03、css float 浮动属性
一、相关概念介绍
1、文档流
HTML页面的标准文档流(默认布局)是:从上到下,从左到右,遇块(块级元素)换行。
2、浮动层
给元素的float属性赋值后,就是脱离文档流,进行左右浮动,紧贴着父元素(默认为body文本区域)的左右边框。
注意事项:
① 浮动元素在文档流空出的位置是由续的(非浮动)元素填充上去。
② 块级元素直接填充上去,若跟浮动元素的范围发生重叠,浮动元素覆盖块级元素
二、源代码实现方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>float属性</title>
<style type="text/css">
#a
{
background-color: #008eb7;
height:30px;
width:100px;
}
#b
{
background-color: #ff8ff5;
height:30px;
width:200px;
}
#c
{
background-color: #33fff2;
height:30px;
width:300px;
}
#d
{
background-color: #33bb00;
height:20px;
width:170px;
}
</style>
</head>
<body>
<div id="a" >div-a</div>
<div id="b">div-b</div>
<div id="c">div-c</div>
<input type="text" value="input1" />
<input type="text" value="input2" />
<input type="text" value="input3 " />
<div id="d">div-d</div>
<input type="text" value="input4 " />
</body>
</html>

三、float实现的具体过程
注意事项:视图呈现效果与浏览器的宽度有关。
1、float : left
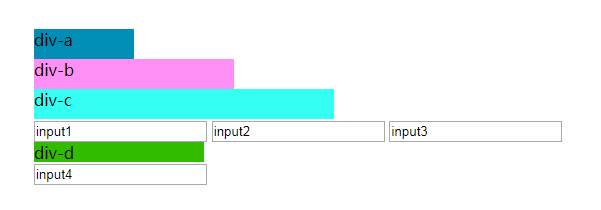
1.1 针对块级元素的实现过程
① 代码变更
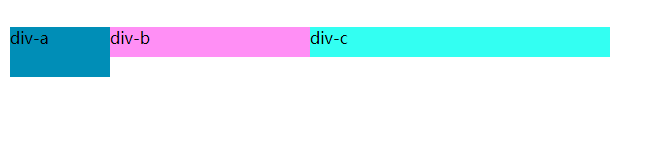
div-a 添加:float:left
div-b 添加:float:left
div-c 添加:float:left
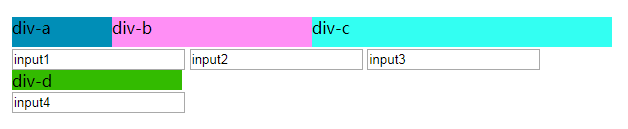
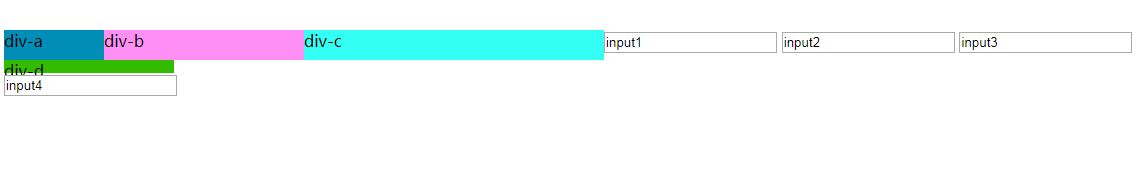
② 浏览器的宽度逐渐增大的视图效果




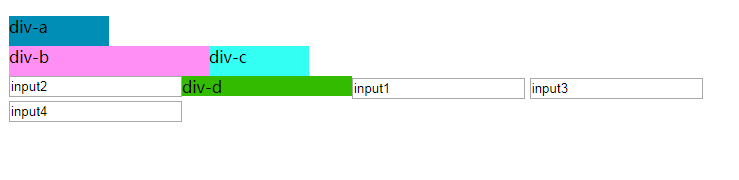
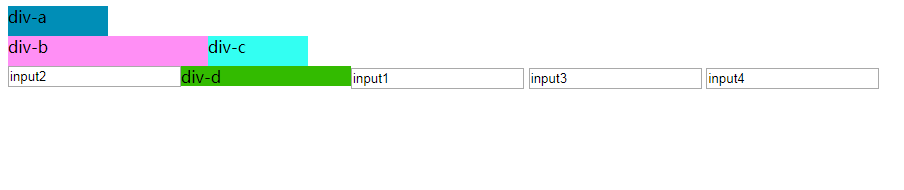
1.2 针对内联元素与块级元素混合的实现过程
① 代码变更
div-b 添加:float:left
input2 添加:float:left
div-d 添加:float:left
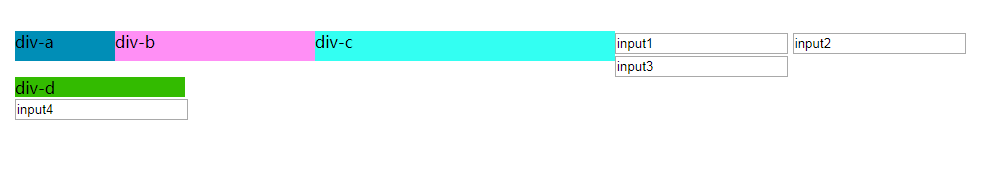
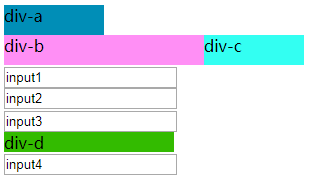
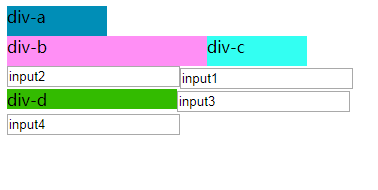
② 浏览器的宽度逐渐增大的视图效果





2、float : right
2.1 float : right与float : left实现过程一致
2.2 注意事项:
① 相邻的浮动元素,right属性最前面的元素,排在最右面。
② 成为浮动元素后,在浮动层拥有内联元素的"特性",当多个浮动元素一排容不下时,就换行。
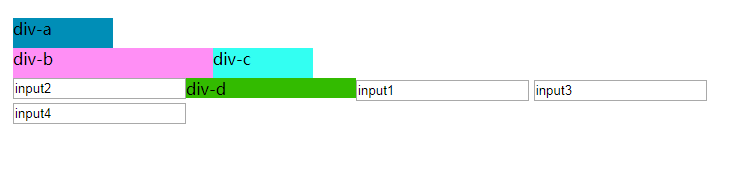
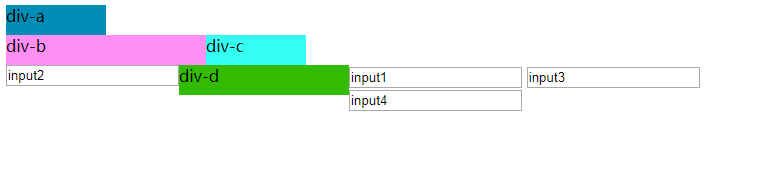
3、height高度不等的元素
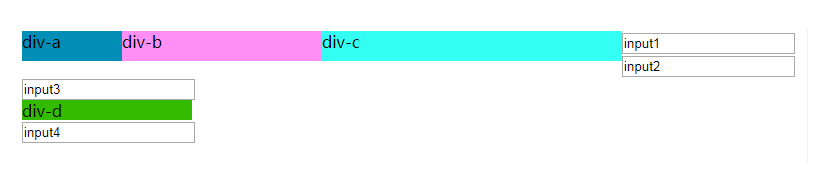
3.1 内联元素与块级元素混合
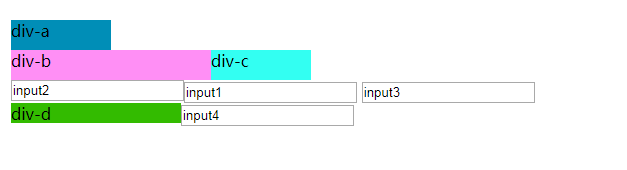
改变div-d的高度后前后对比图


3.2 块级元素




4、结论
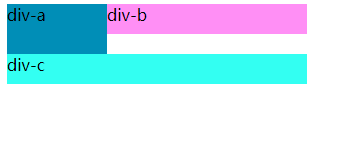
① height不相等的div浮动元素排序时,照样拥有内联元素的"特性",当多个浮动元素一排容不下时,就换行。
② 成为浮动元素后,在浮动层拥有内联元素的"特性",当多个浮动元素一排容不下时,就换行。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号