「后端小伙伴来学前端了」为什么Vue在有了全局事件总线后还要引入Vuex呢?
今日清晨,乌云散去
前言
上一篇我写了关于Vue中全局事件总线的相关原理及小案例。
在之前文章有简单的说过关于我个人理解的 Vue 核心思想(刚学不久,如有不足,请各位大佬及时斧正)
- 数据的双向绑定,不用再手动操作DOM元素
- 组件化开发,将一个页面划分成多个小组件,然后再一步一步拼凑而成
组件化开发,最大的痛点可能就是要做到任意间组件通信,组件间通信其本质就是数据的共享。
对于组件间的通信,我在之前也是一步一步写过来的
- 组件间利用
props实现组件间通信 (适用于父子组件通信,祖孙组件也行,对兄弟组件不太友好) - 组件间利用
自定义事件实现组件间通信 (同上) - 全局事件总线实现任意组件间通信 (任意间组件都能够通信)案例
- 以及通过第三方库发布/订阅方式实现组件间通信(大家私下了解就好,我个人觉得Vue中事件总线比发布订阅更符合生态,所以没有写这篇文章)
正文...
为什么引入Vuex呢?
思考 🧐
不知道大家会不会产生这样的一个疑惑, 全局事件总线 明明已经可以实现任意间组件通信啦,为什么还要额外将 Vuex引入Vue的生态呢?这样的操作不会显得有些重复吗?
组件间通信其实就是实现数据的共享和增删改查。
在全局事件总线中,通过在vm中beforeCreate生命周期中为 Vue 的原型上添加一个 $bus 属性,在所有组件都可以利用 $on和$emit在$bus属性上绑定方法,通过方法参数可以在不同组件传递数据。这个方法解决了兄弟组件或爷爷孙子组件这种层级比较多的组件间的数据传递。
但是这些数据本身存在的地方是在某一个组件的内部,然后其他的组件通过触发回调,来进行数据的修改。也就意味着,如果我们要实现组件通信,就必须在子组件中写一个方法来触发父组件中的事先绑定好的回调函数。如果有更多更多的组件要操作这个数据呢??会怎么样??
仔细思考思考🤔,我们修改的是一个共享数据,为什么还要两端都写相似且重复的代码呢?
难道我们不能在子组件中写了,然后父组件中就立马检测到数据的变更,然后再更新到视图层吗??
Vuex
在官方文档中,是这么介绍Vuex的:
它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex 也集成到 Vue 的官方调试工具 devtools extension (opens new window),提供了诸如零配置的 time-travel 调试、状态快照导入导出等高级调试功能
vuex就是将所有要共享的数据,全部拉进了同一个群聊,集中式的管理,增删改查的方法也是同样如此,你要操作什么数据,直接调用方法即可。
并且vue官方还给出了调试工具,像我们使用全局事件总线时,操作数据是不会有历史记录的,但是用vuex,打开调试工具,是可以看到你的操作数据的历史记录的,这一点是其他方式无可比拟的。
说重点说重点:为什么用Vuex哈...
我们的应用非常容易遇到多个组件共享状态时,单向数据流的简洁性很容易被破坏:
- 多个视图依赖于同一状态。
- 来自不同视图的行为需要变更同一状态。
对于问题一,传参的方法对于多层嵌套的组件将会非常繁琐,并且对于兄弟组件间的状态传递无能为力。
对于问题二,我们经常会采用父子组件直接引用或者通过事件来变更和同步状态的多份拷贝。
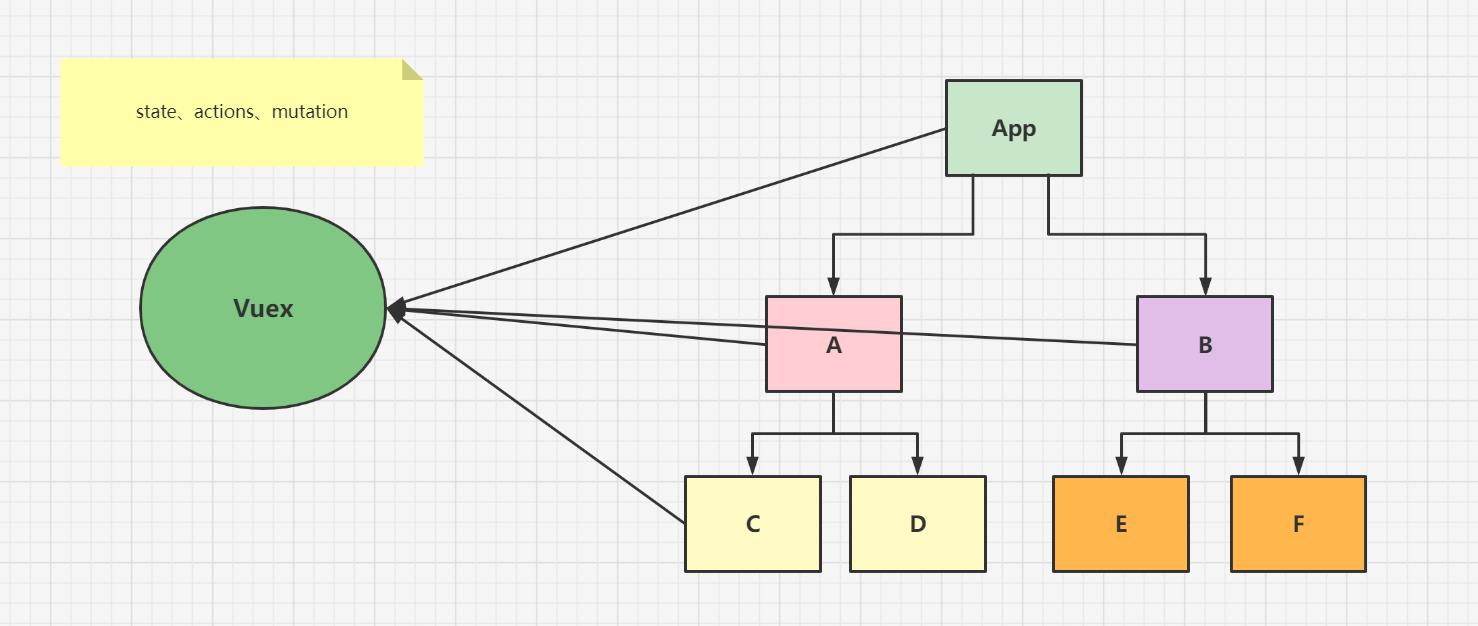
因此,我们为什么不把组件的共享状态抽取出来,以一个全局单例模式管理呢?在这种模式下,我们的组件树构成了一个巨大的“视图”,不管在树的哪个位置,任何组件都能获取状态或者触发行为!

就相当于定义了这样的一个中央仓库,所有组件都能够获取到存在里面的数据,也能够对数据进行操作,一旦数据改变,也会更新使用了相关数据的组件视图。
通过定义和隔离状态管理中的各种概念并通过强制规则维持视图和状态间的独立性,我们的代码将会变得更结构化且易维护。
我们通过vuex将所有数据及操作数据的方式都提取出来,不管从代码层面,亦或者数据管理方面,都变得更加方面,无需像全局事件总线那样,都要事先绑定,子组件触发,再执行回调函数,才能更新视图。
建议:
vuex虽然方便了,但是如果你的项目应用并不庞大,其实可以使用简单的 store 模式。而无需使用vuex,因为这可能让你的代码显得冗余。
平常写个小demo啥的,咱们用用props、全局事件总线就完事啦。
后语
大家一起加油!!!如若文章中有不足之处,请大家及时指出,在此郑重感谢。
纸上得来终觉浅,绝知此事要躬行。
大家好,我是博主
宁在春:主页一名喜欢文艺却踏上编程这条道路的小青年。
希望:
我们,待别日相见时,都已有所成。
摆摊了摆摊了
୧⍤⃝🥖长棍面包
୧⍤⃝🍔汉堡
୧⍤⃝🍟薯条
୧⍤⃝🍗炸鸡腿
୧⍤⃝🍕披萨
୧⍤⃝🌭热狗
୧⍤⃝🥪三明治
୧⍤⃝🌮可乐饼
୧⍤⃝🥙夹馍
୧⍤⃝🥘海鲜披萨
୧⍤⃝🌯鸡肉卷
୧⍤⃝🍡三色小丸子
୧⍤⃝🍲炖土豆
୧⍤⃝🍱便当
୧⍤⃝🍘仙贝
୧⍤⃝🍙饭团
୧⍤⃝🍛咖喱饭
୧⍤⃝🍜拉面
୧⍤⃝🍝意大利面
୧⍤⃝🍣寿司
୧⍤⃝🍤炸虾
୧⍤⃝🎂大蛋糕
୧⍤⃝🧁纸杯蛋糕
୧⍤⃝🍰小块蛋榚
୧⍤⃝🍮布丁
以上通通一个赞,一个赞你买不了吃亏,一个赞你买不了上当,真正的物有所值



 浙公网安备 33010602011771号
浙公网安备 33010602011771号