Mapbox生成热力图
热力图是一种将数据点分布在坐标轴上的可视化方法,它可以帮助用户更直观地了解数据分布情况。在地理信息系统(GIS)中,热力图可以用于可视化城市规划、交通流量、环境污染等信息。Mapbox是一家提供开源GIS软件的公司,其中包括Mapbox热力图。本文为源GIS将向您介绍Mapbox的特点,以及热力图原理、代码和示例效果。
一、Mapbox简介
Mapbox是一个地图引擎,相比于其他2D栅格图地图引擎,如Leaflet和OpenStreetMap,Mapbox GL JS使用矢量数据渲染地图(可以使用栅格数据),矢量数据易于更改要素样式,图层顺序,也可以在数据版本迭代时快速同步更新。
二、Mapbox热力图
1、基本原理
Mapbox热力图的生成原理比较简单。首先,Mapbox热力图会将数据点分布在整个地图上,然后根据数据点之间的距离或权重计算每个数据点的像素值。接着,Mapbox热力图会根据数据点之间的距离或权重计算每个数据点的热度值,即每个数据点的颜色。最后,Mapbox热力图会将每个数据点的像素值和热度值作为属性,将它们分别映射到坐标轴上,形成热力图。
2、关键代码
添加heatmap图层的关键代码如下:
map.addLayer({
"id": "myheatmap",
"type": "heatmap",
"source": "my-data",
"maxzoom": 16,
"paint": {
//根据zoom设置热力图强度变化
"heatmap-intensity": [
"interpolate",
["linear"],
["zoom"],
3, 1,
16, 2
],
// 调整颜色
"heatmap-color": [
"interpolate",
["linear"],
["heatmap-density"],
0, "rgba(0,0,0,0)",
0.2, "rgba(25,70,150, .7)",
0.4, "rgba(60,160,70, .7)",
0.6, "rgba(250,230,30, .8)",
0.8, "rgba(250,130,45, .9)",
1, "rgba(255,36,36, .9)"
],
// 根据zoom设置热力图计算半径
"heatmap-radius": [
"interpolate",
["linear"],
["zoom"],
3, 10,
16, 100
],
// 根据zoom设置热力图透明度
"heatmap-opacity": [
"interpolate",
["linear"],
["zoom"],
3, 1,
16, 1
],
}
});
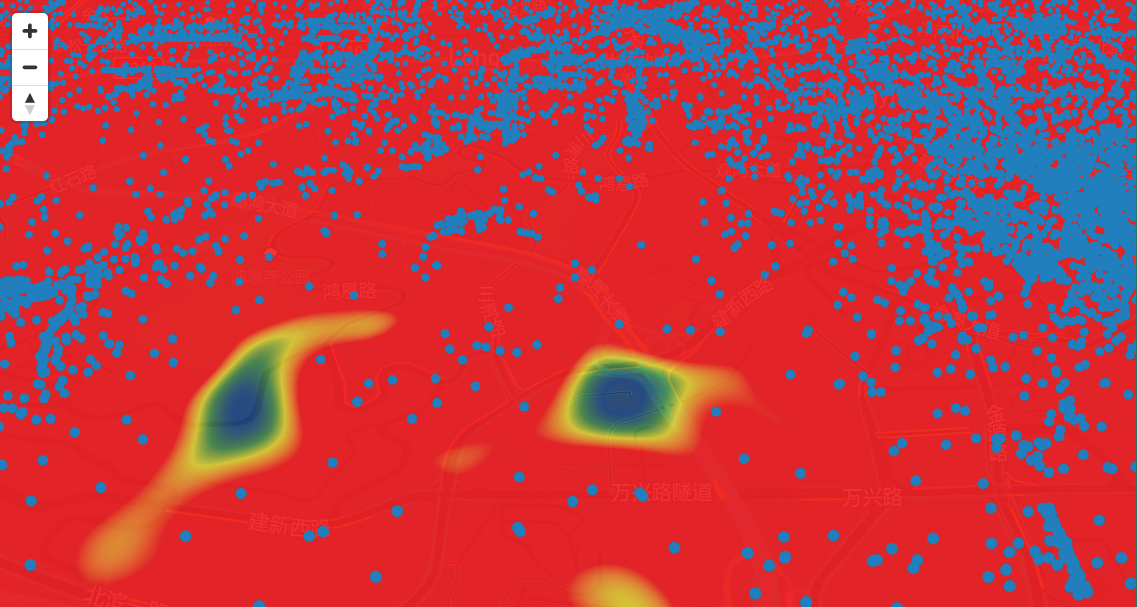
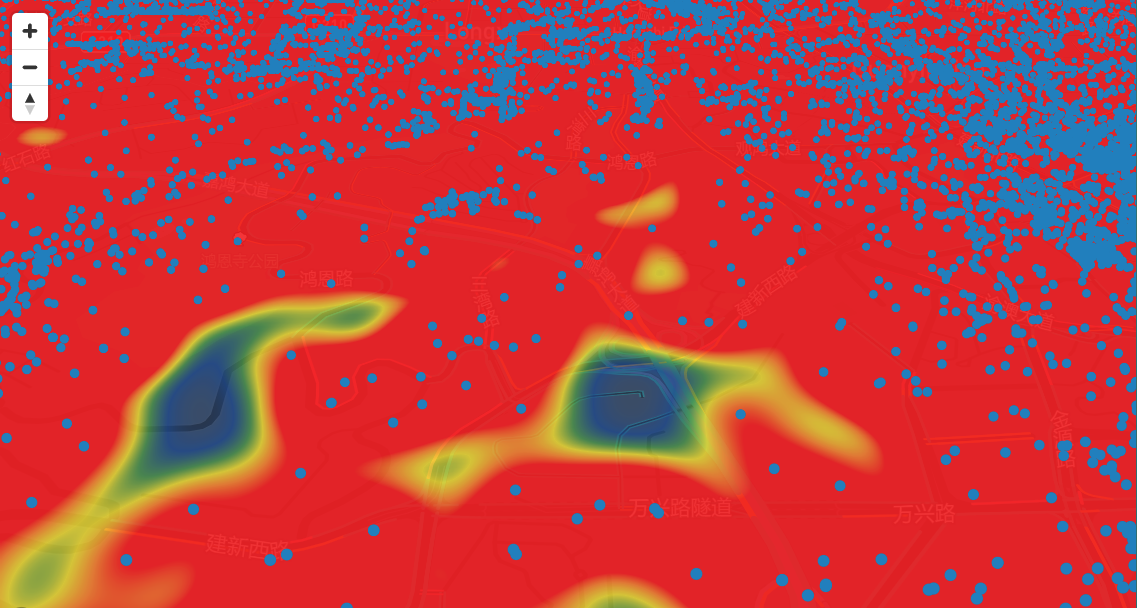
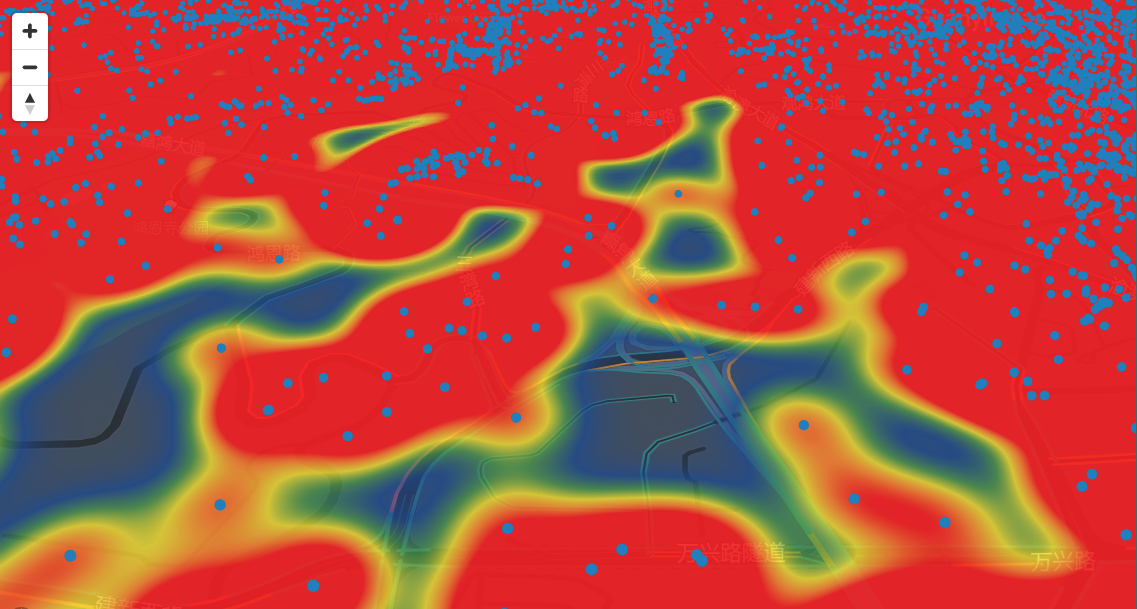
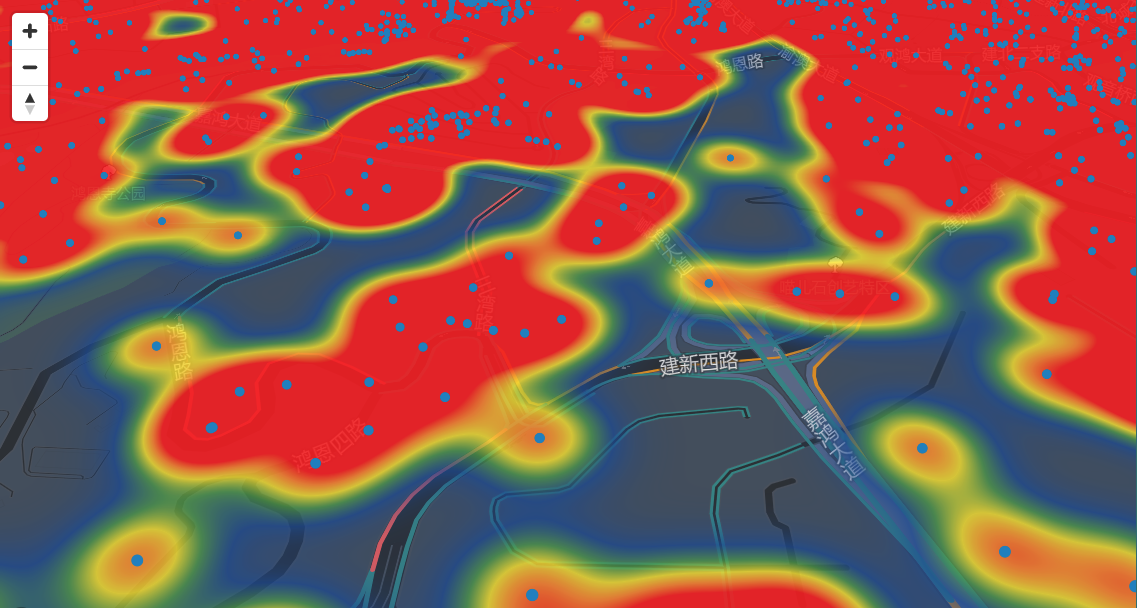
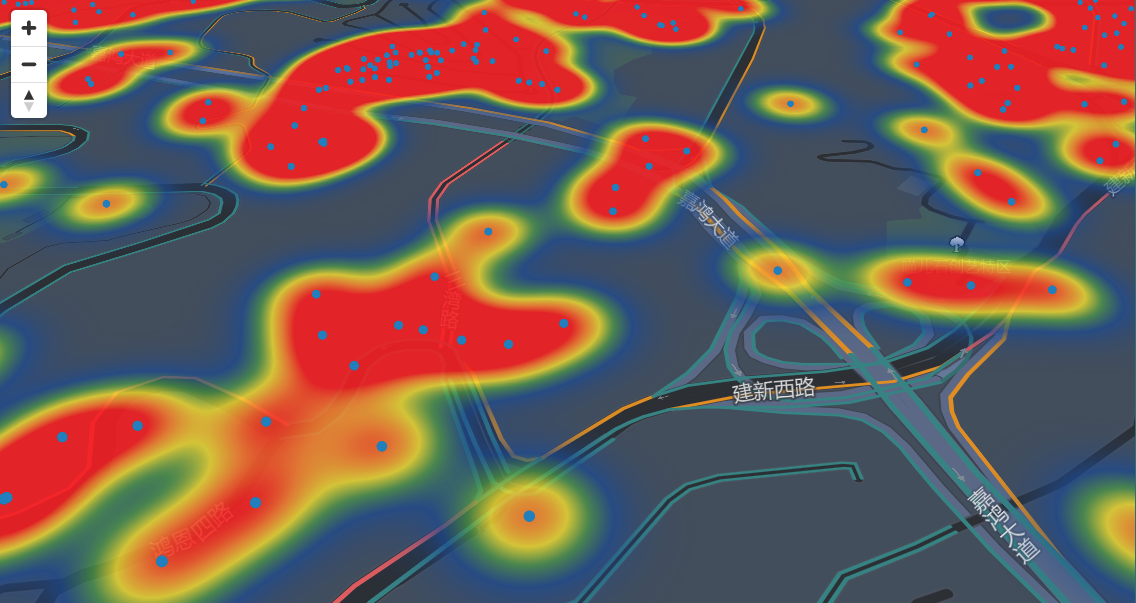
3、实现效果
通过不同比例尺实时计算和渲染的热力图效果:






 热力图是一种将数据点分布在坐标轴上的可视化方法,它可以帮助用户更直观地了解数据分布情况。在地理信息系统(GIS)中,热力图可以用于可视化城市规划、交通流量、环境污染等信息。Mapbox是一家提供开源GIS软件的公司,其中包括Mapbox热力图。本文为源GIS将向您介绍Mapbox的特点,以及热力图原理、代码和示例效果。
热力图是一种将数据点分布在坐标轴上的可视化方法,它可以帮助用户更直观地了解数据分布情况。在地理信息系统(GIS)中,热力图可以用于可视化城市规划、交通流量、环境污染等信息。Mapbox是一家提供开源GIS软件的公司,其中包括Mapbox热力图。本文为源GIS将向您介绍Mapbox的特点,以及热力图原理、代码和示例效果。

 浙公网安备 33010602011771号
浙公网安备 33010602011771号