CSS样式中&、:last-child、>、+、nth-child的使用
一、CSS样式中&和:last-child作用
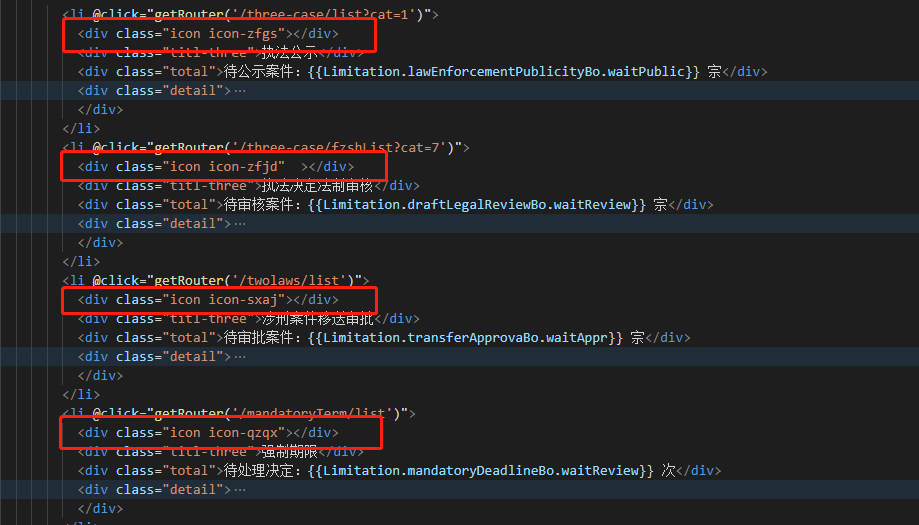
1、同级样式中,不同类名公用相同或不同样式简洁写法:


& 符号作用,在嵌套层次中回溯一层,既实现效果:
.icon-zfgs .icon-zfjd ......
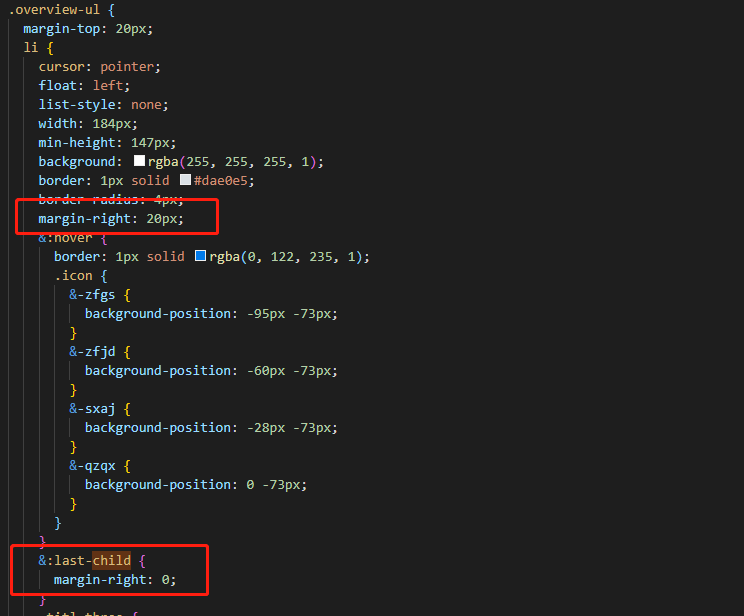
2、:last-child作用:指定父元素中最后一个元素的样式,效果如图:



既简洁修改最后一个div的margin-right。
二、CSS样式中>、+、nth-child、~、,的作用
E > F 表示选择E元素的所有子F元素(只选择一代子元素)
E F选择所有后代元素
E+F表示紧随E的F元素
nth-child是个伪类的用法,如p:nth-child(2)就表示在p的父元素中选择位居第二位的p
“~”的定义和用法
p~ul选择器 p之后出现的所有ul。
两种元素必须拥有相同的父元素,但是 ul不必直接紧随 p
.a,.b{逗号指相同的css样式}




 浙公网安备 33010602011771号
浙公网安备 33010602011771号