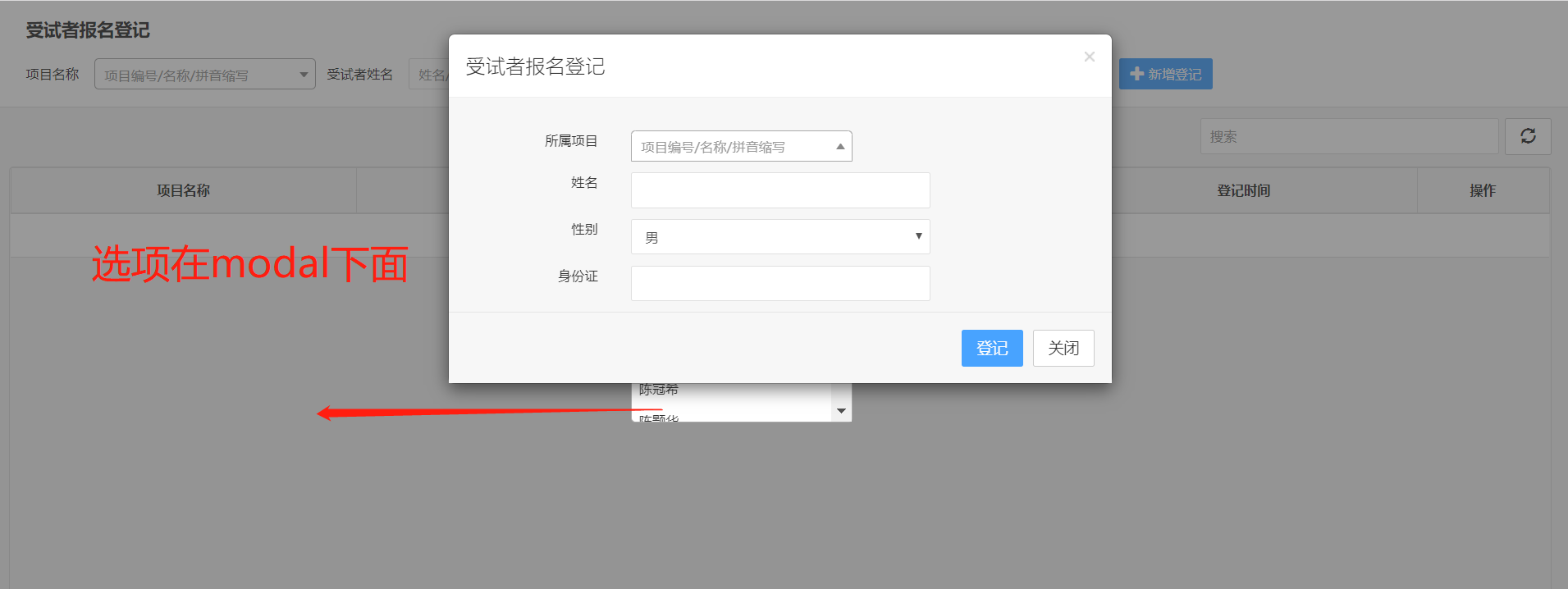
bootstrap的Modal和select2联合使用时,出现z-index层级问题

解决方案:
(1) select2 加入 dropdownParent 属性,设置父元素modal
$(".select2-demo").select2({
dropdownParent:$("#Modal-demo")
});
(2) css设置 让select2的选择弹出层位于最上层,否则将被modal遮挡住
.select2-drop { z-index: 10050 !important; } .select2-search-choice-close { margin-top: 0 !important; right: 2px !important; min-height: 10px; } .select2-search-choice-close:before { color: black !important; } /*防止select2不会自动失去焦点*/ .select2-container { z-index: 16000 !important; } .select2-drop-mask { z-index: 15990 !important; } .select2-drop-active { z-index: 15995 !important; }



 浙公网安备 33010602011771号
浙公网安备 33010602011771号