边框
一、为何border-width不支持百分比值
个人理解,border-width是根据 语义和使用场景决定的。 不会因为设备大就按比例变大的。
border-width还支持关键字:thin 1px,medium(默认值) 3px,think 5px
为何border-width默认值是medium(3px)呢?明明thin(1px)更常用!因为border-style:double至少3px才有效果
那么border-style:double是什么鬼,平时都没怎么用过
二、border-style类型
border-style:solid; 实线,很熟的,pass~~
border-style:dashed; 虚线, 挺熟,pass~~
border-style:dotted; 点线, 不熟,但有故事,ie,火狐的表现不一样,形状不一样
border-style:double; 双线,非常不熟,但有故事
双线宽度永远相等,中间间隔正负1。
1px: 0+1+0
2px: 1+0+1
3px: 1+1+1
4px: 1+2+1
5px: 2+1+2
6px: 2+2+2
7px: 2+3+2
这个双线对我们实际布局有什么用呢?很有用的,因为兼容性非常好,可以用来绘制图形。
<style> div{ width: 120px; height: 20px; border-top:60px double; border-bottom: 20px solid; } </style> <body> <div></div> </body>
比如这个,三等分,移动端非常常见。点击展开,点击收起。不需要伪元素,不需要图标,是不是很有意思,赶紧拿笔记下来
border-style:inset; 内凹,大眼瞪小眼,非常鸡肋,基本上没什么卵用,兼容性还差,毫无价值
border-style:outset; 外凸,大眼瞪小眼,非常鸡肋,基本上没什么卵用,兼容性还差,毫无价值
border-style:groove; 沟槽,大眼瞪小眼,非常鸡肋,基本上没什么卵用,兼容性还差,毫无价值
border-style:ridge; 山脊,大眼瞪小眼,非常鸡肋,基本上没什么卵用,兼容性还差,毫无价值
三、border-color与color
border-color就是color。更准确的讲,border-color默认颜色就是color.
<style> div{ border: 5px solid; color:pink; } </style> <body> <div>It is never too old to learn</div> </body>
字体颜色是什么,border-color默认颜色就是什么。当没有指定border-color的时候,会使用color作为边框色!
这个特性有什么用呢?没什么用,当今iconfont横行的时候,没用,哈哈哈哈
四、border与三角等图形构建
利用solid构建三角和梯形。
<style> div{ width: 0px; border-width: 12px 20px; border-style: solid; border-color:red red transparent transparent; } </style> <body> <div></div> </body>
非常朴实和有用,没有兼容性,原理是什么。
<style> .test2{ width: 100px; height: 100px; border: 100px solid; border-color: red green blue orange } </style> <body> <div class="test2"></div> </body>
发现四个角都是规则的45度,正好一切为2。所以要实现梯形就很简单,把边隐藏掉。
那么为什么边框的边缘是这样斜过来的。是巧合么。不是巧合,前面不是有什么inset,outset,groove,ridge等。这是更正一下,它们并不是一无是处,如果要做这样凹陷的效果,他的边缘就必须是斜过来的。这样才会是个凹槽,3d效果,于是乎,在设置border的时候,就继承过来了。这就是实现三角的根基所在。往下,往上,往左,往右,斜着的,随便玩
实际应用场景
1)下拉,消息框,tip的那种三角
2)模拟圆角(不使用css3,兼容性好)
五、border与透明边框
透明边框很有用,运用很广,而且兼容性很好。
1)三角
2)增加可视渲染区域
<style> .wrap{ width:32px; height: 32px; overflow: hidden; } .icon{ position: relative; left: -32px; border-right: 32px solid transparent; filter: drop-shadow(32px 0 red); } </style> <body> <div class="wrap"> <img class="icon" src="imgs/message.png" width="32px" alt=""> </div> </body>
边框的属性:线型 大小 颜色
边框背景图
边框衔接(三角形)
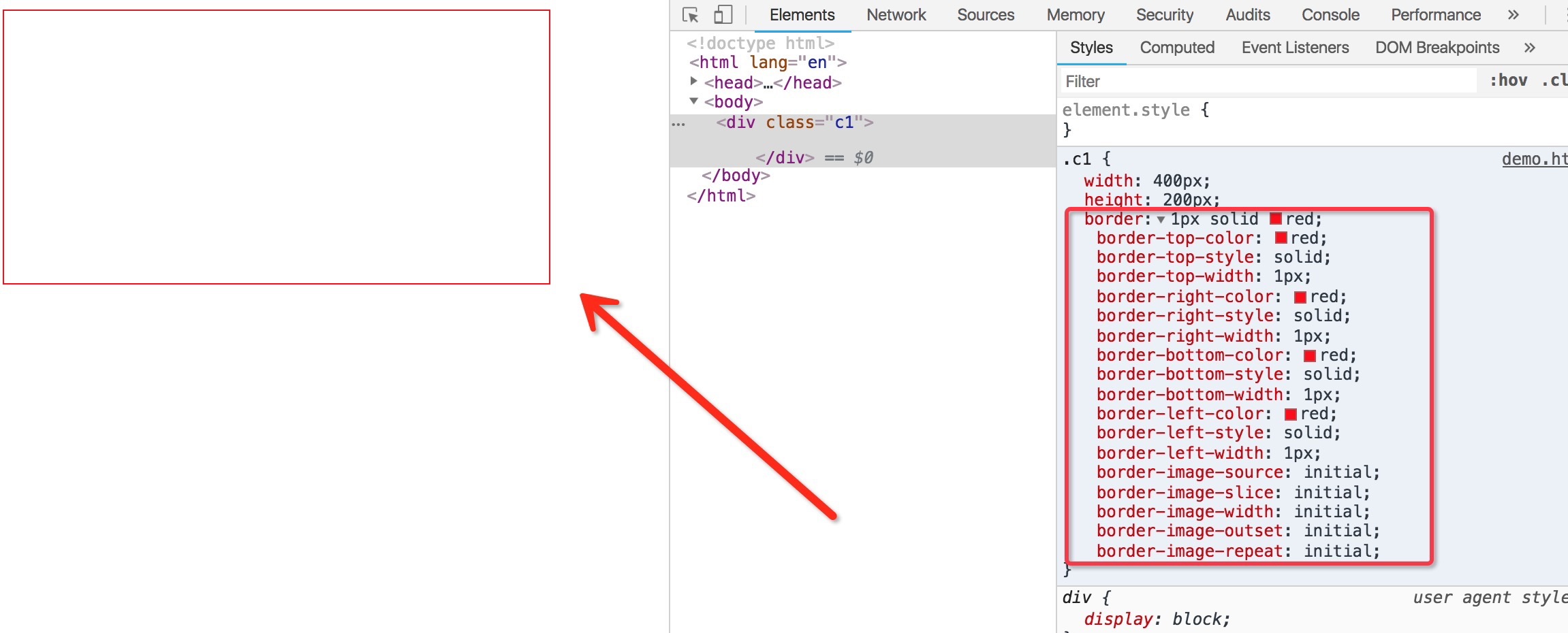
边框的属性




<style> .c1 { width: 400px; height: 200px; border: 1px solid red; } </style> <body> <div class="c1"> </div> </body>

如右侧样式,这里是组合在一起写的,其实里面包含了color,style,width。
背景图片
border.png

经典的九宫格,适合与九宫格
<style> .c2 { width: 400px; height: 200px; border: 30px solid transparent; border-image: url('border.png') 30; } </style> <body> <div class="c2"> </div> </body>

但这个不是我们想要的结果,我们想要的结果是中间的黄色方形是平铺的效果,我们将border-image改成
border-image: url('border.png') 30 repeat;

这个跟我们想要的结果接近了。但是边上还是有一点问题,并不是完整的填充。那我们将border-image改成
border-image: url('border.png') 30 round;

这个结构几乎就跟预想中的一样了。round是怎么拼的,它会去空间上进行压缩,成为整图
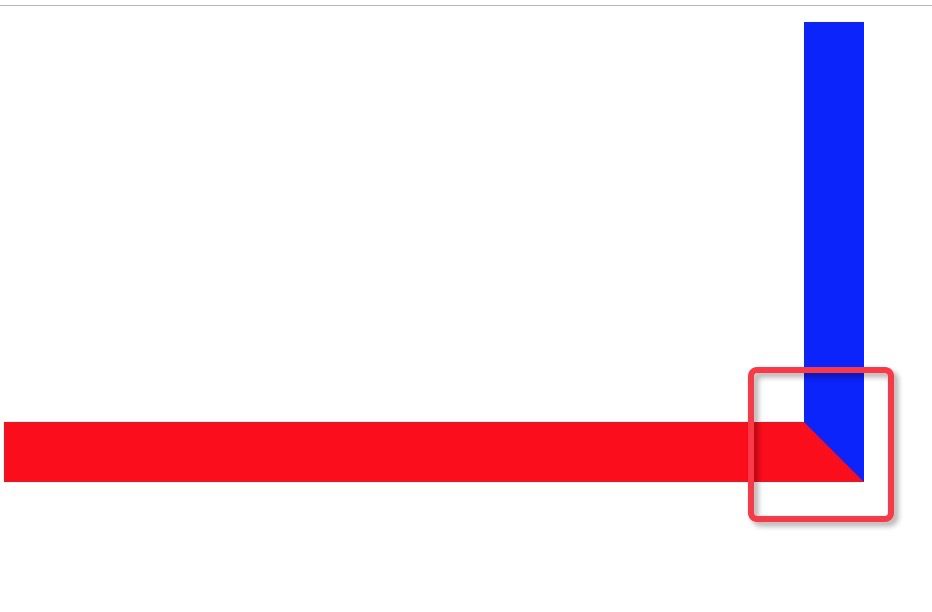
边框衔接(三角形)
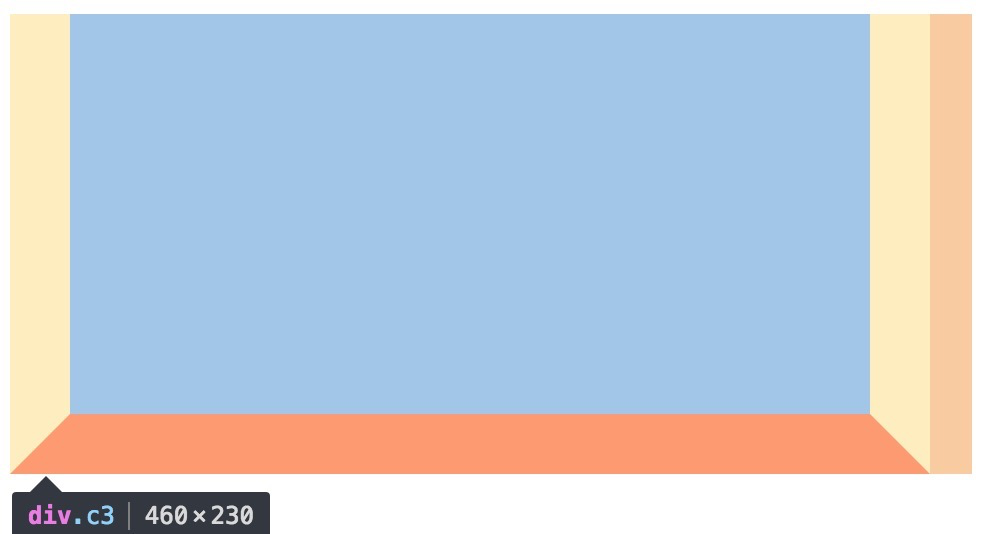
<style> .c3 { width: 400px; height: 200px; border-bottom: 30px solid red; /* border-left: 30px solid transparent; border-right: 30px solid transparent; */ } </style> <body> <div class="c3"> </div> </body>

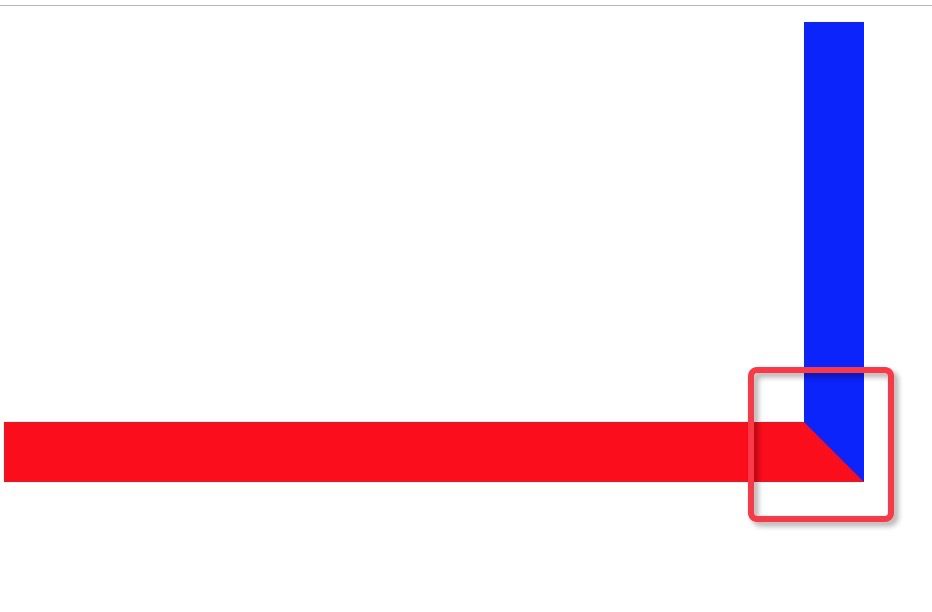
现在有一个30px的底边,这个时候我们给右边加个蓝色 border-right: 30px solid blue; 那么她们衔接的时候是怎么样的呢。

可以看到是斜切下来的样式。那如果是斜切下来的话。如果右边改成透明色会怎么样。把上面的注释放开,

<style> .c3 { width: 400px; height: 200px; border-bottom: 30px solid red; border-left: 30px solid transparent; border-right: 30px solid transparent; } </style> <body> <div class="c3"> </div> </body>

 这样就变成了一个梯形。我们看到上面边框是盒子的宽度。如果盒子区域的宽度把它去掉。那么它就变成了三角形
这样就变成了一个梯形。我们看到上面边框是盒子的宽度。如果盒子区域的宽度把它去掉。那么它就变成了三角形
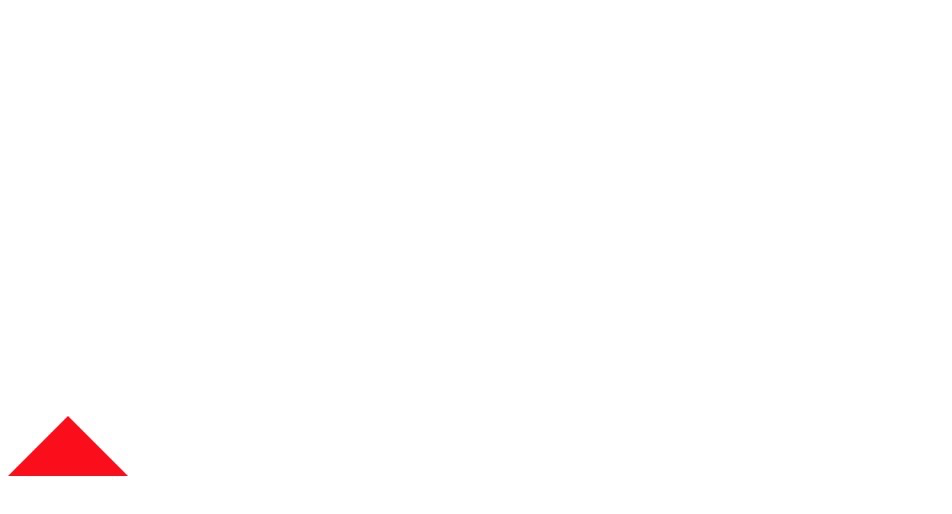
<style> .c3 { width: 0px; height: 200px; border-bottom: 30px solid red; border-left: 30px solid transparent; border-right: 30px solid transparent; } </style> <body> <div class="c3"> </div> </body>

当我们宽度变成0的时候。它就变成了一个三角形。那这个就是用边框实现三角形的办法。
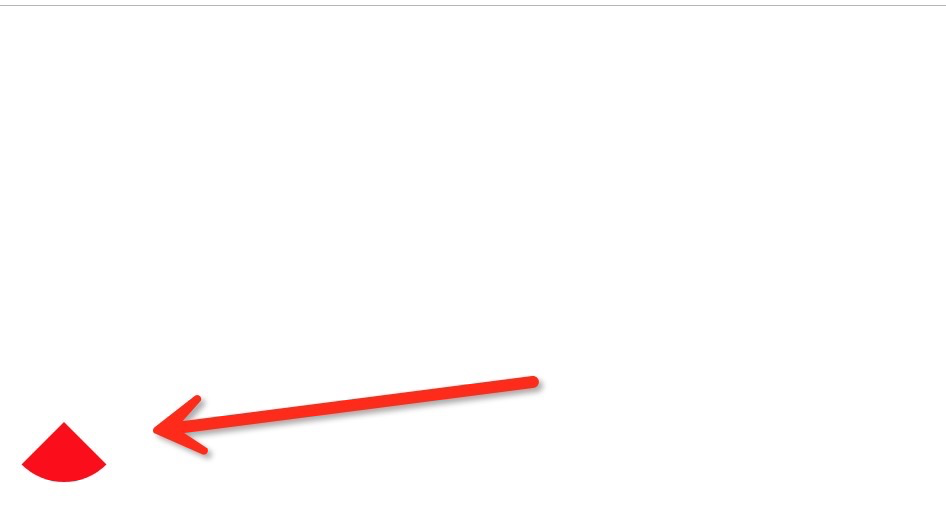
这个时候我们给边框加个圆角会怎么样,在c3样式中添加
border-radius: 30px;

这个时候变成了一个扇形。这是第三个点,如何用边框实现一个三角形。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号