Vue 富文本编辑器-----tinymce
首先使用方法 下载链接 下载tinymce文件 解压后放在components目录下

页面中使用 1)引入文件 2)注册组件 3)html中使用
import Tinymce from '@/components/Tinymce'
components: { Tinymce, // 富文本编辑器 },
<Tinymce ref="editor" v-model="content" :height="400" />
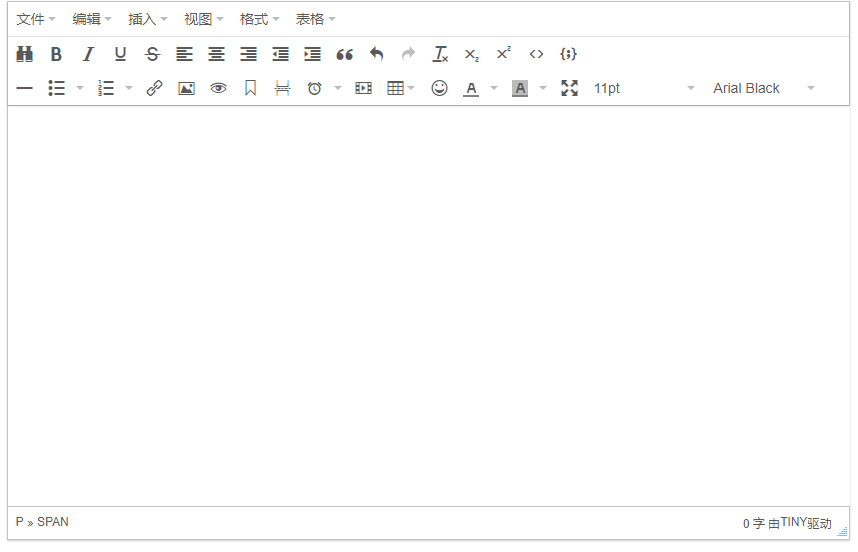
加完了之后,发现没有调节字体和字体大小的地方
1、toolbar 增加自定义字体fontselect 和 字体大小 fontsizeselect 这俩配置
找到 toolbar.js文件 在后面增加
// Here is a list of the toolbar // Detail list see https://www.tinymce.com/docs/advanced/editor-control-identifiers/#toolbarcontrols const toolbar = ['searchreplace bold italic underline strikethrough alignleft aligncenter alignright outdent indent blockquote undo redo removeformat subscript superscript code codesample', 'hr bullist numlist link image charmap preview anchor pagebreak insertdatetime media table emoticons forecolor backcolor fullscreen fontsizeselect fontselect'] export default toolbar
其实这时候,去页面看,发现就有这俩选项了

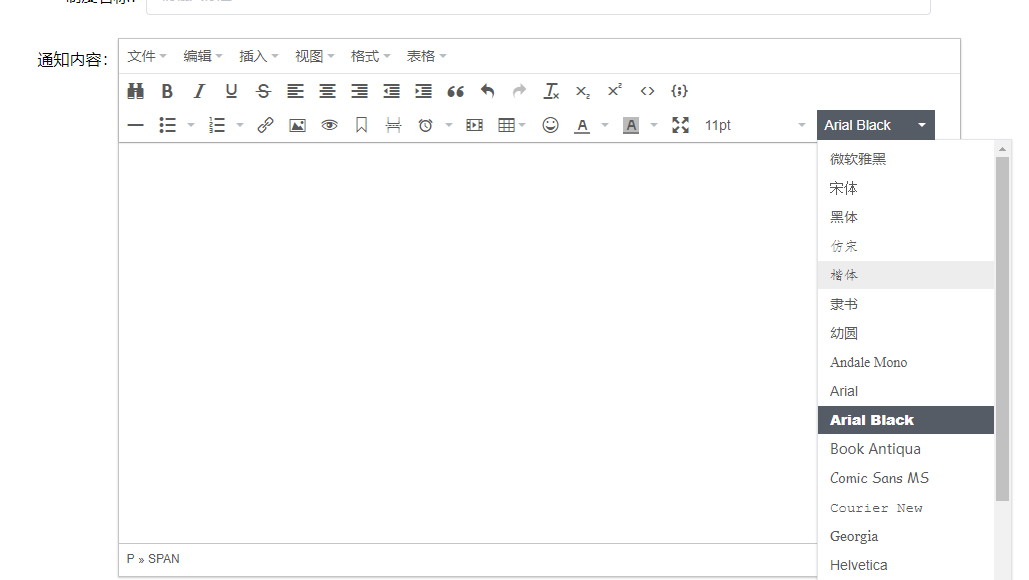
但是可能字体大小和字体配置比较少,也没用中文得选项,我们可以在index.vue中新增配置项,在 initTinymce 中加上这两句
fontsize_formats: "8pt 10pt 12pt 14pt 16pt 18pt 20pt 22pt 24pt 28pt 32pt 36pt 48pt", // 第二步 font_formats:"微软雅黑='微软雅黑';宋体='宋体';黑体='黑体';仿宋='仿宋';楷体='楷体';隶书='隶书';幼圆='幼圆';Andale Mono=andale mono,times;Arial=arial,helvetica,sans-serif;Arial Black=arial black,avant garde;Book Antiqua=book antiqua,palatino;Comic Sans MS=comic sans ms,sans-serif;Courier New=courier new,courier;Georgia=georgia,palatino;Helvetica=helvetica;Impact=impact,chicago;Symbol=symbol;Tahoma=tahoma,arial,helvetica,sans-serif;Terminal=terminal,monaco;Times New Roman=times new roman,times;Trebuchet MS=trebuchet ms,geneva;Verdana=verdana,geneva;Webdings=webdings;Wingdings=wingdings",

然后我们在刷新页面,ok,没问题了

但只是我的方法,这个字体和字体大小可以通用,还是建议用官网下载的文件哈,因为官网一直在更新,而我这个仅供大家参考!!!





 浙公网安备 33010602011771号
浙公网安备 33010602011771号