echarts坐标轴文字过长省略
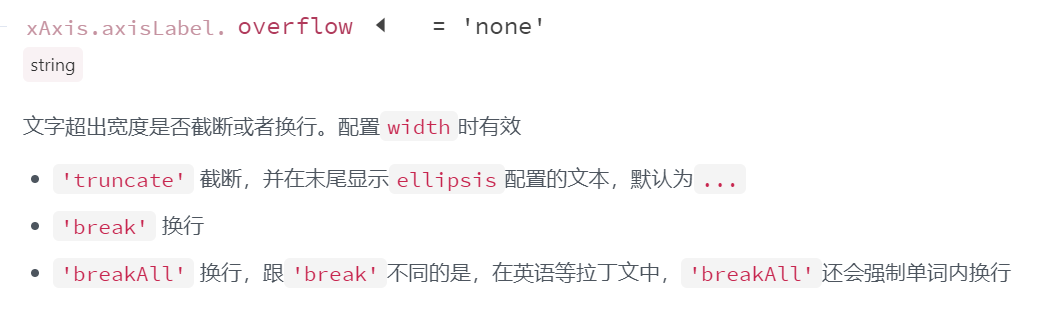
在echarts官网配置项中找到如下描述:

但是不知为何并没有效果,于是搜了一下别的方法,发现可以在formatter中用slice方法截取想要的长度,代码如下:
formatter: function (name) { //超出部分隐藏显示 return name.length > 3 ? name.slice(0, 3) + '...' : name; }, interval: 0 // 坐标轴分隔线的显示间隔,默认会采用标签不重叠的策略间隔显示标签,可以设置成 0 强制显示所有标签。
『推荐阅读』
vue----使用echart基本使用(关于图标坐标轴文字过长,自定义样式等问题详细讲解)





 浙公网安备 33010602011771号
浙公网安备 33010602011771号