Qt的插件开发
写代码都是从不会到会,那么写博客也是同样的道理。从不会到会最实用的办法就是模仿了。关于Qt的知识很多都是学习了CSDN的一位大神 一去二三里。关于Qt插件的开发,我们也从他的文章里面抽丝剥茧,把最本质、最实用的东西提取出来拿到我们的文章里面消化吸收。
关于Qt插件的部分,他一共写了5篇之多,可见插件系统在Qt整个框架中的重要性。因为Qt本身就是一个通过pluginManager组织起来的插件系统。我们就不再啰嗦文章里面已有的内容,仅仅将文章列表给出来,之后我们要做的是理解、消化、吸收,这个在软件开发里面叫做”重构“。
1.深入理解插件系统
4.Qt插件定义
插件相对于dll的好处
- 插件可以做到灵活的加载
- 当dll不存在的时候中程序也不会崩溃(这个应该是最大的好处了吧)
demo地址https://gitee.com/guiguzicom/Demo/tree/master/QtPluginTest,实现了简单的插件
构建插件的几个步骤:
编写扩展 Qt 应用程序的插件,涉及以下步骤:
- 声明一个继承自 QObject 和插件想要提供的接口的插件类
- 使用 Q_INTERFACES() 宏来告诉 Qt 元对象系统有关接口的情况
- 使用 Q_PLUGIN_METADATA() 宏导出插件
Q_PLUGIN_METADATA(IID IPerson_iid FILE "programmer.json") 用该宏导出插件,programmer.json文件描述插件的属性
{
"author" : "wzx",
"date" : "2019/11/28",
"name" : "personPlugin",
"version" : "1.0.0",
"dependencies" : []
}
json的这样编写
4.使用合适的 .pro 文件构建插件
TEMPLATE = lib
CONFIG += plugin
在pro文件中添加上面两个配置
通过插件使应用程序可扩展,涉及以下步骤:
- 定义一组用于与插件通信的接口(只有纯虚函数的类)
- 使用 Q_DECLARE_INTERFACE() 宏来告诉 Qt 元对象系统有关接口的情况
- 在应用程序中使用 QPluginLoader 加载插件
- 使用 qobject_cast() 来测试插件是否实现了指定的接口
上面这些是构造Qt应用程序的插件的,还有一种更底层的时候构建Qt本身的插件的。那个就比较复杂一点,由于没有用到且我们还需要接着探索qml的插件是如何构建的,所以我们就先把”扩展Qt本身的插件“放一放,暂且不表。接下来我们研究qml插件的构造。
构造插件本身的过程其实不难,分为以下步骤:
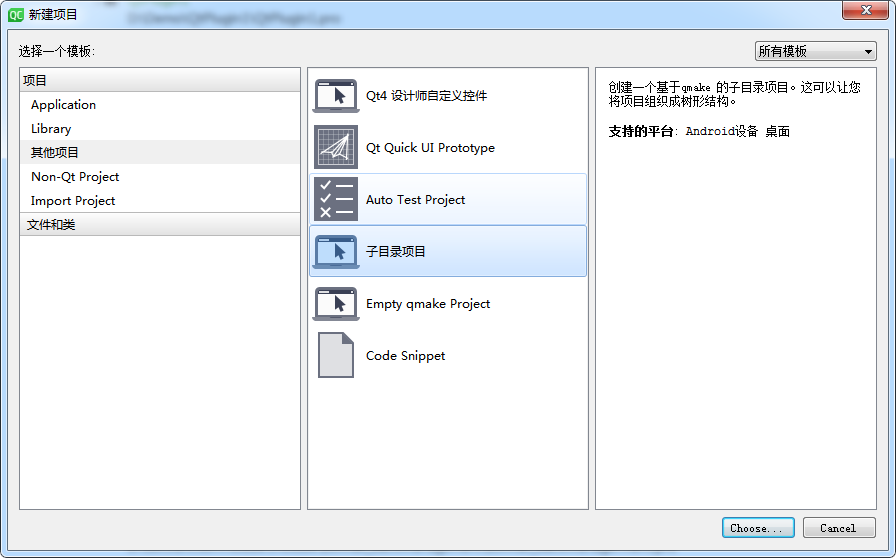
1.创建子项目工程

2.添加一个QML工程子项


这个设计成用来动态加载我们的插件
3.创建插件工程
忘记截图了~
在工程里面添加一个QML文件,然后把

这三个文件拷贝到上面的Test工程的新建的plugin目录。当然最后还是要拷贝到工程的build路径下的,具体路径参见 -4.使用 篇
4.使用
1)导入插件目录,使Qt能够识别到
QQmlApplicationEngine engine; engine.addImportPath(QCoreApplication::applicationDirPath()+"/plugin");
这个是在debug生成的exe同级目录下的plugin文件夹下,放入插件目录
2)dir文件的内容如下:
module com.mycompany.qmlcomponents plugin QmlPlugin WItem 1.0 qrc:/MyPlugin.qml
模块名称
插件名
这个是用到插件时候的定义的类型,可以理解为把
qrc:/MyPlugin.qml
这个目录下的qml文件当做WItem的1.0版本的component。之所以写"qrc:/"这种资源文件路径是因为这个qml文件被编译到插件动态库中了,
已经在这里了,不能用传统的相对路径的形式。传统的路径格式,编译器会从addImportPath的路径去寻找。但是这种路径会遇到一个问题:
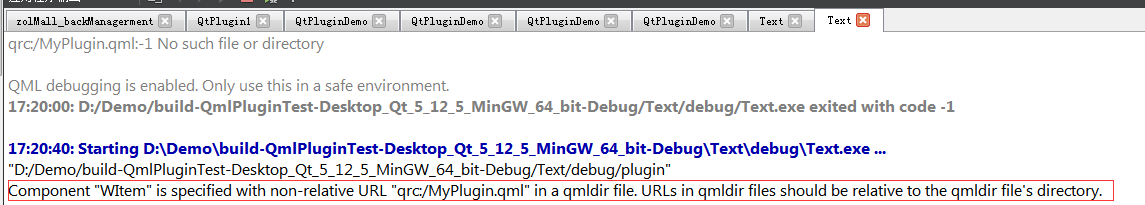
”应用程序输出“会报”在qmldir文件中,使用非相对URL“ qrc:/MyPlugin.qml”指定组件“ WItem”。 qmldir文件中的URL应相对于qmldir文件的目录。”意思在qmdir定义组件必须要用相对qmdir文件的路径来标识qml文件,这里肯定不能这样用。
这个是运行的时候报的提示(不是错误),但是最后的结果是正确的
3)
import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Controls 2.5
import com.mycompany.qmlcomponents 1.0
import MyPlugin 1.0
Window {
visible: true
width: 640
height: 480
title: qsTr("Hello World")
MyPlugin{
width:200
height:200
Component.onCompleted: {
console.log("MyPlugin name= ", name)
}
}
MyItem{
width:200
height:200
Component.onCompleted: {
console.log("MyPlugin name= ", name)
}
}
WItem{
}
}
使用方法是这样的。MyPlugin和MyItem是我们在c++中定义并且注册过的类,WItem是我们在qmldir中把插件工程中的qml文件重新加上版本号注册之后的component的名称。如果插件里面有多个qml文件定义的组件,都可以按照这种方法添加。
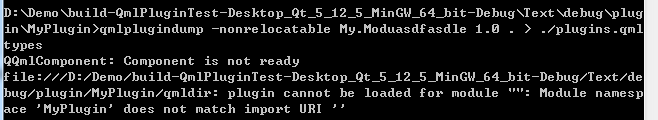
WItem在QtCreator中并没有高亮显示,据说要qmltypes文件才能够显示显示。这个文件要用Qt的qmlplugindump 工具生成。本人尝试用
qmlplugindump -v -nonrelocatable MyPlugin 1.0 . > plugins.qmltypes
这条命令生成,但是不成功
 ,网上试了各种办法也还是不行。反正最后程序能正常运行,高亮提示的先放一放啦~~
,网上试了各种办法也还是不行。反正最后程序能正常运行,高亮提示的先放一放啦~~
tips:添加到插件工程qrc里面的qml文件在调用该插件的工程里面也可以通过相同的
qrc:/main.qml
qrc路径里面获取到。这个应该是添加到qrc里面的资源,Qt通过相同的组织二进制的方式在dll里面读取到。但是如果插件工程和Demo工程有文件重复就会导致文件路径的二义性,会出错。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号