document操作例题6-表单验证
九.表单验证
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<form action="Untitled-1.html" method="post">
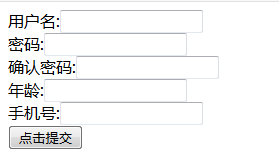
用户名:<input type="text" name="a" id="a"/>
<br />
密码:<input type="password" name="b" id="b"/>
<br />
确认密码:<input type="password" name="qb" id="qb"/>
<br />
年龄:<input type="text" name="c" id="c"/>
<br />
手机号:<input type="text" name="d" id="d"/>
<br />
<input type="submit" id="e" value="点击提交" onclick="return Dian()"/> <!--调用事件前加return-->
</form>
</body>
<script type="text/javascript">
function Dian()
{
var a=document.getElementById("a").value; //获取每个元素的值并定义给变量
var b=document.getElementById("b").value;
var qb=document.getElementById("qb").value;
var c=document.getElementById("c").value;
var d=document.getElementById("d").value;
var z = /^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\d{8}$/; //手机号码正则表达式。
if(a=="") //当有任意条件不符合时,返回错误。否则返回正确。
{
alert("用户名错误");
return false;
}
else if(b!=qb||b=="")
{
alert("密码错误");
return false;
}
else if(c<18||c>40||c=="")
{
alert("年龄错误");
return false;
}
else if(d.match(z)==null||d=="")
{
alert("号码错误");
return false;
}
else
{
return true;
}
}
</script>
</html>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号