Vue项目中将px转化为rem来实现移动端的适配(亲测有效)
最近做项目有个需求:vue pc端需要嵌套移动端页面 涉及到将px转化为rem来实现移动端的适配问题,两步解决!绝绝子教你哈
1.index.html页面放入:px转rem公共的方法

(function () {
function resizeBaseFontSize() {
var rootHtml = document.documentElement,
deviceWidth = rootHtml.clientWidth;
if (deviceWidth > 640) {
deviceWidth = 640;
}
rootHtml.style.fontSize = deviceWidth / 7.5 + "px";
}
resizeBaseFontSize();
window.addEventListener("resize", resizeBaseFontSize, false);
window.addEventListener("orientationchange", resizeBaseFontSize, false);
})();
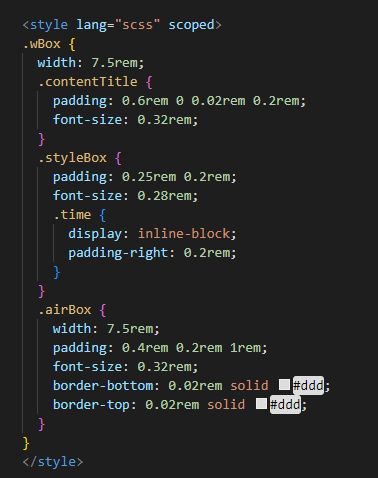
2.嵌入的移动端页面 px转换rem写法
注意:
①最好不要写行内样式
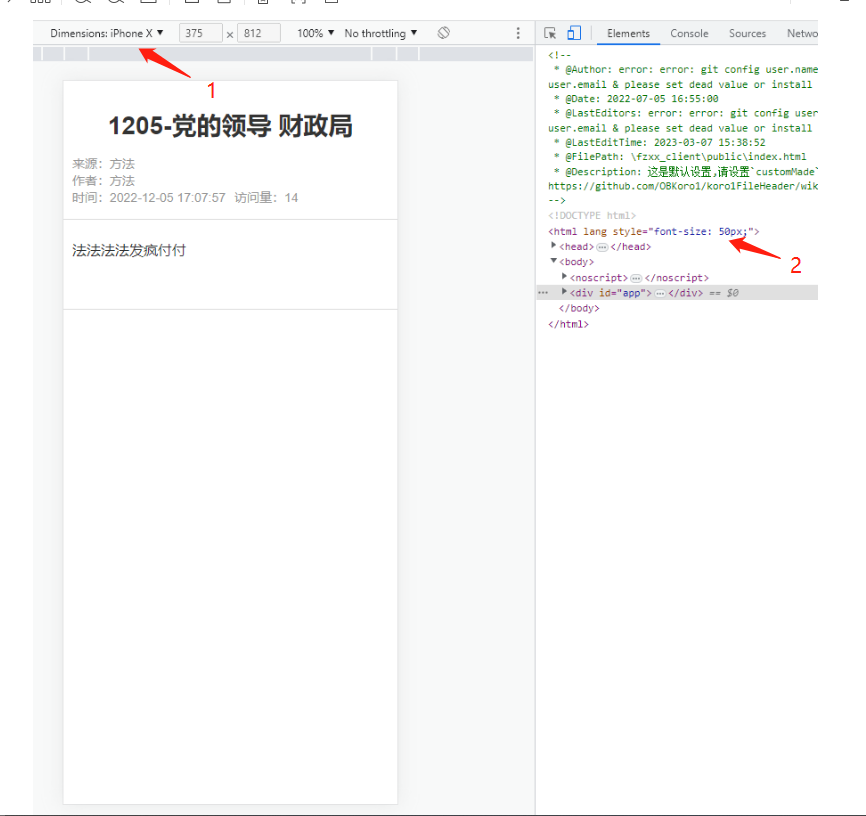
②调成iPhone X模式
③看html根标签font-size的值(换算:**px / font-size的值 = ** rem )
比如font-size=50px 需要的padding: 50px 转换之后就是padding: 1rem


完结!撒花✿✿ヽ(°▽°)ノ✿
作者:微微一笑绝绝子
出处:https://www.cnblogs.com/wwyxjjz/p/17214807.html
本博客文章均为作者原创,转载请注明作者和原文链接。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号