echart圆环,hover时圆环消失/hover时圆环变色问题
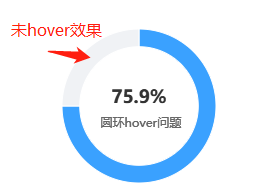
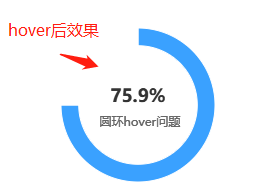
1、截图


2、问题
在灰色圆环上鼠标悬停hover后,echart自带的悬停效果会改变圆环的透明度,导致圆环的颜色改变甚至消失;
在蓝色圆环上hover也会有颜色被改变现象。
3、解决
处理方法:在echart自带的“mouseover”方法中改变圆环颜色为原本设置的颜色,从而产生圆环本就没变色的效果。
// 去掉圆环默认hover时高亮效果 chart1.on('mouseover', e => { let op = chart1.getOption() chart1.dispatchAction({ type: 'downplay', seriesIndex: 0, dataIndex: e.dataIndex, color: e.color }) chart1.setOption(op, true) })
其中e.color为原本设置的圆环颜色,console.log(e)可以查看可改变的圆环参数。
echart中自带的方法还有:点击click方法,mouseout鼠标移出方法。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号