js 实现前端导出execl
function btn_exportexecl() { $.ajax({ type: "get",// get或者post url: "/Export/ExportExceldc",// 请求的url地址 data: { holeid: ID},//请求的参数 dataType: "json", success: function (jsonData) { let str = '<table border="1">' + '<tr><td colspan=4 align="center">演示execl</td></tr>' + '<tr>' + '<td>数值1</td><td>' + jsonData[1]['数值1'] + '</td>' + '<td>数值2</td><td>' + jsonData[1]['数值2'] + '</td>' + '</tr>' + '<tr>' + '<td>数值3</td><td>' + jsonData[1]['数值5'] + '</td>' + '<td>数值4</td><td>' + jsonData[1]['数值6'] + '</td>' + '</tr>' + '<tr>' + '<td>列1</td><td>列2</td>' + '<td>列3</td><td>列4</td>' + '</tr>'; ;
//遍历, for (let i = 0; i < jsonData.length; i++) { str += '<tr>'; //增加\t为了不让表格显示科学计数法或者其他格式 str += `<td>${jsonData[i]['列1'] + '\t'}</td>`; str += `<td>${jsonData[i]['列2'] + '\t'}</td>`; str += `<td>${jsonData[i]['列3'] + '\t'}</td>`; str += `<td>${jsonData[i]['列4'] + '\t'}</td>`; str += '</tr>'; } str += '</table>'; //Worksheet名 let worksheet = 'sheet1' let uri = 'data:application/vnd.ms-excel;base64,'; //下载的表格模板数据 let template = `<html xmlns:o="urn:schemas-microsoft-com:office:office" xmlns:x="urn:schemas-microsoft-com:office:excel" xmlns="http://www.w3.org/TR/REC-html40"> <head><!--[if gte mso 9]><xml><x:ExcelWorkbook><x:ExcelWorksheets><x:ExcelWorksheet> <x:Name>${worksheet}</x:Name> <x:WorksheetOptions><x:DisplayGridlines/></x:WorksheetOptions></x:ExcelWorksheet> </x:ExcelWorksheets></x:ExcelWorkbook></xml><![endif]--> </head><body>${str}</body></html></tt>`; //下载模板 // window.location.href = uri + base64(template) var link = document.createElement("A"); link.href = uri + base64(template) link.download = '测试';//execl的名称 link.target = '_blank'; document.body.appendChild(link); link.click(); document.body.removeChild(link); }, error: function () {//失败的函数 }, })
} base64(s) { return window.btoa(unescape(encodeURIComponent(s)))}
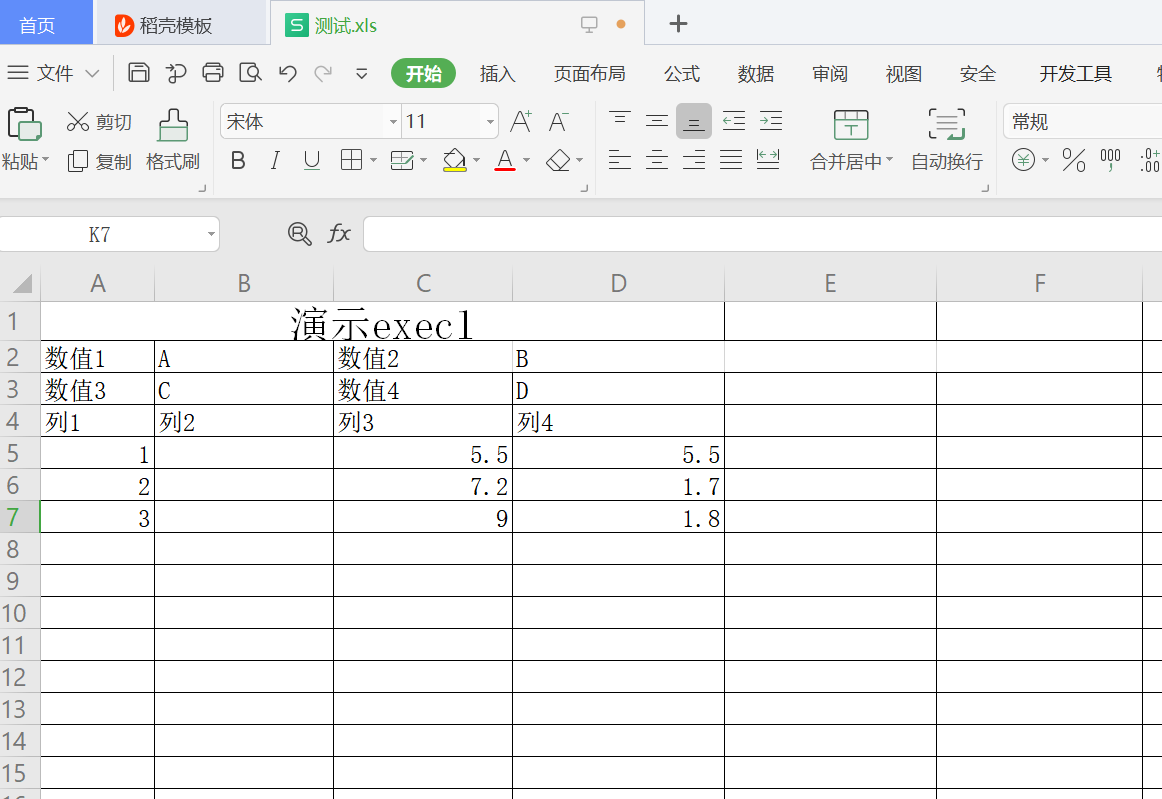
导出execl文件就是这样的..........

无穷的伟大,也是从“0”开始的


 浙公网安备 33010602011771号
浙公网安备 33010602011771号