params [请求时携带的参数] */ export function get(url, params, showLoading = true) { return new Promise((resolve, reject) => { axios.get(url, { params: params }) .then(res => { resolve(res.data); }) .catch(err => { resolve(err.data); }) }); }; /** * post方法,对应post请求 * @param {String} url [请求的url地址] * @param {Object} params [请求时携带的参数] */ export function post(url, params, showLoading = true) { return new Promise((resolve, reject) => { axios.post(url, params).then(res => { resolve(res.data); }).catch(err => { resolve(err.data); }) }); } export function formData(url, params, showLoading = true) { return new Promise((resolve, reject) => { axios.post(url, QS.stringify(params),{headers:{'Content-Type': 'application/x-www-form-urlencoded'} } ).then(res => { resolve(res.data); }).catch(err => { // alert(err) resolve(err.data); }) }); }
然后在vite.config.js里面修改代理,配置在最后,继续往下看哈,
server: { open: true, //是否自动弹出浏览器页面 host: '0.0.0.0', port: 8080, proxy: { '/api': { target: 'https://baiduapi.com', //接口代理地址 changeOrigin: true, rewrite: (path) => path.replace(/^\/api/, 'api') }, } },
五、安装vant和像素转换以及按需引入插件,就不用再main.js里面在引入vant了
npm i vant
npm install postcss-pxtorem -D
npm install unplugin-vue-components
可以看看 unplugin-vue-components 插件的具体解释 https://blog.csdn.net/shanghai597/article/details/130885636
最最最后的vite.config.js是这样的了
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue';
import Components from 'unplugin-vue-components/vite';
import { VantResolver } from 'unplugin-vue-components/resolvers';
import postCssPxToRem from "postcss-pxtorem";
const Timestamp = new Date().getTime();//随机时间戳
export default defineConfig({
base: '/assp_wx/',
plugins: [
vue(),
Components({
resolvers: [VantResolver()],
}),
],
server: {
open: true, //是否自动弹出浏览器页面
host: '0.0.0.0',
port: 8080,
proxy: {
'/api': {
target: 'https://baidu.com', //接口代理地址
changeOrigin: true,
rewrite: (path) => path.replace(/^\/api/, 'api')
},
}
},
build: {
outDir: 'dist', // 打包后文件包名称
sourcemap: false,
target: ['ios11', 'es2015'],
rollupOptions: {
output: {
chunkFileNames: `static/js/[name].[hash]${Timestamp}.js`,
entryFileNames: `static/js/[name].[hash]${Timestamp}.js`,
assetFileNames: `static/[ext]/[name].[hash]${Timestamp}.[ext]`,
}
}
},
css: {
// 此代码为适配移动端px2rem
postcss: {
plugins: [
postCssPxToRem({
rootValue: 37.5, // 1rem的大小
propList: ['*'], // 需要转换的属性,这里选择全部都进行转换
})
]
},
},
})
六、安装pinia
npm install pinia
在main.js里面引入一下
import { createPinia } from 'pinia';
app.use(router).use(createPinia());
然后再src下面创建store文件夹,再创建user.js我基本存token和用户信息,所以配置如下,可以根据自己的要求新增属性
import { defineStore } from 'pinia'
export const userStore = defineStore({
id: 'useStore',
state: () => {
return {
token: '',
userInfo: null,
}
},
actions: {
setToken(token) {
this.token = token
},
},
})
就拿token来说吧,存储和获取方法一般这样
<script lang="ts" setup> import { userstore } from "../store/user"; const store = userstore(); // 存储 store.setToken('xxxxxxxx'); //获取 const token = store.token; </script>
然后style.css可以加一下清楚自带的样式,基本就没问题了,就可以写项目了,等我做的时候再慢慢补充





 浙公网安备 33010602011771号
浙公网安备 33010602011771号