webgl复习笔记——绘制三角形、四边形
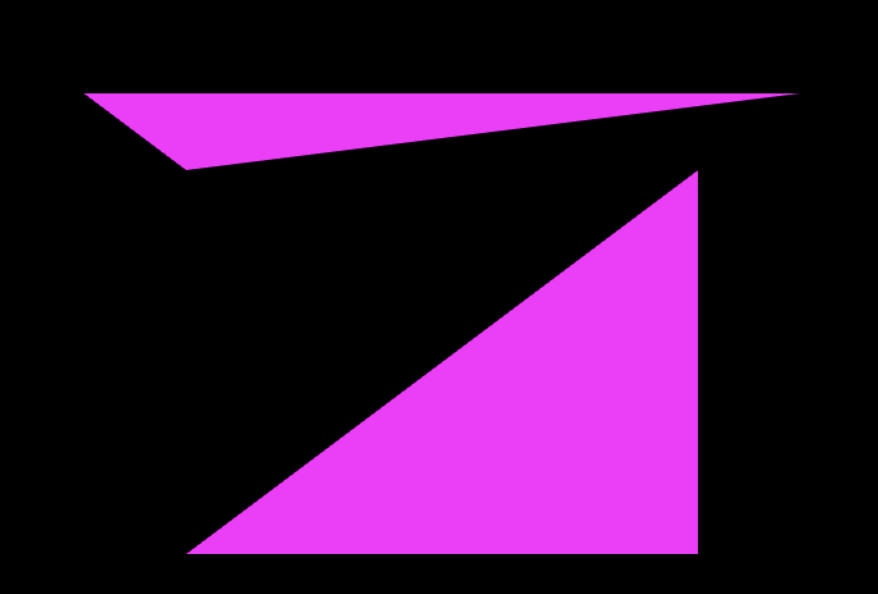
代码结构基本不变,改drawArrays参数:gl.TRIANGLES



webgl.drawArrays(webgl.TRIANGLES, 0, n);
function initBuffer() {
let gl = webgl;
let vertexs = new Float32Array(
[.5, .5, .5, -.5, -.5, -.5,
-.5,.5,-.7,.7,.7,.7]
);
let n = vertexs.length / 2;
let buffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, buffer);
gl.bufferData(gl.ARRAY_BUFFER, vertexs, gl.STATIC_DRAW);
let a_position = gl.getAttribLocation(gl.program, 'a_position');
gl.vertexAttribPointer(a_position, 2, gl.FLOAT, false, 0, 0);
gl.enableVertexAttribArray(a_position);
return n;
}


 浙公网安备 33010602011771号
浙公网安备 33010602011771号