Input 与 button 之总有刁民想害郑
不定期更新的日常又来啦。
我们有时候在做网页的时候可能会碰到一种情况,那就是浏览器对行内块元素之间会产生默认距离(当元素间留白的时候),常见的就是Input 与button,比如:

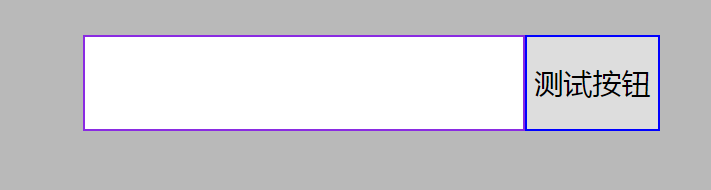
(图 1)
可以看到text文本框与按钮之间有一个空隙(那个标出的白色块)。我目前了解的方式是:1、代码注释:比如
<span class="inp"><input type="text"/></span><!--
--><span class="but"><button>测试按钮</button></span>用注释把空隙占了。
当然我们也可以将代码放到同一行,把元素间的留白弄掉也是可以的。但是为了代码好看规范,我还是觉棏这不大好。
不过写用注释来占留白也是一件很麻烦的事情,比如如果我们有很多的按钮 与文本框的时候呢,或者当我们设置许多a 标签为inline-block的时候呢,总不能每个都注释,
所以我们也可以这样:2、在父元素中设置font-size:0; 这样我们也能够解决这样的问题,当然之后字体我们还是需要在inline-block元素中重新设置的。这样的问题还有就是需要解决谷歌浏览器
的最小字体限制问题,当样式表里font-size<12px时,中文版chrome浏览器里字体显示仍为12px,我们可以用
-webkit-text-size-adjust:none; 来对其进行设置。
当然这样的小问题肯定不止一种解决方法,之后我又在张鑫旭大大的博客上看到了好几个方法,比如使用margin_right, letter-spacing , work-spacing ,
这里不方便将其链接放出,如果想看可以去 张鑫旭的博客搜索inline-block间距。
咳咳,说了半天,似乎与标题无关,行内块元素的锅怎么能让input 和 button背锅呢?其实因为以上问题只是我在使用这两个元素时碰到的,索性一并说了,谁叫他两比较“突出呢”,其实这两货
还有一个更让人郁闷的地方 ,那就是input 与button 之间宽高大小一样但是位置不对齐并且看起来大小也不一样甚至偏离的问题。我们可以看图1 ,其实我已经设置了两个的相同大小,但是很明显,两个并没有一样大。
甚至有时候还不对齐,针对这样的情况,我进行了一番搜索,原来是button 的宽高计算是以 Quirks模式 进行计算。简单了解下Quirks模式。就是怪异模式。也可以理解为兼容模式,
为了向旧网页兼容而整的一个“规范”。在这个模式下,button 的边框计算是计算在宽度内的,也就是说一个元素宽度22,这个22中包含边框宽度。是不是很像所谓的IE盒子模型?你没猜错。
看我们引用的百度的解释“

.inp input{
width: 200px;
height: 42px;
margin-top: 50px;
border: 1px solid blueviolet;
vertical-align: middle;
}
.but button{
width: 60px;
height: 42px;
margin-top: 50px;
border: 1px solid blue;
box-sizing: content-box;
vertical-align: middle;
}


 浙公网安备 33010602011771号
浙公网安备 33010602011771号