第五六周作业
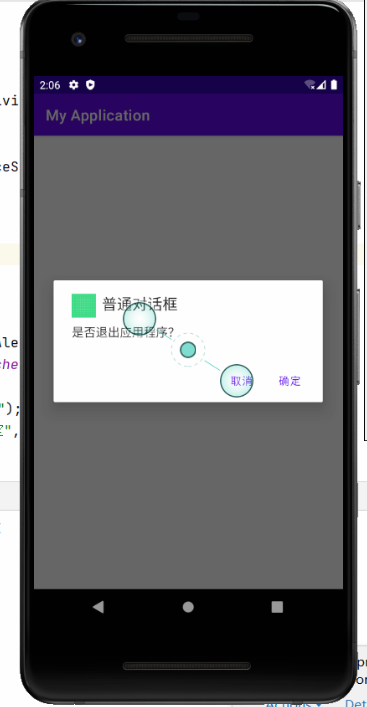
1.返回键实现对话框弹出是否退出应用程序MainActivity.java package com.example.myapplication; import androidx.appcompat.app.AlertDialog; import androidx.appcompat.app.AppCompatActivity; import android.content.DialogInterface; import android.os.Bundle; public class CommonDialog extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_common_dialog); } @Override public void onBackPressed(){ AlertDialog dialog ; AlertDialog.Builder builder=new AlertDialog.Builder(this); builder.setTitle("普通对话框"); builder.setIcon(R.drawable.ic_launcher_background); builder.setMessage("是否退出应用程序"); builder.setPositiveButton("确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); CommonDialog.this.finish(); } }); builder.setNegativeButton("取消", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); } }); dialog=builder.create(); dialog.show(); } }

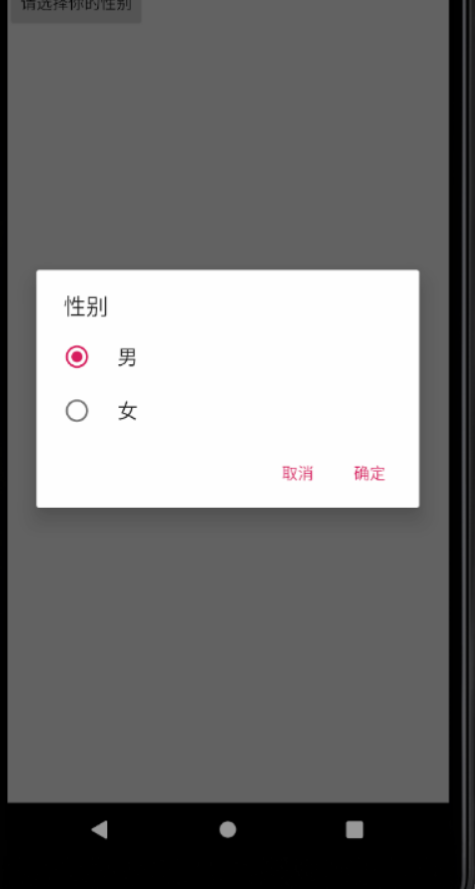
2.实现以下场景:从一个activity中点击一个按钮后,弹出一个单选按钮对话框,上面有“男”“女”两个选项,选定后,TOAST弹出 你选择了男,或你选择了女
package com.example.myapplication; import androidx.appcompat.app.AlertDialog; import androidx.appcompat.app.AppCompatActivity; import android.content.DialogInterface; import android.os.Bundle; import android.view.View; import android.widget.TextView; public class Main3Activity extends AppCompatActivity implements View.OnClickListener { private TextView textView; private String[] textSizeArr={"男","女"}; int textSize =1; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main3); findViewById(R.id.bt).setOnClickListener(this); textView=(TextView)findViewById(R.id.tv); } @Override public void onClick(View V){ final AlertDialog dialog; AlertDialog.Builder builder =new AlertDialog.Builder(this) .setTitle("选择性别") .setIcon(R.mipmap.ic_launcher) .setSingleChoiceItems(new String[]{"男", "女"}, textSize, new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialogInterface, int i) { textSize=i; } }) .setPositiveButton("确定",new DialogInterface.OnClickListener(){ @Override public void onClick(DialogInterface dialog,int i){ if (i==1){ textView.setText("您的性别是:男"); }else { textView.setText("您的性别是:女"); } dialog.dismiss(); } }) .setNegativeButton("取消", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int i) { dialog.dismiss(); } }); dialog=builder.create(); dialog.show(); } }

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#00FF20" android:orientation="vertical"> <TextView android:layout_width="200dp" android:layout_height="50dp" android:text="1.TextView显示文本" android:textSize="20dp" android:gravity="center" android:layout_marginTop="50dp" android:layout_gravity="center" android:textStyle="italic" android:textColor="#C00000"> </TextView> <Button android:id="@+id/bt_1" android:layout_width="250dp" android:layout_height="50dp" android:text="2.按钮" android:textSize="25dp" android:textColor="#C00000" android:gravity="center" android:layout_gravity="center"> </Button> <EditText android:layout_width="match_parent" android:layout_height="50dp" android:hint="3.编辑框:请输入信息" android:textColorHint="#C00000" android:layout_marginLeft="20dp" android:textSize="25sp" android:textStyle="bold"> </EditText> <RadioGroup android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="4.男" android:layout_marginLeft="20dp" android:textSize="25dp" android:textColor="#C00000"> </RadioButton> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:textStyle="bold" android:text="女" android:textSize="25dp" android:textColor="#C00000"></RadioButton> </RadioGroup> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="电脑" android:layout_marginLeft="20dp" android:textSize="25dp" android:textColor="#C00000"></CheckBox> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="手机" android:layout_marginLeft="20dp" android:textSize="25dp" android:textColor="#C00000"></CheckBox> </LinearLayout>

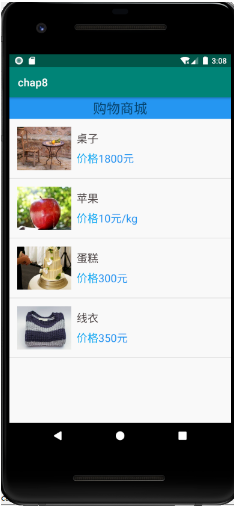
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:id="@+id/gw" android:layout_width="match_parent" android:layout_height="40dp" android:text="购物商城" android:background="#2196F3" android:textSize="25sp" android:gravity="center"/> <ListView android:id="@+id/lv" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_below="@id/gw"/> </RelativeLayout>
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="15dp"> <ImageView android:id="@+id/iv" android:layout_width="100dp" android:layout_height="80dp" android:layout_centerVertical="true"/> <RelativeLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_marginLeft="10dp" android:layout_toRightOf="@id/iv"> <TextView android:id="@+id/title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="桌子" android:textSize="20sp" android:textColor="#4B4343"/> <TextView android:id="@+id/tv_p" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="价格" android:textSize="20sp" android:textColor="#03A9F4" android:layout_below="@id/title" android:layout_marginTop="10dp"/> <TextView android:id="@+id/price" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="1800" android:textSize="20sp" android:textColor="#2196F3" android:layout_below="@id/title" android:layout_toRightOf="@id/tv_p" android:layout_marginTop="10dp"/> </RelativeLayout> </RelativeLayout>
package com.example.chap8; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.view.ViewGroup; import android.widget.ImageView; import android.widget.ListView; import android.widget.BaseAdapter; import android.widget.TextView; public class MainActivity extends AppCompatActivity { private ListView mListView; private String [] titles={"桌子","苹果","蛋糕","线衣"}; private String [] prices={"1800元","10元/kg","300元","350元"}; private int [] icons={R.drawable.table,R.drawable.apple,R.drawable.cake,R.drawable.wireclothes}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mListView = (ListView) findViewById(R.id.lv); MyBaseAdapter myAdapter = new MyBaseAdapter(); mListView.setAdapter(myAdapter); } class MyBaseAdapter extends BaseAdapter{ @Override public int getCount() { return titles.length; } @Override public Object getItem(int i) { return titles[i]; } @Override public long getItemId(int i) { return i; } @Override public View getView(int i, View view, ViewGroup viewGroup) { View view1= View.inflate(MainActivity.this,R.layout.activity_main2,null); TextView title = (TextView)view1.findViewById(R.id.title); TextView price = (TextView)view1.findViewById(R.id.price); ImageView iv = (ImageView)view1.findViewById(R.id.iv); title.setText(titles[i]); price.setText(prices[i]); iv.setBackgroundResource(icons[i]); return view; } } }




 浙公网安备 33010602011771号
浙公网安备 33010602011771号