Android与H5交互 原理与对比
原文: https://www.jianshu.com/p/345f4d8a5cfa
1.Android调用JS的方法有2种:
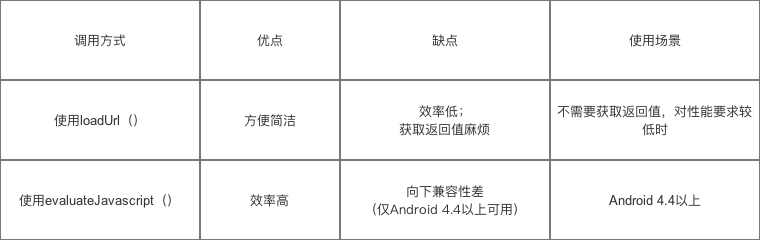
(1)通过WebView的loadUrl()
// 调用js中的函数:jsFun(msg)
webView.loadUrl("javascript:jsFun('" + msg + "')");
(2)通过WebView的evaluateJavascript()
mWebView.evaluateJavascript("javascript:callJS()", new ValueCallback<String>() {
@Override
public void onReceiveValue(String value) {
//此处为 js 返回的结果
}
});
}
a)、比第一种方法效率更高、使用更简洁,因为该方法的执行不会使页面刷新,而第一种方法(loadUrl )的执行则会。
b)、Android 4.4 后才可使用

结论:
建议两种方法混合使用,即Android 4.4以下使用loadUrl,Android 4.4以上evaluateJavascript
2.JS调用Android的方法有3种:
(1)通过WebView的addJavascriptInterface()进行映射
a)被JS调用的方法必须加入@JavascriptInterface注解
b) 存在严重的漏洞问题
(2)通过 WebViewClient 的shouldOverrideUrlLoading ()方法回调拦截 url
a)Android通过 WebViewClient 的回调方法shouldOverrideUrlLoading ()拦截 url
b)解析该 url 的协议, 如果检测到是预先约定好的交互协议,就调用相应方法
- 优点:不存在方式1的漏洞;
- 缺点:JS获取Android方法的返回值复杂。 如果JS想要得到Android方法的返回值,只能通过 WebView 的
loadUrl ()去执行 JS 方法把返回值再传递给H5.
(3)通过 WebChromeClient 的onJsAlert()、onJsConfirm()、onJsPrompt()方法回调拦截JS对话框alert()、confirm()、prompt() 消息
原理:Android通过 WebChromeClient 的onJsAlert()、onJsConfirm()、onJsPrompt()方法回调分别拦截JS对话框 (即上述三个方法),得到他们的消息内容,然后解析, 和方法(2)类似处理。

a)常用的拦截:拦截 JS的提示框(即prompt()方法),因为onJsPrompt调用较少,而onJsAlert、onJsConfirm调用频繁
b) 只有prompt()可以返回任意类型的值,操作最全面方便、更加灵活;而alert()对话框没有返回值;confirm()对话框只能返回两种状态(确定 / 取消)两个值





 浙公网安备 33010602011771号
浙公网安备 33010602011771号