repeater重复器、地址栏传值、response
repeater重复器:
<HeaderTemplate>
<ItemTemplate>
<AlternatingItemTemplate>
<FooterTemplate>
实体类与数据访问类:
实体类包含属性扩展
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Data.SqlClient; /// <summary> /// user 的摘要说明 /// </summary> public class user { SqlConnection conn = null; SqlCommand cmd = null; public user() { conn = new SqlConnection("server=.;database=data0928;user=sa;pwd=123"); cmd = conn.CreateCommand(); } public int ids { get; set; } public string username { get; set; } public string password { get; set; } public string nickname { get; set; } public bool sex { get; set; } public DateTime birthday { get; set; } public string nation { get; set; } public string Class { get; set; } public string sexs { get { string end = ""; end = sex ? "男" : "女"; return end; } } public string nationblue { get { string end = ""; if (nation == "n001") { end = "background-color:blue"; } return end; } } public string pwdc { get { string end="****"; if (password == "1234") { end = "1234"; } return end; } } public string nationname { get { string end = ""; cmd.CommandText = "select*from nation where nationcode='"+nation+"'"; conn.Open(); SqlDataReader dr = cmd.ExecuteReader(); if (dr.HasRows) { dr.Read(); end = dr["nationname"].ToString(); } conn.Close(); return end; } } public string sexd { get { string a = ""; if (sex == true) { a = "20090119095429204.png"; } else { a = "20090119095429248.png"; } return a; } } public string classname { get { string end = ""; cmd.CommandText = "select*from class where classcode='"+Class+"'"; conn.Open(); SqlDataReader dr = cmd.ExecuteReader(); if (dr.HasRows) { dr.Read(); end = dr["classname"].ToString(); } conn.Close(); return end; } }
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Data.SqlClient; /// <summary> /// userdata 的摘要说明 /// </summary> public class userdata { SqlConnection conn = null; SqlCommand cmd = null; public userdata() { conn = new SqlConnection("server=.;database=data0928;user=sa;pwd=123"); cmd = conn.CreateCommand(); } public List<user> select() { List<user> ulist = new List<user>(); cmd.CommandText = "select*from users"; conn.Open(); SqlDataReader dr = cmd.ExecuteReader(); if (dr.HasRows) { while (dr.Read()) { user u = new user(); u.ids = Convert.ToInt32(dr[0]); u.username =dr[1].ToString(); u.password = dr[2].ToString(); u.nickname = dr[3].ToString(); u.sex = Convert.ToBoolean(dr[4]); u.birthday = Convert.ToDateTime(dr[5]); u.nation = dr[6].ToString(); u.Class = dr[7].ToString(); ulist.Add(u); } } conn.Close(); return ulist; } }
aspx文件中:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <style> .tb1 { width:100%; text-align:center; } .a { background-color:navy; color:white; } .b { background-color:purple; color:white; } .c { background-color:gray; color:white; } .b:hover { transition :0.5s; background-color:gray; } </style> </head> <body> <form id="form1" runat="server"> <asp:Repeater ID="Repeater1" runat="server"> <HeaderTemplate> <table class="tb1" > <tr class="a"> <td>编号</td> <td>用户名</td> <td>密码</td> <td>昵称</td> <td>性别</td> <td>生日</td> <td>民族</td> <td>班级</td> </tr> </HeaderTemplate> <ItemTemplate> <tr class="b" style="<%#Eval("nationblue") %>"> <td><%#Eval("ids") %></td> <td><%#Eval("username") %></td> <td><%#Eval("pwdc") %></td> <td><%#Eval("nickname") %></td> <td><img src="<%#Eval("sexd") %>" /></td> <td><%#Eval("birthday","{0:yyyy年MM月dd日}") %></td> <td><%#Eval("nationname") %></td> <td><%#Eval("classname") %></td> </tr> </ItemTemplate> <AlternatingItemTemplate> <tr class="c" style="<%#Eval("nationblue") %>"> <td><%#Eval("ids") %></td> <td><%#Eval("username") %></td> <td><%#Eval("pwdc") %></td> <td><%#Eval("nickname") %></td> <td><img src="<%#Eval("sexd") %>" /></td> <td><%#Eval("birthday","{0:yyyy年MM月dd日}") %></td> <td><%#Eval("nationname") %></td> <td><%#Eval("classname") %></td> </tr> </AlternatingItemTemplate> <FooterTemplate> </table> </FooterTemplate> </asp:Repeater> </form> </body> </html>
csswen文件中:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { Repeater1.DataSource = new userdata().select(); Repeater1.DataBind(); } }
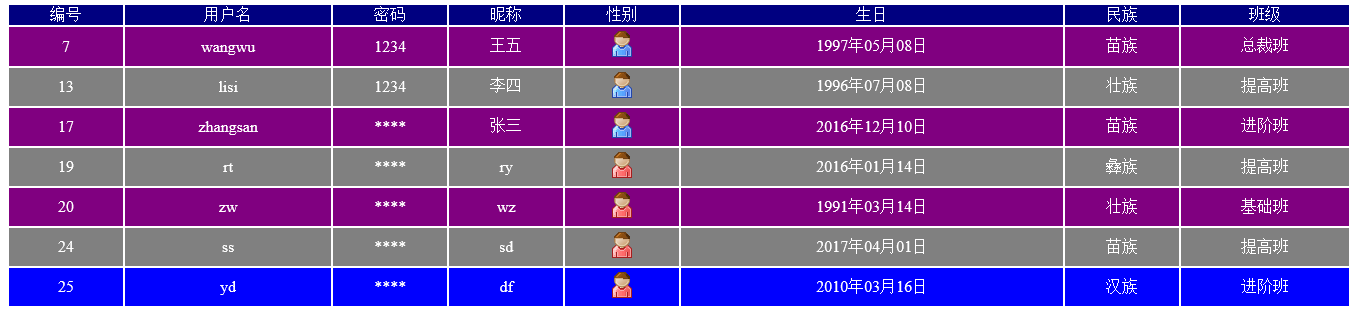
效果展示:
QueryString: - get提交方式/地址栏传值
原理:地址栏后面接 ?key=value&key=value 在后台代码中可以通过这些key来接受需要的字符串
优点:不占用服务器内存,执行快 缺点:直接显示在了地址栏上,安全性差
Request: - 获取请求对象
使用:在页面加载事件中 string a =Request["key"];
Response: - 响应请求对象
Response.Redirect("想要跳转的页面地址");
Response.Write("想要在页面中插入的语句,例如:<script>alert('123321');</script>");



 浙公网安备 33010602011771号
浙公网安备 33010602011771号