Vue-cli3.x 调用本地json文件
首先新建一个cart.json文件,内容格式如下
[ { "id": 1, "productName": "联想拯救者R7000", "producPrice": 4500, "producCount": 3 }, { "id": 2, "productName": "联想拯救者R7000", "producPrice": 4500, "producCount": 3 } ]
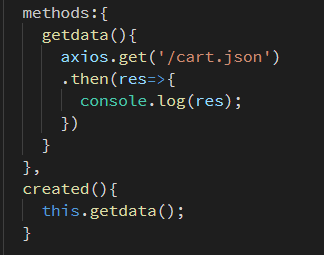
放在public文件下面,然后在页面,使用axios调用json文件,url里面直接写就好了

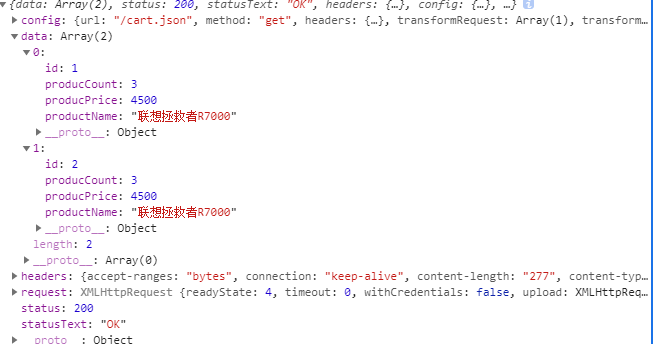
打印出来就是这样啦

感觉放在public里面不太安全,建议尽在本地学习调式使用哈





 浙公网安备 33010602011771号
浙公网安备 33010602011771号