2020软件工程作业03
|这个作业属于哪个课程 | https://edu.cnblogs.com/campus/zswxy/2018SE/ |
| ---- | ---- | ---- |
|这个作业要求在哪里 | https://edu.cnblogs.com/campus/zswxy/2018SE/homework/11354 |
|这个作业的目标|《仿阿里云APP做一个原型模型设计》|
|采用的原型开发工具 | 墨刀 原型开发工具 |
|码云地址 | https://gitee.com/moon_coat_white/homwork |
仿写《阿里云APP》
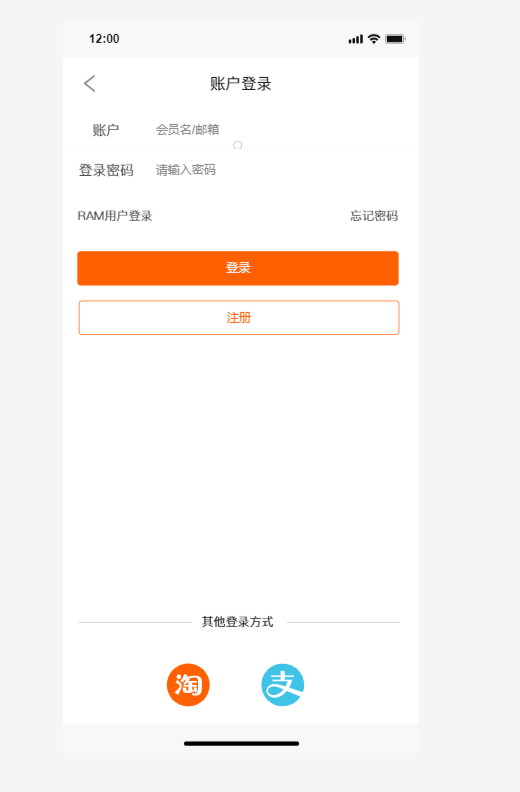
登录界面
![]()
登录页面设计
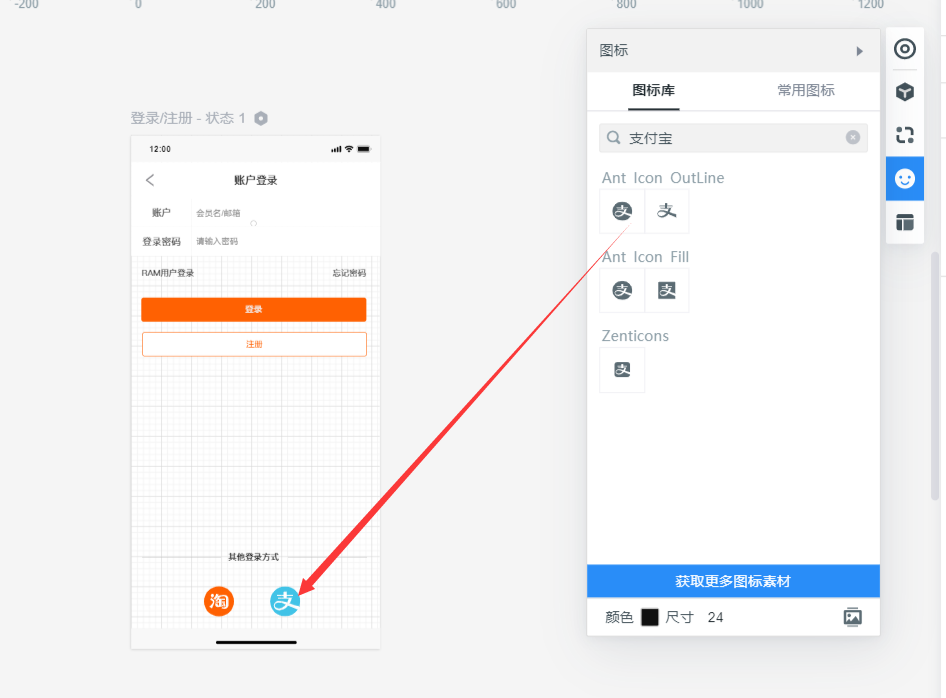
通过图标库可以找到淘宝和支付宝的图标非常方便。
![]()
轮播图功能实现
![]()
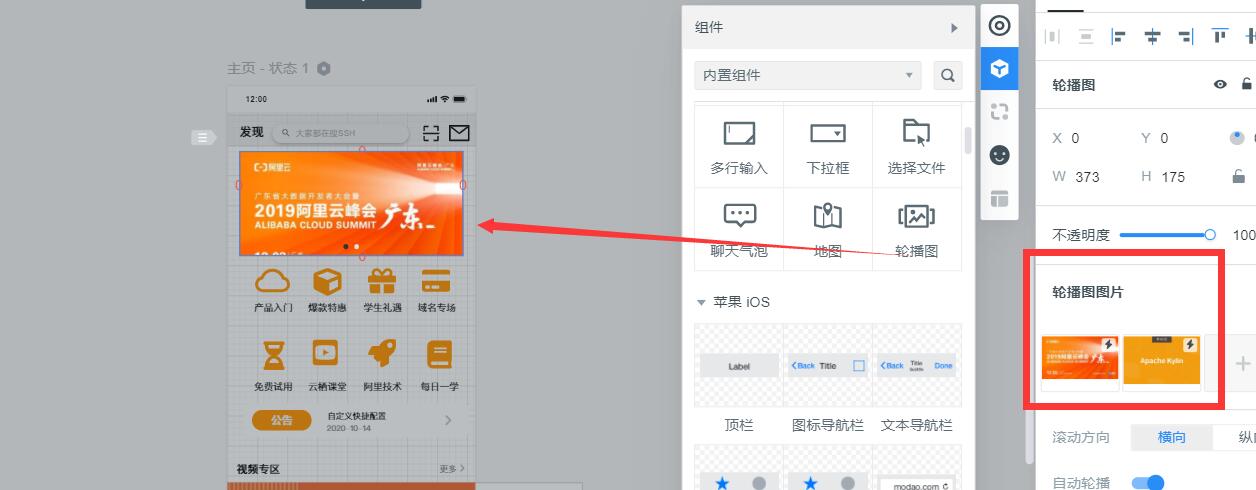
轮播图功能设计截图
![]()
拖入轮播图添加图片即可
实现底部导航栏功能
通过点击导航项来显示不同的页面信息。
![]()
![]()
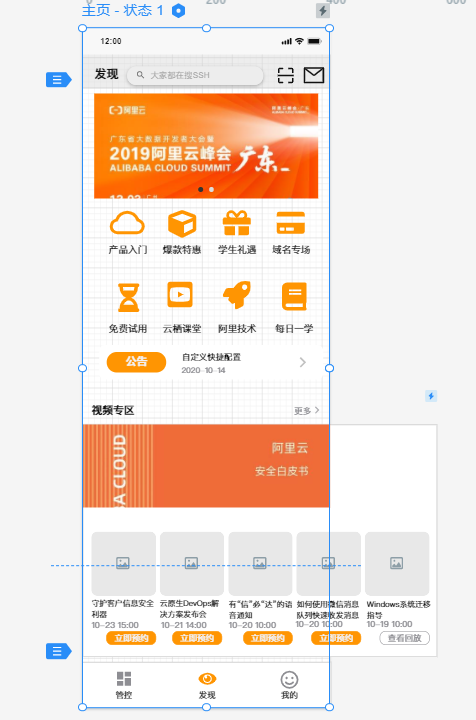
发现页面
![]()
发现页面设计截图
![]()
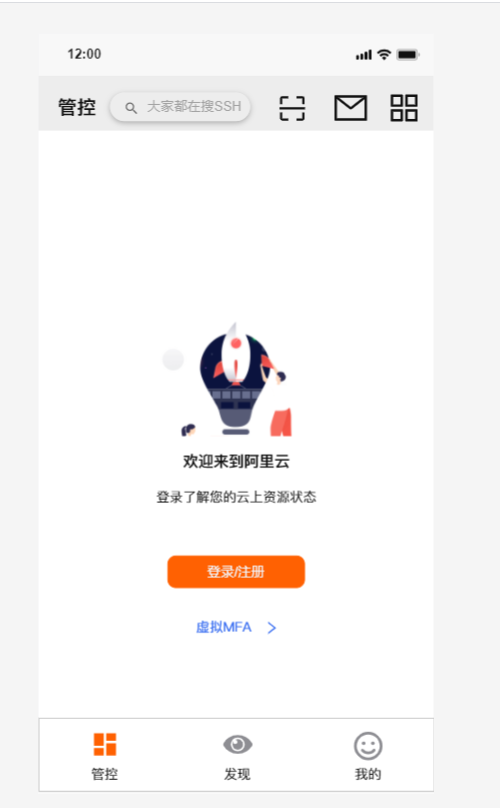
管控页面截图
![]()
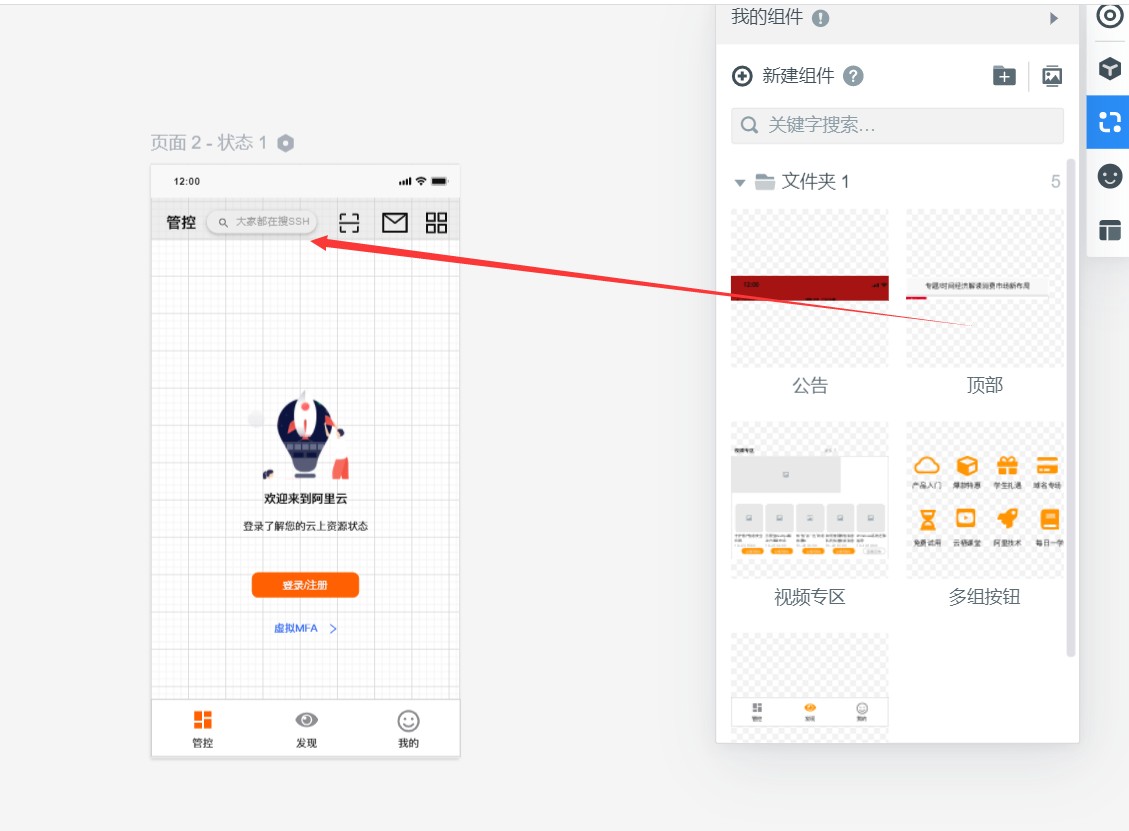
管控页面分析
我将一下零碎的元素组合在一起生成我的组件,之前在发现页面设置的顶部导航在管控页面只需修改部分就可以二次使用
![]()
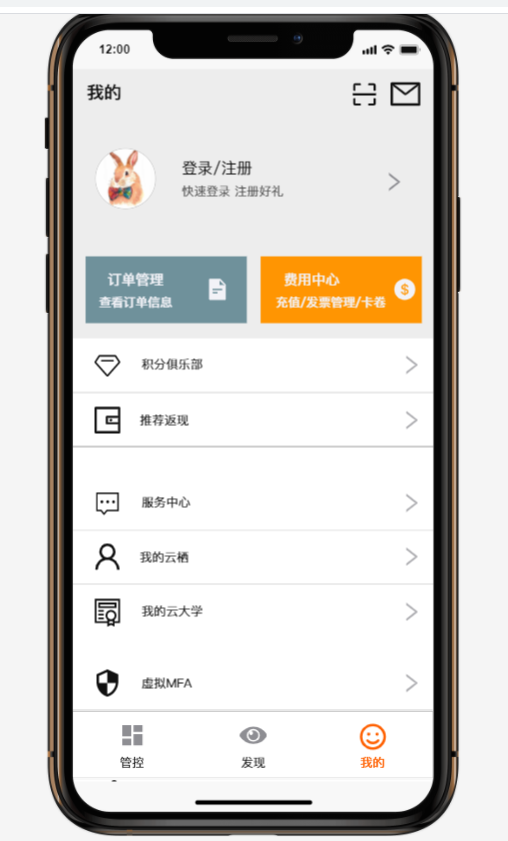
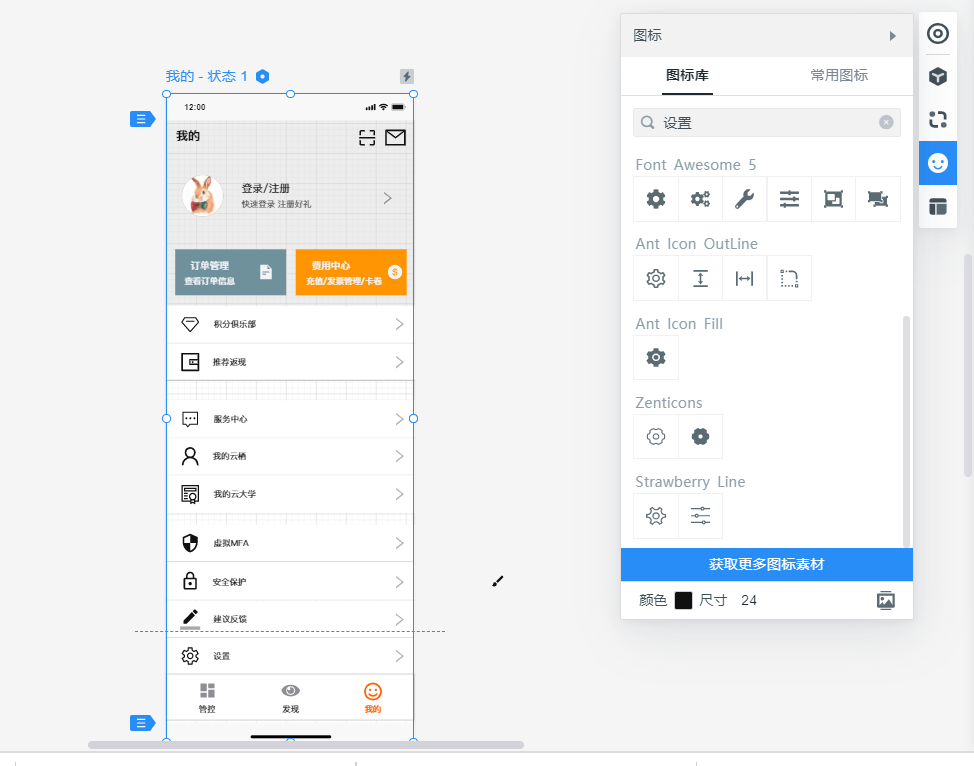
我的页面
![]()
我的页面设计截图
![]()
总结
:
第一次接触原型开发工具,感觉还是比写代码要简单的,我在想既然有这种原型工具那未来招前端的人是不是会变少了,做出来的还是有很多缺陷没有完成,但是靠自己一点点做出来的可视化项目真的有趣,我没有搜索教程全靠自己摸索,虽然有些东西没有真正能够实现,但是摸索的过程很开心。
问题:在做主页是视频专区中发现页面可以左滑浏览,我找到了组件动态左滑设置但是不知道如何设置左滑显示多出来的元素,另外还有一些图标的按钮没有连接,但主要的几个图标按钮都做了链接跳转,用这个工具做还是很快的我用了4个多小时摸索做完了码云上传及这个不完整的项目。我认为后面如果把这个项目不断完善还是挺好玩的。其实在动手之前我还不懂这个感觉有点新奇又有点不知道从哪里入手,我在手机上下载了码云,我打算第一个页面做的是发现页面,也就是作业要求中的云产品,只不过软件更新了,后面在找图标这部分我觉得很难找就自己根据文字意思配的图标。图片用的是百度上找的橙色的图,因为这个主题都是橙红色为主。
在上传码云时发现自己忘记了如何上传本地项目,一起上传过一个helloword项目,参考了一会,知道了如何创建仓库和上传本地文件,我上传的不是压缩包而是文件,其实也可以上传压缩包比较简洁,这个压缩文件,刚开始我还不知道在打包这个项目,后面在查看墨刀我的项目时发现了离线下载html按钮,试验了一下果然可以压缩。期间还帮助了室友和室友一起讨论。
不过如果要真正做一个能够用在商业的项目光靠原型工具是不行的还是需要根据需求修改,但是给了程序员减少了代码量,并且我觉得像那些小学初中的学生也可体验这个原型工具培养设计感。感觉色彩搭配和布局如果没有这些模板参考光靠自己设计那么会需要的时间更多。
感觉这次作业简单而且有成就感。















 浙公网安备 33010602011771号
浙公网安备 33010602011771号