Exp 8 Web基础 20164302 王一帆
1.实践具体要求
(1)Web前端HTML(0.5分)
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2)Web前端javascipt(0.5分)
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
(3)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
(4)Web后端:编写PHP网页,连接数据库,进行用户认证(1分)
(5)最简单的SQL注入,XSS攻击测试(1分)
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
2.基础问题回答
(1)什么是表单?
表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:表单标签、表单域、表单按钮
表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
(2)浏览器可以解析运行什么语言?
支持HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言。
(3)WebServer支持哪些动态语言?
最常用的三种动态网页语言有ASP(ActiveServerPages),JSP(JavaServerPages),PHP(HypertextPreprocessor)。
ASP全名ActiveServerPages,是一个WEB服务器端的开发环境,利用它可以产生和执行动态的、互动的、高性能的WEB服务应用程序。ASP采用脚本语言VBScript(Javascript)作为自己的开发语言。
JSP是Sun公司推出的新一代网站开发语言,Sun公司借助自己在Java上的不凡造诣,将Java从Java应用程序和JavaApplet之外,又有新的硕果,就是JSP,JavaServerPage。JSP可以在Serverlet和JavaBean的支持下,完成功能强大的站点程序。
PHP是一种跨平台的服务器端的嵌入式脚本语言。它大量地借用C,Java和Perl语言的语法,并耦合PHP自己的特性,使WEB开发者能够快速地写出动态产生页面。
3.实践过程
3.1Web前端:HTML基础
(1)kali默认已安装Apache,使用 service apache2 start 命令打开Apache服务

2)在浏览器输入 127.0.0.1 可以打开Apache的默认网页

(3)进入 /var/www/html 目录下(即Apache目录下),新建一个简单的含有表单的html文件,4302.html。

代码如下:
<html> <head> <title>CryptoTeam</title> <!-- Meta tag Keywords --> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <!-- Meta tag Keywords --> </head> <body> <!-- main --> <!--//header--> <h2>Login Quick</h2> <form action="login" method="post"> <input placeholder="E-mail" name="Name" class="user" type="email"> <br> </br> <input placeholder="Password" name="Password" class="pass" type="password"> <br> </br> <input type="submit" value="Login"> </form> <!--//main--> </body> </html>
(4)在浏览器中打开

3.2Web前端:JavaScript基础
(1)在原有 4302.html的基础上,添加一段JavaScript代码,以完成对用户是否填写邮箱和密码的判断。修改后的20164302.html
<html> <head> <title>CryptoTeam</title> <!-- Meta tag Keywords --> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <!-- Meta tag Keywords --> </head> <body> <!-- main --> <!--//header--> <h2>Login Quick</h2> <form action="login" method="post" name="form_login"> <input placeholder="E-mail" name="Email" class="user" type="email" onfocus="if (this.value=='Your email') this.value='';" /> <br> </br> <input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/> <br> </br> <input type="submit" value="Login" onClick="return validateLogin()"/> </form> <!--//main--> <script language="javascript"> function validateLogin(){ var sUserName = document.form_login.Email.value ; var sPassword = document.form_login.Password.value ; if ((sUserName =="") || (sUserName=="Your email")){ alert("user email!"); return false ; } if ((sPassword =="") || (sPassword=="Your password")){ alert("password!"); return false ; } } </script> </body> </html>
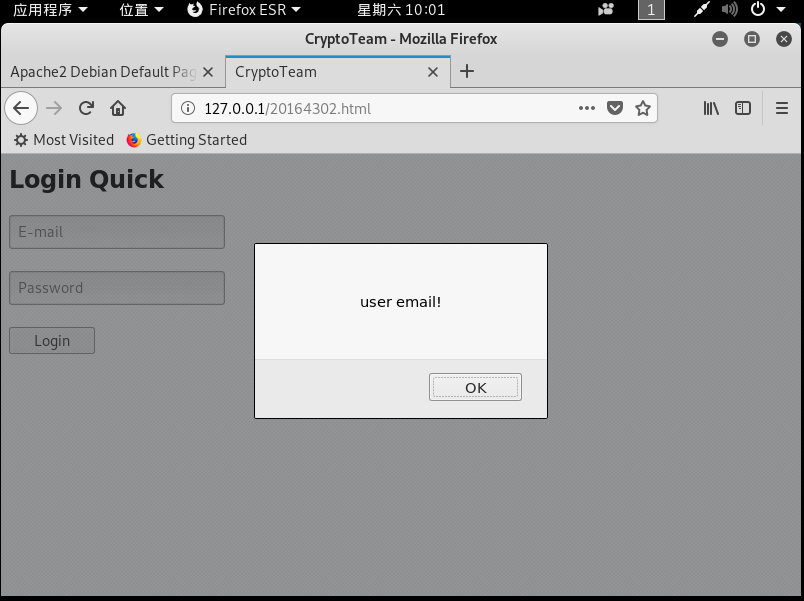
(2)在浏览器访问 http://127.0.0.1/20164302.html ,若用户邮箱或密码未填写就直接提交,网页会呈现如下提示

3.3Web后端:MySQL基础
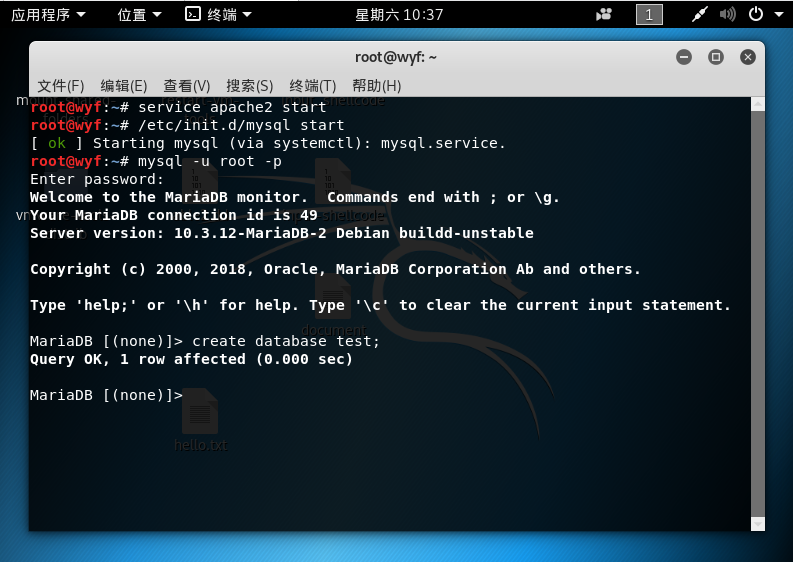
(1)执行 /etc/init.d/mysql start 命令,开启MySQL服务

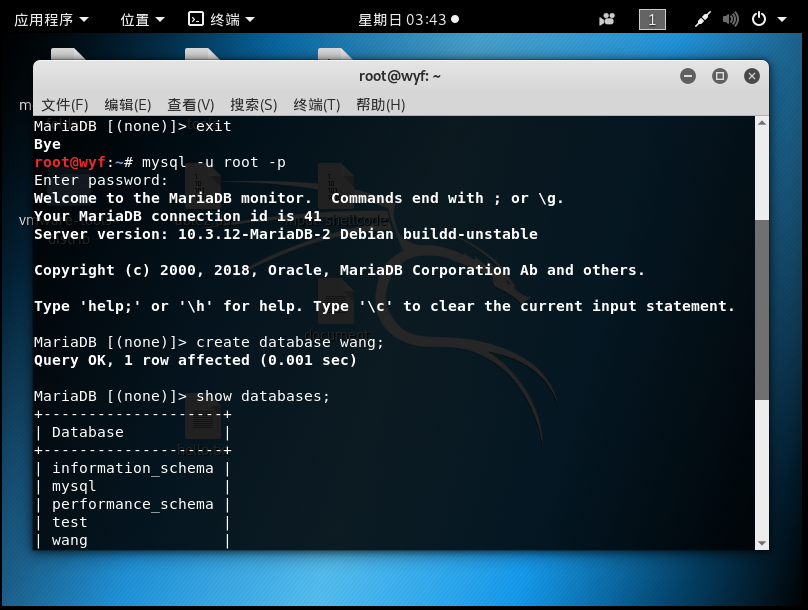
(2)输入 mysql -u root -p 使用root权限进入,默认的密码是 password

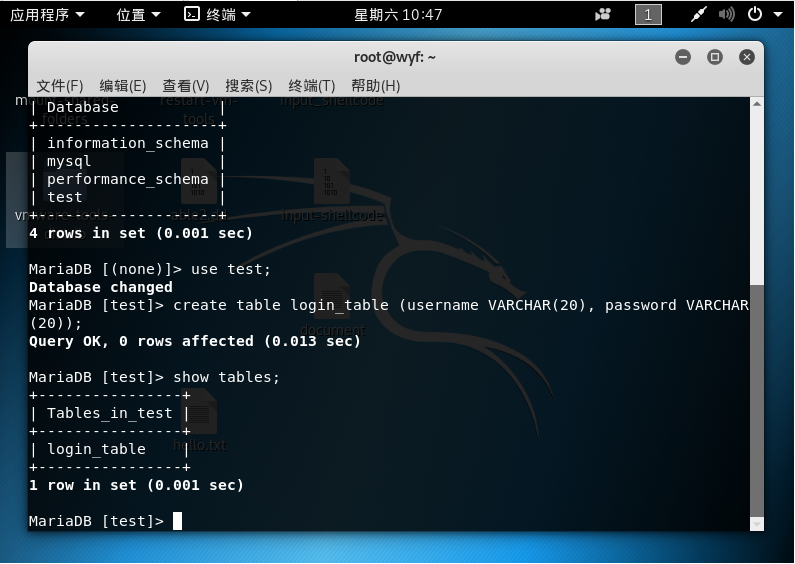
(3)使用 create database 数据库名称; 建立数据库

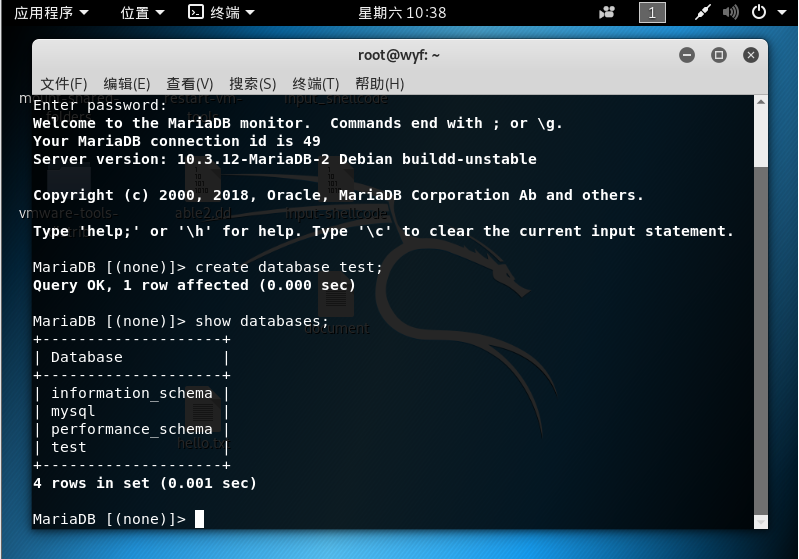
(4)使用 show databases; 查看存在的数据库

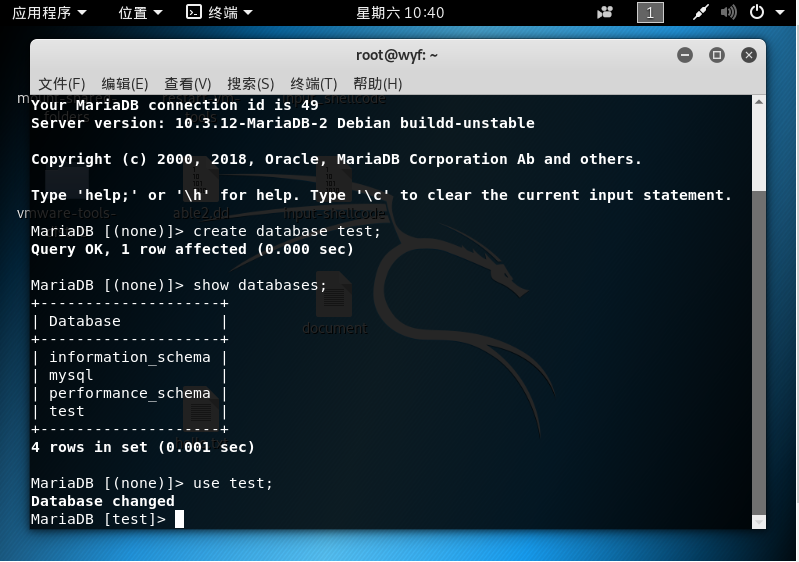
(5)使用 use 数据库名称; 使用我们创建的数据库

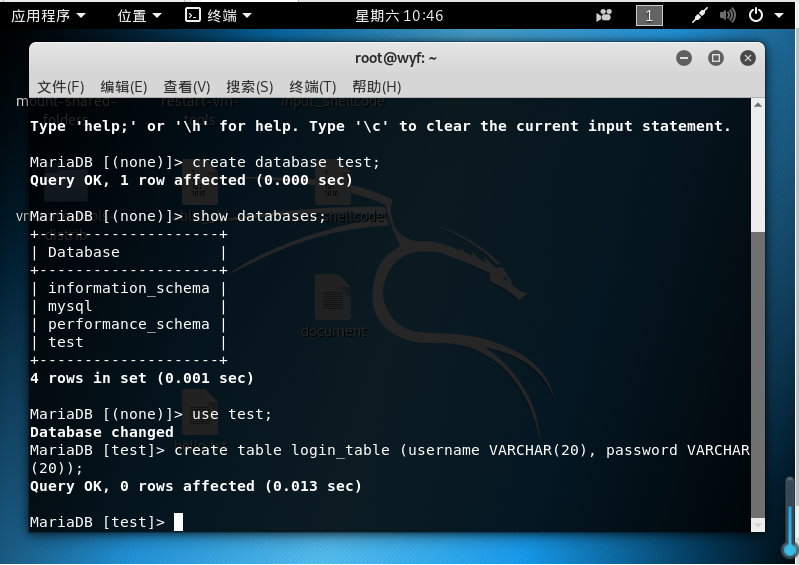
(6)使用 create table 表名 (字段设定列表); 建立数据库表,并设置字段基本信息 create table login_table (username VARCHAR(20), password VARCHAR(20));

(7)使用 show tables; 查看表信息

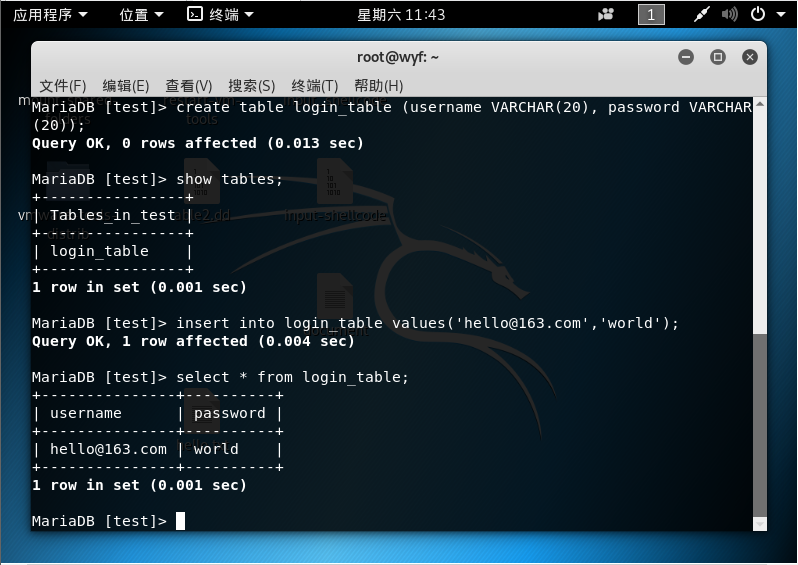
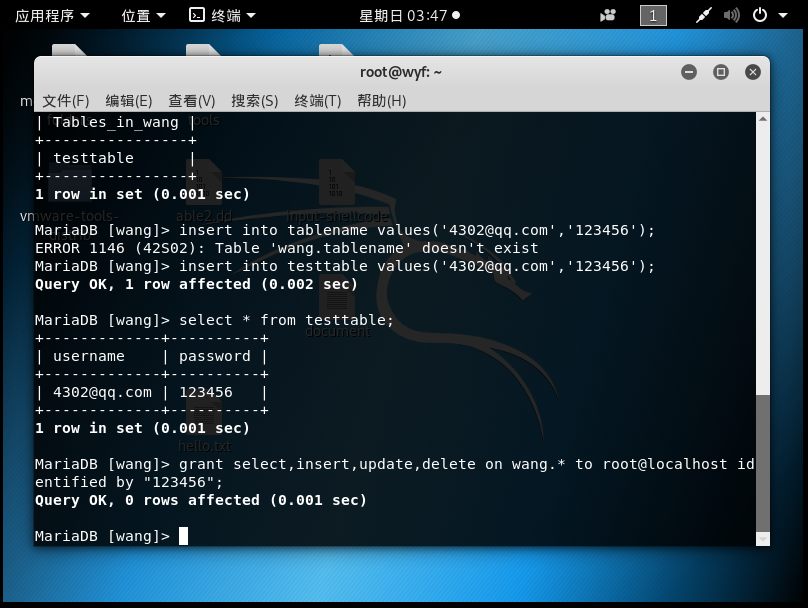
(8)使用 insert into 表名 values('值1','值2','值3'...); 插入数据 insert into login_table values('hello@163.com', 'world');

(9)使用 select * from 表名; 查询表中的数据

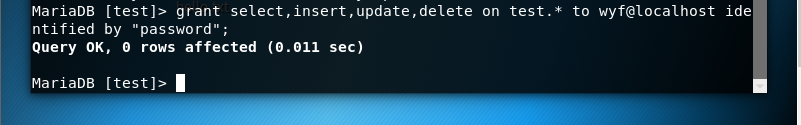
10)在MySQL中增加新用户,使用 grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码"; 意思是:将对某数据库的所有表的select,insert,update,delete权限授予某ip登录的某用户

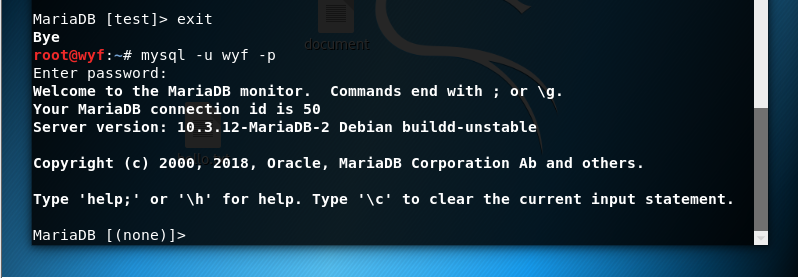
(11)增加新用户后,退出,使用新的用户名和密码进行登录

3.4Web后端:PHP基础
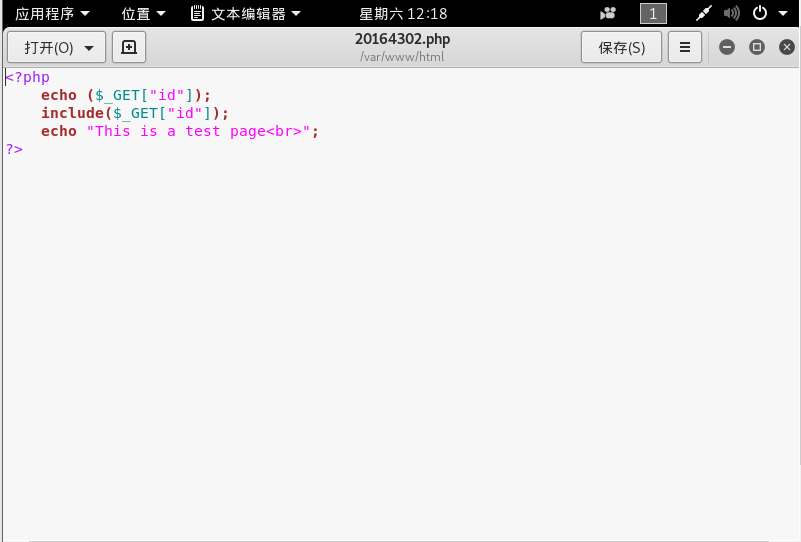
(1)在 /var/www/html 目录下新建一个PHP测试文件20164302.php

(2)浏览器打开localhost:80/20164302.php

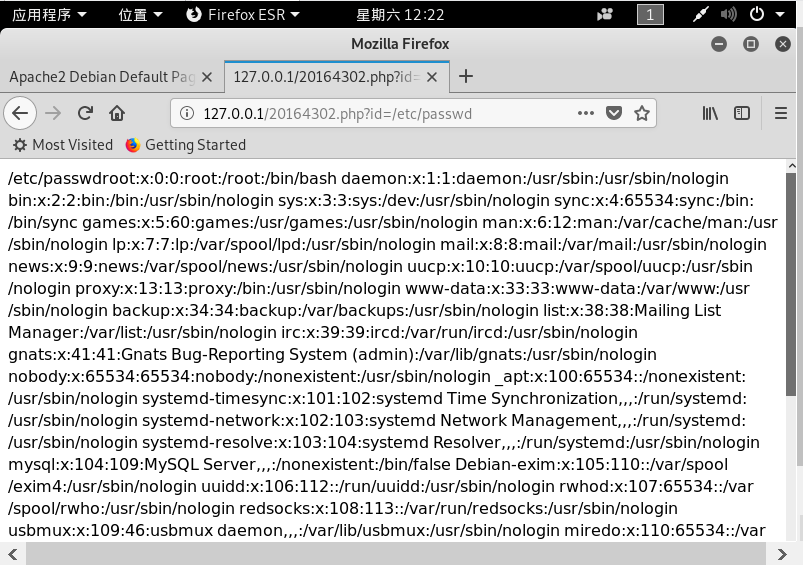
(3)在浏览器网址栏中输入 http://127.0.0.1/test.php?id=/etc/passwd ,可看到/etc/passwd文件的内容

(4)利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证
(这一部分做了很久,之前尝试了很多次还不容才成功,改过html的代码,php的代码也改了很多次,数据库也重建了好多次,最终突然就成功了,真正出现问题的原因还不太明确)
所以后面的部分信息可能前面的对不上,因为一直在不能的试,但步骤是一样的
数据库名:wang 表名:testtable 在表中添加用户和密码分别为:4302@qq.com 123456
修改后的164302.html代码
<html> <head> <title>login</title> </head> <h1>Login</h1> <body> <table> <form action="login.php" method="GET" name="form_login"> <tr> <td>username:</td> <td><input type="text" name="username" size="20" maxlength="20"onfocus="if (this.value=='You name')this.value='';"/></td> </tr> <tr> <td>password:</td> <td><input type="password" name="password" size="20" maxlength="20"onfocus="if (this.value=='You password')this.value='';"/></td> </tr> <table> <tr> <td><input type="submit" name="login" value="submit"onClick="return validateLogin()"/></td> <td><input type="reset" name="rs" value="reset"/></td> </tr> </table> </from> </table> <script language="javascript"> function validateLogin(){ var sUserName = document.form_login.username.value ; var sPassword = document.form_login.password.value ; if ((sUserName =="") || (sUserName=="Your name")){ alert("user email!"); return false ; } if ((sPassword =="") || (sPassword=="Your password")){ alert("password!"); return false ; } } </script> </body> </html>
修改后的login.php代码
<?php $uname=($_GET["username"]); $pwd=($_GET["password"]); echo $uname; $query_str="SELECT * FROM testtable where username='$uname' and password='$pwd';"; $mysqli = new mysqli("127.0.0.1", "root", "123456", "wang"); /* check connection */ if ($mysqli->connect_errno) { printf("Connect failed: %s\n", $mysqli->connect_error); exit(); } echo "connection ok!"; /* Select queries return a resultset */ if ($result = $mysqli->query($query_str)) { if ($result->num_rows > 0 ){ echo "<br> {$uname}:Welcome!!! <br> "; } else { echo "<br> login failed!!!! <br> " ; } /* free result set */ $result->close(); } $mysqli->close(); ?>
成功的数据库



(5)在浏览器输入 127.0.0.1/164302.html 访问自己的登录界面,输入用户名和密码,登录后界面如图所示,说明登录成功


3.5最简单的SQL注入,XSS攻击测试
1.SQL注入
在用户名输入框输入 ' or 1=1# ,密码任意输入,可登陆成功。
输入的用户名与select语句组合变成 select * from users where username='' or 1=1#' and password='' ,#起到注释作用屏蔽了密码判断语句,而1=1是1,所以能够成功登陆。


2.XSS攻击
将图片放在 /var/www/html 目录下,在用户名输入框输入 <img src="pk.jpg" /> ,密码任意,就成功登录


缩小看一下,嘿嘿

是可爱的皮卡丘没错了!
4 实验心得
这次实验比前面几次的实验难度都要高一点,不仅有前后的连贯,在html和php的编写上也是一个很大的挑战,自己的编程能力不是很高,只能是不停的拿着学长学籍的代码去试去改,过程很艰难,但结果是好的,对HTML和PHP文件都有了进一步的了解,虽然不能弄懂,但是有点小收获总是不错的。



