HTTP协议
http的两类报文
请求报文:
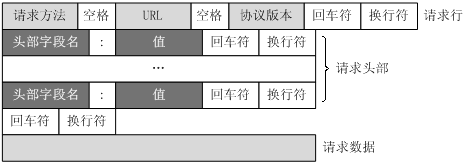
请求行,请求头部,空白行,请求数据。

请求方法:HTTP协议的请求方法有GET、POST、HEAD、PUT、DELETE、OPTIONS、TRACE、CONNECT。
GET:使用GET方法时,请求参数和对应的值附加在URL后面,利用一个问号(“?”)代表URL的结尾与请求参数的开始,传递参数长度受限制。GET方式的请求一般不包含”请求内容”部分,请求数据以地址的形式表现在请求行。
POST:POST方法将 请求参数封装在HTTP请求数据中,以名称/值的形式出现,可以传输大量数据,这样POST方式对传送的数据大小没有限制,而且也不会显示在URL中。
HEAD:HEAD就像GET,只不过服务端接受到HEAD请求后只返回响应头,而不会发送响应内容。当我们只需要查看某个页面的状态的时候,使用HEAD是非常高效的,因为在传输的过程中省去了页面内容。
请求头部
请求头部由键值对组成
请求头部通知服务器有关于客户端请求的信息,典型的请求头有:
User-Agent:产生请求的浏览器类型。
Accept:客户端可识别的内容类型列表。
Host:请求的主机名,允许多个域名同处一个IP地址,即虚拟主机
空白行
最后一个请求头之后是一个空行,发送回车符和换行符,通知服务器以下不再有请求头。
请求数据
请求数据用于post请求中,POST方法适用于需要客户填写表单的场合。与请求数据相关的最常使用的请求头是Content-Type和Content-Length。
响应报文
状态行,消息报头,响应正文。
如下所示,HTTP响应的格式与请求的格式十分类似:
<status-line>
<headers>
<blank line>
[<response-body>]
由上可以看出,在响应中唯一真正的区别在于第一行中用状态信息代替了请求信息。状态行(status line)通过提供一个状态码来说明所请求的资源情况。
常见状态代码、状态描述的说明如下:
- 100 continue 继续
- 200 OK:客户端请求成功。
- 301 永久重定向。
- 302 found:请求暂时重定向
- 400 Bad Request:客户端请求有语法错误,不能被服务器所理解。
- 401 Unauthorized:请求未经授权,这个状态代码必须和WWW-Authenticate报头域一起使用
- 403 Forbidden:服务器收到请求,但是拒绝提供服务。
- 404 Not Found:请求资源不存在,举个例子:输入了错误的URL。
- 405-用来访问本页面的HTTP方法不被允许
- 500 Internal Server Error:服务器发生不可预期的错误。
- 503 Server Unavailable:服务器当前不能处理客户端的请求,一段时间后可能恢复正常,举个例子:HTTP/1.1 200 OK(CRLF)。
- 505 HTTP 505错误表示“HTTP版本不受支持”,当服务器不支持请求中所使用的HTTP协议版本时就回返回此错误,最为常见的是 HTTP/1.1。
- 502 502代码表示内部网络故障或设置问题,即内部网络拥塞,可能是内部存在大量的数据调用或交互时,网页内容提供方的一个或两个服务器,由于性能缺陷或程序错误,无法正常运行,使得网页上的内容无法被传输到用户的浏览器上。(举个例子,部署项目的时候项目代码放在root目录下,服务器使用Nginx,访问的时候报502错误,原因就是Nginx没有访问root目录下文件的权限)。这就是为什么网页提供方使用更高配置的设备后,502错误出现的次数会少一些的原因。
302解释:
302状态码应用的典型场景是服务器页面路径的重新规划,
比如一个portal页面,换了新的域名,但是老的域名地址还有很多用户在使用,这样可以对老域名配置302跳转到新域名地址,保证服务的延续。
另外对于一些客户端预埋的Url链接,免不了老版本地址失效与更改,将老地址配置302跳转到新地址,这样就能够全面兼容所有客户端版本。
举个栗子:对302有一个感性全面认知,在浏览器输入taobao.com,进行抓包,如下图,访问taobao.com后,服务器吐回状态码302 Found,然后Locatioin字 段标识浏览器应该跳转到了www.taobao.com,从而打开了淘宝网站。
对应于不同域名指向同一个地址的情况,大多是这么处理的。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号