微信小程序学习三
(接上篇)
编译的时候,在某个页面编译希望停留在此页面的话,可以新增编译,修改普通编译为自定义编译:

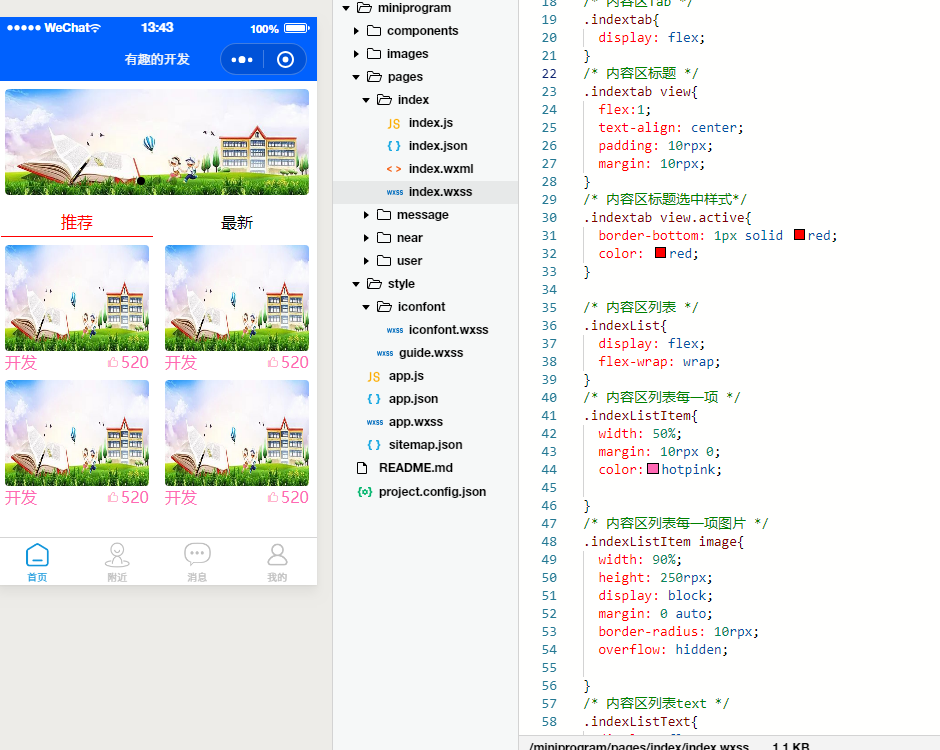
首页:
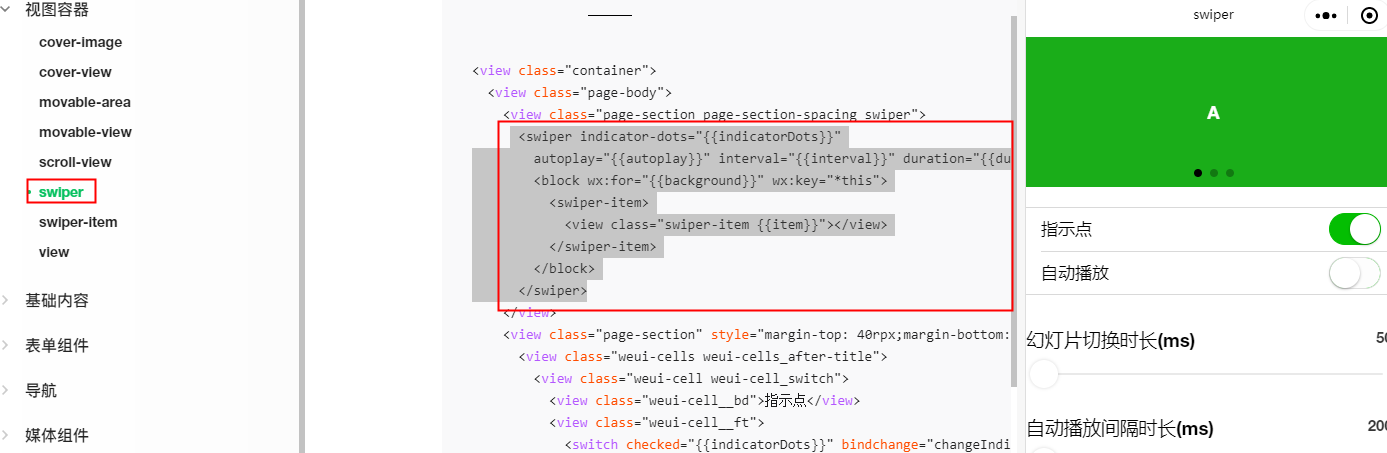
首先添加一个view容器(关于小程序的容器在文档中的组件可看到),在view中添加轮播图:


在index.js文件中添加background(轮播图片数组),key值*this自身为键了,注意此时自身应是唯一的数字或者字符串。
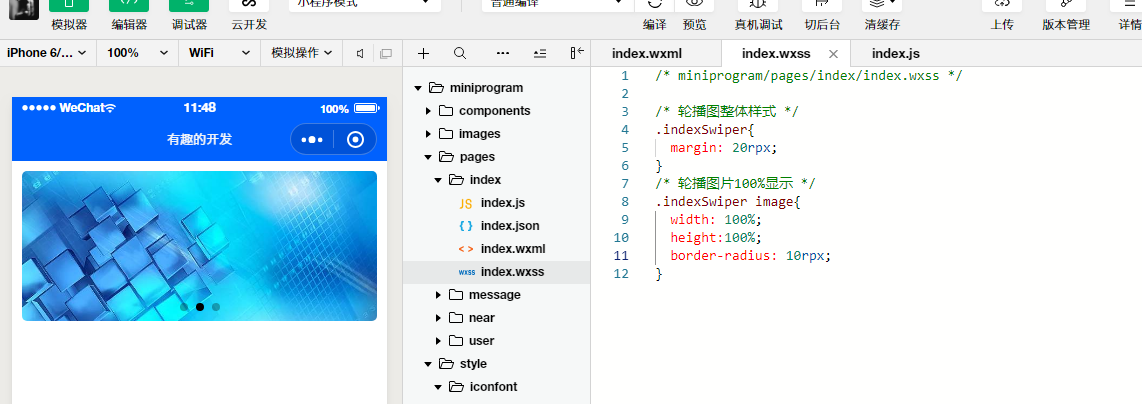
可以对轮播容器或者图片进行样式设置,添加样式推荐class而不是id,小程序中不推荐使用id。

(图片来源于网络,rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素)
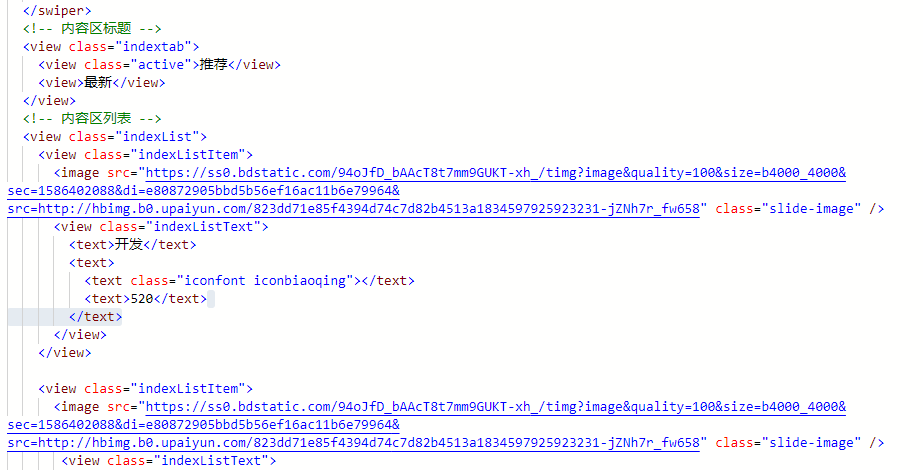
内容区
列表与tab:


图片的缩放问题,在开发文档中的媒体组件中有mode :

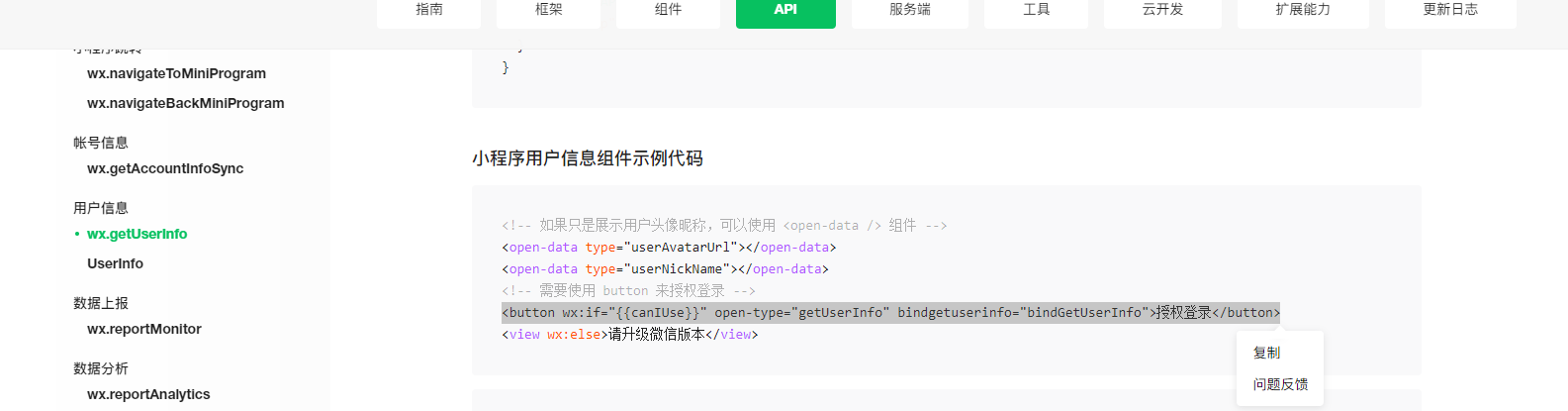
获取用户授权信息:

open-type="getUserInfo"
是小程序自带的已经封装好的,可以直接拿来用。
bindGetUserInfo
是方法,用法为:

数据库创建表:
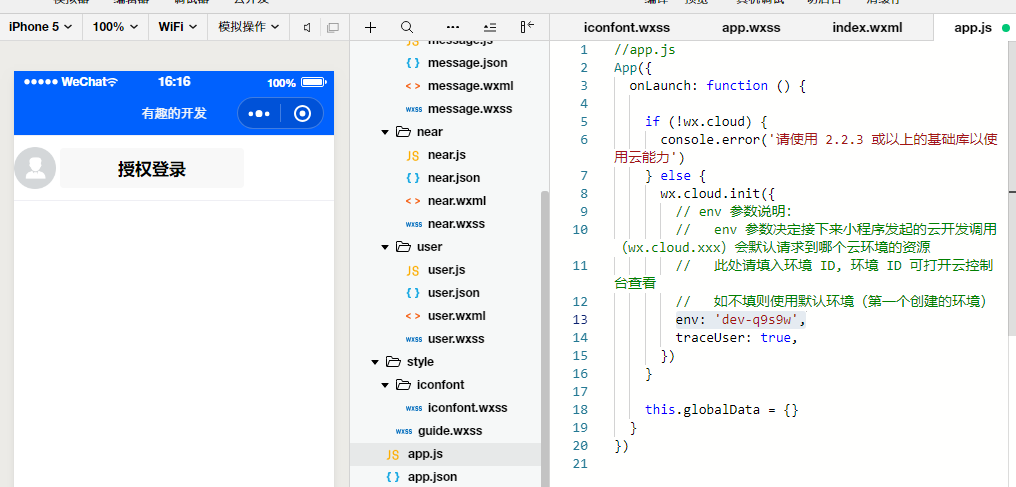
点击云开发,点击设置,创建新环境:

修改云开发调用云环境的资源

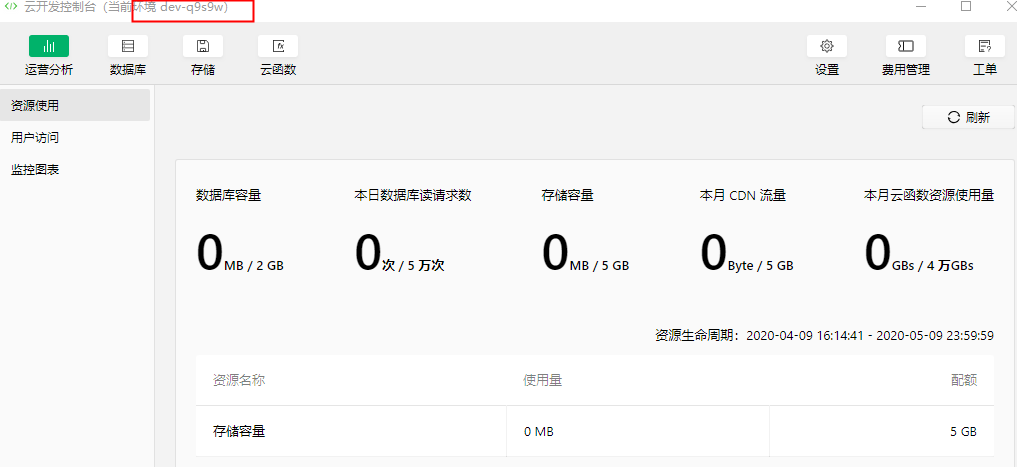
在云开发中,点击运营分析,如图:

则表示操作成功。
traceUser属性为检测云开发调用的用户。当为true时在云开发中的用户访问中可看到。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号