vue从一个页面跳转到另一个页面并携带参数
1.需求:
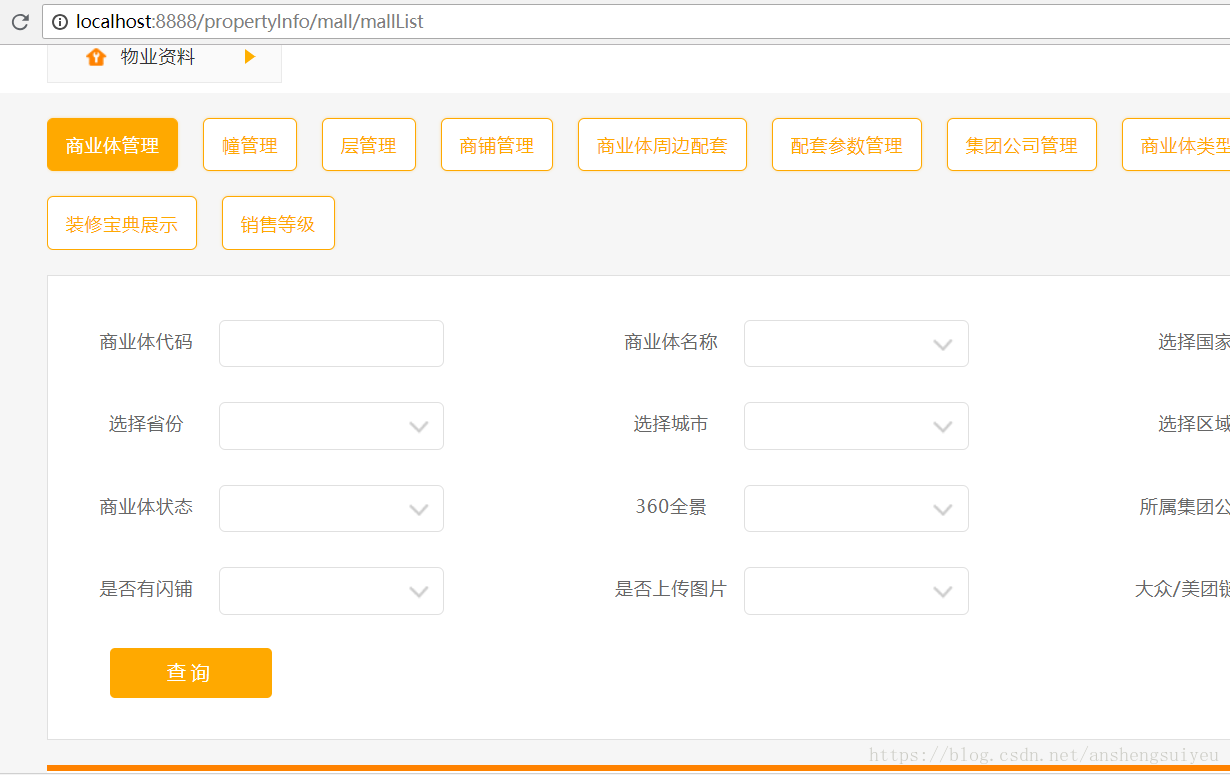
点击商场跳转到商业体列表
解决方案:
元页面:
a标签中添加跳转函数
<a class="orderBtn1 sIRicon2" href="javascript:void(0);" @click="toMallInfo('M000989')"><i class="sIRicon"></i>商场</a>
1 toMallInfo: function(mallCode){ 2 this.$router.push({ 3 path: '/propertyInfo/mall/mallList', 4 // name: 'mallList', 5 query: { 6 mallCode: 'M000989' 7 } 8 }) 9 },
将将跳转的url添加到 $router中。
path 中的url 最前面加 / 代表是根目录下,不加则是子路由
通过path + query 的组合传递参数
----
跳转页面接收参数
1 created(){ 2 this.getParams() 3 }, 4 methods :{getParams(){ 5 // 取到路由带过来的参数 6 const routerParams = this.$route.query.mallCode 7 // 将数据放在当前组件的数据内 8 this.mallInfo.searchMap.mallCode = routerParams; 9 this.keyupMallName() 10 } 11 }, 12 watch: { 13 '$route': 'getParams' 14 }
解决!!!






 浙公网安备 33010602011771号
浙公网安备 33010602011771号