vue 从安装配置到新建项目
1、安装node.js
教程:https://www.runoob.com/nodejs/nodejs-install-setup.html
执行命令验证
node -v npm -v
2、安装git
安装教程 https://blog.csdn.net/sanxd/article/details/82624127
3、码云新建项目
安装教程 https://gitee.com/help/articles/4169
生成公钥
ssh-keygen -t rsa -C "你的邮箱地址"
按照提示完成三次回车,可生成 ssh key
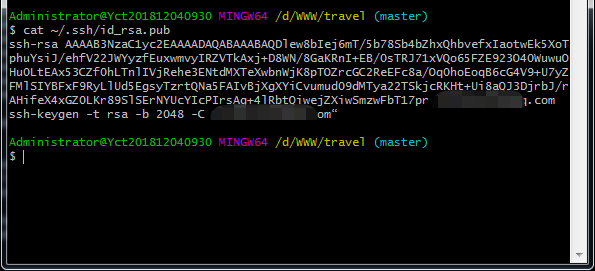
cat ~/.ssh/id_rsa.pub //查看公钥

新增公钥
然后登陆码云 -》设置-》ssh公钥 新增公钥就行啦

克隆项目到本地
git clone git@gitee.com:...... //git项目地址
4、安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
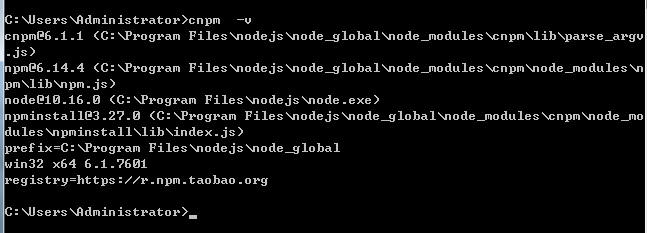
cnpm -v //验证是否安装成功

5、安装vue
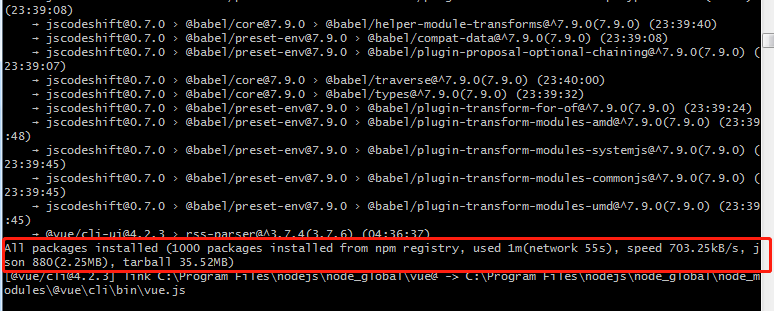
cnpm install -g @vue/cli

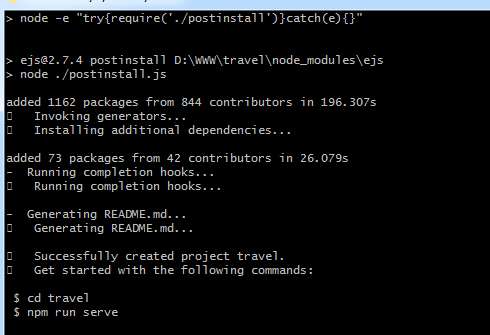
vue create travel //新建项目

根据提示操作
cd travel
npm run serve (根据安装提示,有的是npm run dev)

出现这个网址说明运行成功了

6、提交到码云
git status git add . //一定要注意有个 . git commit -m '注释' git push
以后就可以继续学vue了,当然会有很多问题,后面慢慢写,这是主要的一套框架,有的人不用安装cnpm也可以,但是cnpm比较快,还有别得好处,还是建议安装滴
人生格言:瞎折腾,加油!





 浙公网安备 33010602011771号
浙公网安备 33010602011771号