vue中 高德地图获取定位
1,登录高德地图开发者平台申请key
2,在项目中引入js 文件
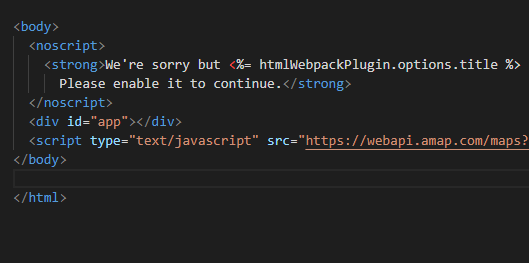
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=自己的秘钥"></script>
注意: 在vue项目中引入文件要放在body中,避免在加载的过程中报错

3,在app.vue里面引入
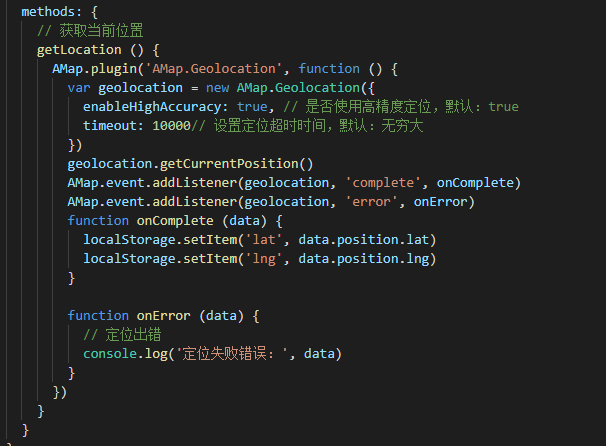
import AMap from 'AMap' // 引入高德地图

把获取到的经纬度保存在本地缓存中




 浙公网安备 33010602011771号
浙公网安备 33010602011771号