gulp使用gulp-file-include将header/footer引入页面
前言:gulp将header/footer引入页面 这是使用fs、gulp-replace的一个方法,比较麻烦,每新增一个模块,就要写一个引入。也有其他更为简单的方法,gulp-file-include更为的简单简略,使用很久了,感觉不错,记录之。
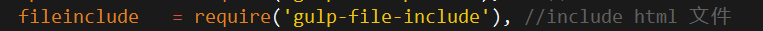
1、引入插件

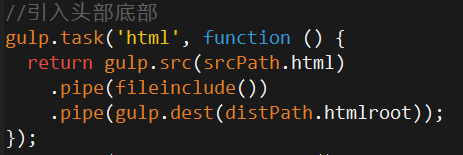
2、写task使用

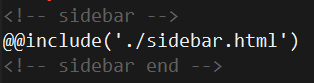
3、页面引入,哪里需要哪里就include。


总结
1:不用写fs,哪里需要引入就直接include,简单、简略、好用。
2:生成后的dist文件中,保留了原先引入的模板header、footer、nav、sidebar等等,方便查阅修改,更重要的是方便后台程序猿拿来直接使用


 浙公网安备 33010602011771号
浙公网安备 33010602011771号