9.24 CSS与JS的相关知识
CSS分组和嵌套:
<style type=”text/css”>
H1,h4,p{//分组
color:green;
}
</style>
.marked{ } class = marked的标签
.marked p{}为所有class= “marked”元素内的p元素指定一个样式
p.marked{}只要是p标签,并且class=”marked”才会被更改样式
CSS显示:
div{visibility:hidden;}这种方式依然存在其原有的特征
div{display:none}这种方式直接隐藏标签,其特征也没有了
CSS定位:
Position:static(不受top bottom left right的影响)/relative(相对定位元素的定位是相对其正常的位置)/fixed(位置固定)/adsolute(绝对定位的元素的位置相对于最近的已定位父元素,如果没有已定位的父元素,那么相对于<html>)/sticky
CSS对齐:
Text-align:center 文字居中
Margin:auto元素居中,图片居中
JS:javascript
HTML(决定页面显示什么数据)+css(决定页面布局)+JS(和用户或者服务器交互,决定页面的行为)
JS:前端的编程晕,脚本语言,简单易学,基础是HTML+CSS,标记工具使用:vscode sublime notepad浏览器辅助性调试代码
JS需要写在<script></script>中,脚本可以放在<head>或者<body>里
Window.alert()弹框
Document.write()将内容写在HTML中
Console.log()写入浏览器的控制台
注意:JS中大小写敏感
单行注释://
多行注释:/* */
JS的数据类型
数字 3.14 1001 123e3=123*10^3
字符串 使用单双引号括起来的
数组 [1,3,4,5] array
对象{name:’hqw’,age:20}
定义数据的时候需要使用var关键字定义变量
函数 function+fun函数类型+(参数)+{函数体},其中一行代码写完后,需要加;分号
定义变量时需要注意的事项:
1、变量必须以字母开头,使用$或者_也可以,但是不推荐
2、大小写敏感
3、定义变量时,需要使用var,变量需要先定义后使用,在定义时可以赋值=
4、一条语句可以定义多个变量 var name=’icq’,gae=20,job=’hacker’
5、没有初始化的变量,相当于undefined
JS的数据类型
值类型:String字符串/number数字/boolean/NULL空/undefined未定义
引用类型:Object对象/array数组/function函数
Var x 未定义
Var=123.12 数字
Var po=”spring” 语句
Var fo=ture boolean类型
Var array_te=new Array();
Array_te[0]=”hellow”
Array_te[1]=”icq”
A=[“hellow”,”icq”]
对象:
使用一种抽象的概念去描述,人{属性,方法}
Var car={type:”BYD”,model:500,color:white,do:function(){“可以跑”}}
针对对象属性的使用:
Name=car.type;
Color=car[“color”];
针对对象方法的使用:
Deal=car.do();
函数的定义和使用:
无参函数
Function fun()
{
语句体;
}
有参函数
Function fun(a,b)
{
函数体;//体现对a和b的处理
}
有返回值函数
Function fun(){
Return 结果
}
Robots.txt 一般是robots协议,防止网络搜索引擎去抓取站点中敏感的页面,在站点的根目录下存在的robots.txt文件,里面写清楚了哪些页面是不允许爬取的。
变量:根据变量的作用范围来分
局部变量:在函数内部申明的变量,只能在函数内部去使用
全局变量:在函数外部申明的变量,网页上所有的脚本和函数均可去使用他
字符串的处理
字符串需要使用’’或””括起来,可以使用下标的方式去访问字符串中每个字符;
字符串中特殊字符如果需要打印出来,需要使用转义字符\,转义就是让字符保持其原有的含义,而不被当作特殊字符去使用
使用string.length获取字符串的长度,其中转义字符\不算长度
特殊字符: ‘ “ \ \r \t \b退格 \f换页
字符串可以被当做对象,var s=new string(‘test’)等同于s=’test’ ;
属性:length(长度)、prototype(允许向对象添加属性和方法)
方法:charAt() 返回指定位置的字符
index()返回指定字符的索引
split()将字符串分割成字符串数组
substr(n)截取字符串,把前n个字符去掉
substring(a,b)截取a和b-1之间的字符串
tostring()将对象转换为string
toLowerCase()转小写 toUpperCase()转大写
JS的运算符
加 +
减 -
乘 *
除 /
取余 %
自增 ++
自减 --
赋值运算符
a=3
a+=3 即a=a+3
a-=3 a=a-3
a*=3 a=a*3
a/= a=a/3
a%=3 a=a%3
连接符号 +
A=”我”;B=”是”;C=”谁”;
A+B+C 输出 “我是谁”
比较运算符
== 等于 x==8 只比较大小 不比较类型 比如
a=10.0 b=’10’,则 a=b
===恒等于 (值大小和类型均一样,JS弱类型语言)
!= 不等于
<小于
>大于
>=大于等于
<=小于等于
逻辑运算符
&& and 与 (1>0&&9>8=>true)
|| or 或 (1>0||1==0 =>true)
! not 非 (比如1!=2=>true)
条件判断
If(条件){语句体;}
If(条件){语句体1;}else{语句体2;}
If(条件1){语句体1;}else if{语句体2;}else{语句体3;}
Switch(结果)
{
Case A:
语句体1;
Break;
Case B :
语句体2;
Break;
Default;
}
循环
For循环
for(在循环开始前执行;执行的条件;在循环后执行){执行的语句体}
<meta charset="utf-8">
<script type="text/javascript">
var str="ichunqiu";
for ( var i = 0;i <=str.length-1; i++) { //这里的var i=0可以放在for前提前申明并且要初始化
i++也可以放在for后面
document.write(str[i]+"<br>");
}
</script>

如果要遍历对象var person={name:'icq',age=:10,address:'beijing'},需要视同in,语法如下
For(x in person) {//x可以理解为对象的键
print+=preson[x];}
while循环
while(条件){语体}//先去判断条件,条件满足了,才会执行语句体
Do while循环
Do{语句体}while(条件)//先去执行语句体,
Break与continue的区别
Break是跳出整个循环
Continue是跳出当前循环,依然会执行后续循环

在JS中判断数据类型,使用typeof()判断
类型转换
String(1) 将数字1转成字符串1
x.toString() 将x对象转成字符串
Number() 将字符串转成数组
NaN not a number 不是个数字
JS正则
正则表达式:用单个字符串描述或者匹配符合特定语句规则的字符串
一些字符序列组合在一起,可以简单也可以复杂模式的,可以去搜索可以替换
语法:/表达式/修饰符(可选)
Var para=icq/i;
Icq iCQ
使用search和正则表达式结合使用
Var str=”I’m a Hacker”;
Var n=str.search(hacker/i);//匹配的字符串的索引值
修饰符:
i 忽略大小写
g 全局匹配
m 多行匹配
正则表达式中常用的模式:
[abc]匹配其中任意一个字符
[0-9]匹配0-9之间的数字
(x|y)查找任意|分割的选项
元字符:(有特殊含义的字符)
\d数字
\s空白字符
\b匹配单词便捷
\uXXXX nuicode 字符 X是十六进制
量词:
n+ 至少匹配一个n
a* 匹配0个或者多个n
n? 匹配0个或者1个n
Var pa=new RegExp();该对象定义属性和方式的正则表达式
test()它是正则表达式的方式 var para=”/test/i”; para.test(完整的原始的字符),检测字符串中是否有我们想要的结果,如果找到返回ture
exec()该函数返回一个数组,其中存放匹配的结果(第一个)
JS错误处理
try{ //异常的抛出(可能会出问题的代码写在这里)
} catch(e){ //异常的处理(e就是抛出异常对象的名字,e.message就是错误信息,针对抛出来的问题要怎么处理)
}finally{ //结束之后的操作(结果的处理,不管是否异常,或者异常怎么处理,此处代码均要执行)
}
throw 语句允许我们创建自定义错误
Throw 自定义的信息
JS操作表单:
Var data=document.forms[“myform”][“myname”].value
//获取名称为myform的表单以及myname
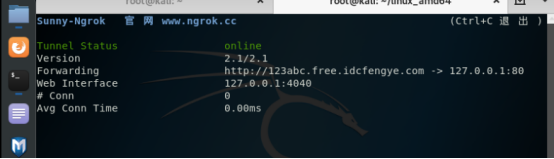
使用ngrok进行内网资源映射
Step1:访问https://www.ngrok.cc/user.html登录,找到“打开隧道”,创建隧道并打开,下载linux客户端,在
./sunny clientid +隧道id





 浙公网安备 33010602011771号
浙公网安备 33010602011771号