Vue项目使用/deep/报错:SassError: expected selector解决方案--亲测有效
项目npm run dev报错如下:

解决方法:
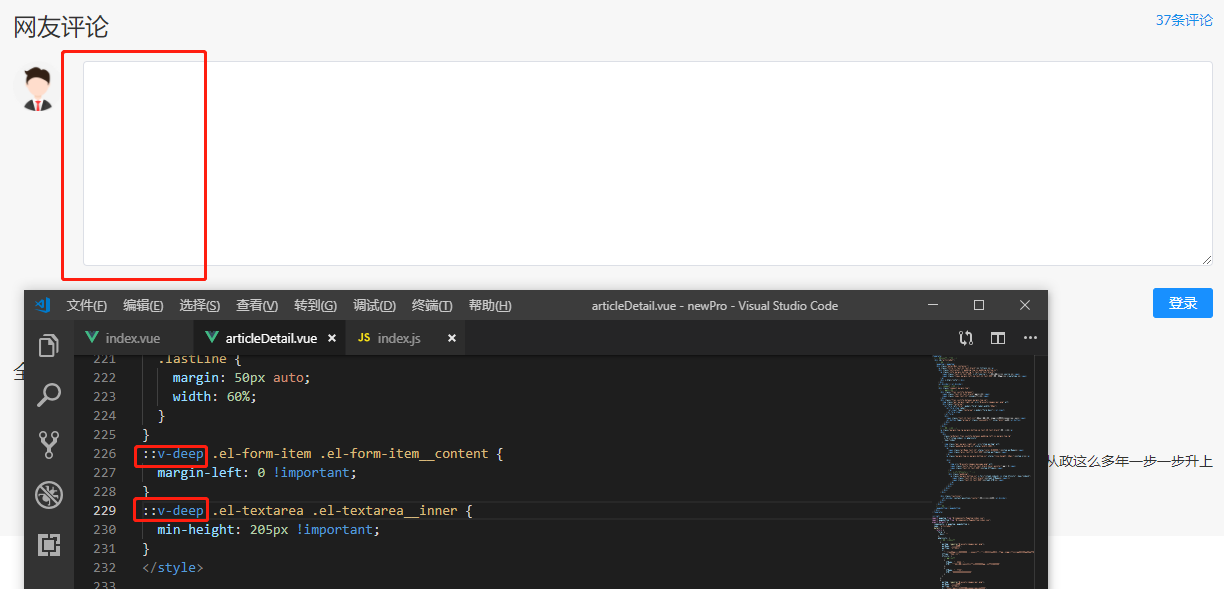
尝试用 ::v-deep 替换 /deep/ ,成功解决了问题。
效果如下图所示(完美解决~)

某些预处理器(例如Sass)可能无法>>>正确解析。
在这些情况下,可以用/deep/
如果/deep/报错,可以使用::v-deep
组合器-两者都是它们的别名,>>> 并且工作原理完全相同。
用法和/deep/ 完全一样
作者:微微一笑绝绝子
出处:https://www.cnblogs.com/wwyxjjz/p/15351629.html
本博客文章均为作者原创,转载请注明作者和原文链接。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号