Python 17 web框架&Django
本节内容
1、html里面的正则表达式
2、web样式简介
3、Django创建工程
Html里的正则表达式
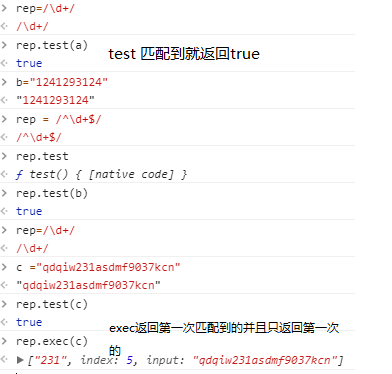
test 用来判断字符串是否符合规定的正则 rep.test('....') ==> 真的true
exec 获取匹配的数据
rep = "\d+";
rep = /\d+/; rep.test("qwqdasd89qweq") ==> true 包含
rep = /^\d+$/ ==> 数字开头数字结尾,即全部数字才能返回



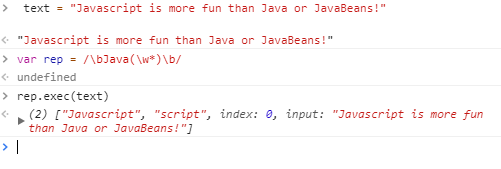
var rep = /\bJava\w*\b/g; g ==> 全局匹配
==> exec(); 1、Javascript
==> exec(); 2、Java
==> exec(); 3、JavaBeans
==> exec(); 4、null
var rep = /\bJava(\w*)\b/g; g ==> 全局匹配
==> exec();1、["Javascript","script"]
==> exec();2、["Java",""]
==> exec();3、["JavaBeans","Beans"]
==> exec();4、null
/.../ 定义正则 表达式
/.../g 全局匹配
/.../i 不区分大小写
/.../m 多行匹配 ==> 默认在javascript就是多行匹配
^Java 整体字符以Java开始
rep = /^Java(\w*)/g;
text = 'Javascript is more fun\n than Java or JavaBeans!'
exec ==> 1、["Javascript","script"]
exec ==> 2、null
rep = /^Java(\w*)/gm;
text = 'Javascript is more fun\n than Java or JavaBeans!'
exec ==> 1、["Javascript","script"]
exec ==> 2、["Java",""]
...
Web样式介绍
已经学习完所有基础的web样式设计,html + javascript + css ,在我们日常写项目的时候我们就会发现,很多时候网上有很多可以利用的模板,并不是所有的特效,、样式都是要我们自己写的,这时候我们就需要引用别人的样式并修改成自己的style。
首先,常见的有EasyUI, jQueryUI, Bookstrap. 这里我们就以bookstrap为例,介绍一下。
1、下载bookstrap
2、将bookstrap引用到你的html里面
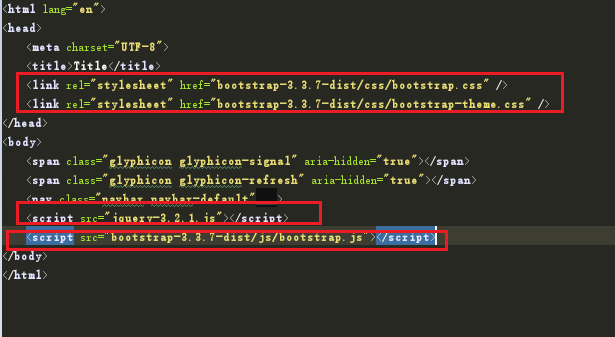
这里面需要注意的是bookstrap的引用需要引用2个css(bookstrap.min.css+bookstrap-theme.min.css),并且在引用bookstrap.min.js之前需要先引用一下jQuery.js

现在在bookstrap的官网随便copy一段实例就可以用,比如



1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.css" /> 7 <link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap-theme.css" /> 8 </head> 9 <body> 10 <span class="glyphicon glyphicon-signal" aria-hidden="true"></span> 11 <span class="glyphicon glyphicon-refresh" aria-hidden="true"></span> 12 <!-- Large modal --> 13 <button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bs-example-modal-lg">Large modal</button> 14 15 <div class="modal fade bs-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel"> 16 <div class="modal-dialog modal-lg" role="document"> 17 <div class="modal-content"> 18 ... 19 </div> 20 </div> 21 </div> 22 23 <!-- Small modal --> 24 <button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bs-example-modal-sm">Small modal</button> 25 26 <div class="modal fade bs-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel"> 27 <div class="modal-dialog modal-sm" role="document"> 28 <div class="modal-content"> 29 ... 30 </div> 31 </div> 32 </div> 33 34 <script src="jquery-3.2.1.js"></script> 35 <script src="bootstrap-3.3.7-dist/js/bootstrap.js"></script> 36 </body> 37 </html>
一、响应式
@media

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .c1{ 8 background-color: #073763; 9 } 10 @media (min-width: 800px) { 11 .c2{ 12 background-color: #575757; 13 } 14 } 15 </style> 16 </head> 17 <body> 18 <div class="c1 c2" style="width: 100%;height: 40px;"></div> 19 </body> 20 </html>
下面这串代码我们就会发现,当最小宽度小于min-width: 800px的时候就会变成蓝色
二、图标、字体
@font-face
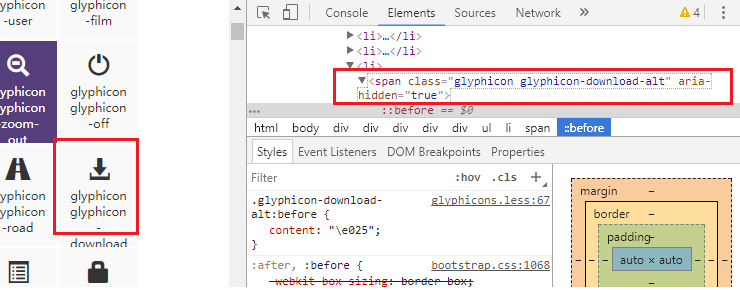
bookstrap font文件夹里面通过font做的图标。


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.css" /> 7 <link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap-theme.css" /> 8 </head> 9 <body> 10 <span class="glyphicon glyphicon-download-alt" aria-hidden="true"></span> 11 <script src="jquery-3.2.1.js"></script> 12 <script src="bootstrap-3.3.7-dist/js/bootstrap.js"></script> 13 </body> 14 </html>
效果图:

三、注意
CSS里面我们已经讲过html是从上到下解析,样式优先级最高的是标签内部的style,在自己的样式css里面加一个!important;就设置成最高的优先级了,很常用的一个地方,就比如我们需要修改别人模板里面的一个样式,但是又找不到在哪,就可以这样了。
<style>
.hide{
border-radius: 0 !important;
}
</style>
Web框架
这里我们简单说明一下一个大家都听说过的web框架-----MVC,MVC是什么呢?
Model:数据库 ==> 存放建立表结构的地方
View:模板文件 ==> 存放html的文件夹
Controller:业务处理 ==> 存放业务逻辑的文件夹
简而言之,其实MVC模式就跟我们写html的时候的行为,结构,样式分离很相似。就是对于程序的一种属性分离,模块化。
Django里面也是用的一套类似的框架,叫MTV
Model:数据库
Template: 模板文件
View:业务处理
补充下web框架的本质:
其实,对于所有的web应用,本质上都是socket服务端。用户的浏览器其实就是socket的客户端。

1 #!/usr/bin/env python 2 #coding:utf-8 3 4 import socket 5 6 def handle_request(client): 7 buf = client.recv(1024) 8 client.send("HTTP/1.1 200 OK\r\n\r\n") 9 client.send("Hello, Seven") 10 11 def main(): 12 sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM) 13 sock.bind(('localhost',8000)) 14 sock.listen(5) 15 16 while True: 17 connection, address = sock.accept() 18 handle_request(connection) 19 connection.close() 20 21 if __name__ == '__main__': 22 main()
上述通过socket来实现了其本质,而对于真实开发中的python web程序来说,一般会分为两部分:服务器程序和应用程序。服务器程序负责对socket服务器进行封装,并在请求到来时,对请求的各种数据进行整理。应用程序则负责具体的逻辑处理。为了方便应用程序的开发,就出现了众多的Web框架,例如:Django、Flask、web.py 等。不同的框架有不同的开发方式,但是无论如何,开发出的应用程序都要和服务器程序配合,才能为用户提供服务。这样,服务器程序就需要为不同的框架提供不同的支持。这样混乱的局面无论对于服务器还是框架,都是不好的。对服务器来说,需要支持各种不同框架,对框架来说,只有支持它的服务器才能被开发出的应用使用。这时候,标准化就变得尤为重要。我们可以设立一个标准,只要服务器程序支持这个标准,框架也支持这个标准,那么他们就可以配合使用。一旦标准确定,双方各自实现。这样,服务器可以支持更多支持标准的框架,框架也可以使用更多支持标准的服务器。
WSGI(Web Server Gateway Interface)是一种规范,它定义了使用python编写的web app与web server之间接口格式,实现web app与web server间的解耦。
python标准库提供的独立WSGI服务器称为wsgiref。

1 from wsgiref.simple_server import make_server 2 3 4 def RunServer(environ, start_response): 5 start_response('200 OK', [('Content-Type', 'text/html')]) 6 return [bytes('<h1>Hello, web!</h1>', encoding='utf-8'), ] 7 8 9 if __name__ == '__main__': 10 httpd = make_server('', 8000, RunServer) 11 print("Serving HTTP on port 8000...") 12 httpd.serve_forever()
自定义web框架
一、框架
通过python标准库提供的wsgiref模块开发一个自己的web框架

1 #!/usr/bin/env python 2 #coding:utf-8 3 from wsgiref.simple_server import make_server 4 5 def index(): 6 return 'index' 7 8 def login(): 9 return 'login' 10 11 def routers(): 12 13 urlpatterns = ( 14 ('/index/',index), 15 ('/login/',login), 16 ) 17 18 return urlpatterns 19 20 def RunServer(environ, start_response): 21 start_response('200 OK', [('Content-Type', 'text/html')]) 22 url = environ['PATH_INFO'] 23 urlpatterns = routers() 24 func = None 25 for item in urlpatterns: 26 if item[0] == url: 27 func = item[1] 28 break 29 if func: 30 return func() 31 else: 32 return '404 not found' 33 34 if __name__ == '__main__': 35 httpd = make_server('', 8000, RunServer) 36 print "Serving HTTP on port 8000..." 37 httpd.serve_forever()
二、模板引擎
在上面的login,index,我们定义的均是返回一个简单的字符串,事实上,在真正的web请求中,一般服务器端都是返回一个复杂的html规则的字符串,所以我们需要将返回给用户的HTML写在自定文件中,读取返回:
Index.html

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <h1>Index</h1> 9 10 </body> 11 </html>
1 from wsgiref.simple_server import make_server 2 3 4 def index(): 5 # return 'index' 6 f = open('index.html') 7 data = f.read() 8 return data 9 10 11 def login(): 12 # return 'login' 13 f = open('login.html') 14 data = f.read() 15 return data 16 17 18 def routers(): 19 20 urlpatterns = ( 21 ('/index/', index), 22 ('/login/', login), 23 ) 24 25 return urlpatterns 26 27 28 def run_server(environ, start_response): 29 start_response('200 OK', [('Content-Type', 'text/html')]) 30 url = environ['PATH_INFO'] 31 urlpatterns = routers() 32 func = None 33 for item in urlpatterns: 34 if item[0] == url: 35 func = item[1] 36 break 37 if func: 38 return func() 39 else: 40 return '404 not found' 41 42 43 if __name__ == '__main__': 44 httpd = make_server('', 8000, run_server) 45 print "Serving HTTP on port 8000..." 46 httpd.serve_forever()
简单的效果就这样实现了。现在可以说Django了!
Django
安装
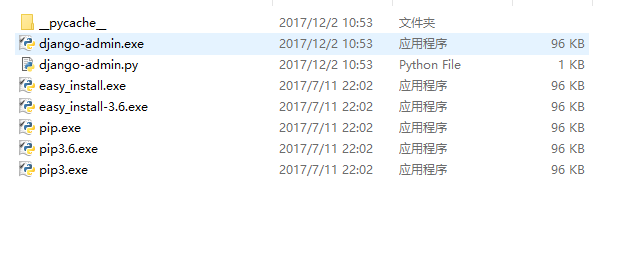
pip3 install django
这时可以在Scripts文件夹里面看到下面的文件:

这样django就装好了:
我们可以通过2中方式创建django项目
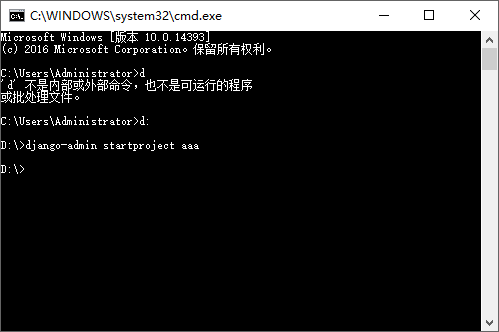
一、CMD
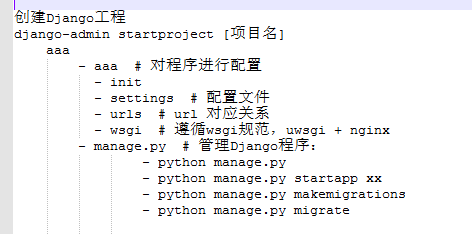
django-admin startproject 项目名就可以了


创建app
python manage.py startapp cmdb


配置
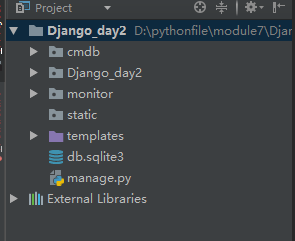
在跟项目名同名的文件夹下面的urls里面配置html路径

建立一个static文件夹存放html的js,css文件。在项目同名的文件夹下的settings里面找到static_url,配置如下参数

注释掉csrf

templates里面存放html文件。
现在我们正式的来书写一个网页:
首先urls最好应该是按照这种方式写:
项目同名的文件夹的urls里面:
from django.conf.urls import url, include
urlpatterns = [
url(r'^cmdb/', include("cmdb.urls")),
url(r'^monitor/', include("monitor.urls")),
]
通过include来分配不同app的html文件的储存地址在不同的app里面的urls里:

view
1 from django.shortcuts import render, HttpResponse 2 3 # Create your views here. 4 def login(request): 5 return HttpResponse("<h1>Hello Django!</h1>")
运行

现在我们来写一个网页需求,做一个简单主机管理,通过数据库的表保存用户信息,主机信息,主机组信息并验证登陆。
1、创建django project
可以通过语句 django-admin startproject DjangoDay1
2、创建一个app
python manage.py startapp cmdb ==>前提是python添加到环境变量里面,并且已经在上面project的根目录。
3、新建一个static文件夹用于存放静态文件,包括js和css
4、打开和项目同名的子文件夹,修改settings
- 注释掉MIDDLEWARE列表里面scrf
- 在settings的最后加上
STATICFILES_DIRS = (
os.path.join(BASE_DIR, "static"),
)
# 鉴于需要用到数据库,这里就直接加数据库注册设置。
- default database是sqlite, 我们可以看到里面的设置
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
当然我们也可以改成我们自己的mysql
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME':'test1',
'USER': 'root',
'PASSWORD': 'password.1',
'HOST': '192.168.85.100',
'PORT': '3306',
}
}
因为Django里面现在的python3还没有MySQLDB模块,因此只能在同名子文件的init文件里写入下面的语句,pymysql当做MySQLdb。
import pymysql pymysql.install_as_MySQLdb()
然后在INSTALLED_APPS里面注册一下创建的app
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'cmdb',
]
5、打开同级的urls,import include进行路由系统分配,指向app
from django.conf.urls import url, include
from django.contrib import admin
urlpatterns = [
# url(r'^admin/', admin.site.urls),
url(r'^cmdb/', include("cmdb.urls")),
]
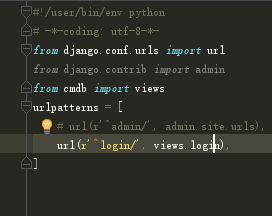
- 在app(cmdb)里面新建一个urls,进行路由分发,导入views
1 from django.conf.urls import url 2 from django.contrib import admin 3 from cmdb import views 4 urlpatterns = [ 5 url(r'^admin/', admin.site.urls), 6 url(r'^login/', views.login), 7 url(r'^home/', views.home), 8 url(r'^detail-(?P<gid>\d+).html', views.detail), 9 url(r'^initial/', views.initial), 10 url(r'^host/', views.host), 11 url(r'^group/', views.group), 12 url(r'^host_del-(?P<did>\d+).html/', views.host_del), 13 url(r'^edit-(?P<eid>\d+)/', views.host_edit), 14 15 ]
6、在app里面的view里面定义一个login方法
1 def login(request): 2 if request.method == "POST": 3 user = request.POST.get("username") 4 pwd = request.POST.get("password") 5 obj = models.Login.objects.filter(username=user, password=pwd).first() 6 if obj: 7 return redirect( "/cmdb/home/") 8 else: 9 error_msg = "wrong user name or password !" 10 return render(request, "login.html", {"error_msg": error_msg}) 11 else: 12 return render(request, "login.html")
其中redirect是用来转向另一个网址的,写的内容是转向路由系统的,由路由系统转向请求网址,即get请求。如果验证不通过或者其他原因,就返回本网页,返回给前台的方法,可以写一个字典,如上,前台直接调用error_msg(这个是key),就可以得到。
还需要解释的一点是request.method
--> GET 代表的是相当于客户端的获取html的请求。就比如网页打开输入一个网址,或者点击链接转向目的网址的操作。
--> POST 代表的则是客户端的html处理响应,是用来提交form的请求的,通过input submit来实现。通过action,回调函数,就是post方法。
数据库的查询操作我们放在建表一起讲。。。就在下面
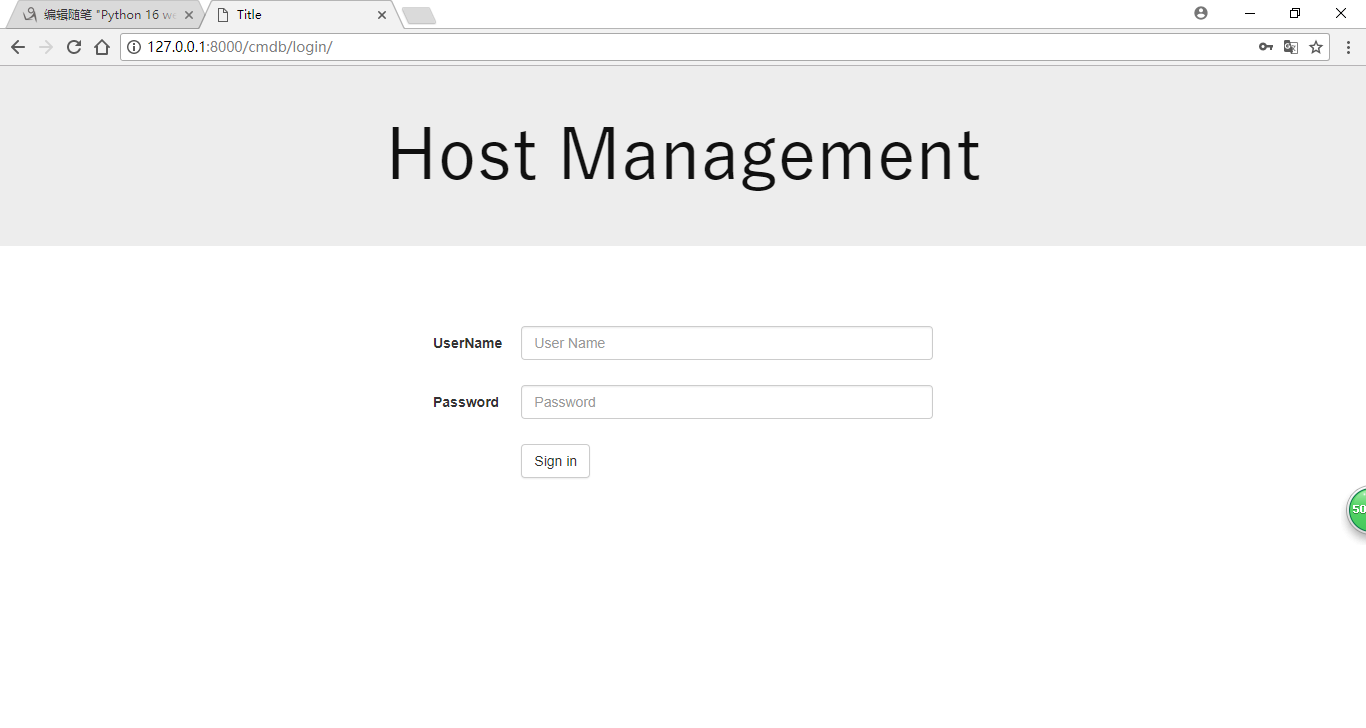
7、templates里面新建一个login的html文件,并写上如下的内容

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <link rel="stylesheet" href="/static/bootstrap-3.3.7-dist/css/bootstrap-theme.min.css"/> 7 <link rel="stylesheet" href="/static/bootstrap-3.3.7-dist/css/bootstrap.min.css"/> 8 <link rel="stylesheet" href="/static/style.css"/> 9 </head> 10 <body> 11 <div class="pg-header"> 12 <p>Host Management</p> 13 </div> 14 <div class="pg-main"> 15 <form class="form-horizontal" action="/cmdb/login/" method="post"> 16 <div class="form-group"> 17 <label for="inputUser" class="col-sm-2 control-label">UserName</label> 18 <div class="col-sm-10"> 19 <input type="text" class="form-control" id="inputUser" placeholder="User Name" name="username"/> 20 </div> 21 </div> 22 <div class="form-group"> 23 <label for="inputPassword3" class="col-sm-2 control-label">Password</label> 24 <div class="col-sm-10"> 25 <input type="password" class="form-control" id="inputPassword3" placeholder="Password" name="password" /> 26 </div> 27 </div> 28 <div class="form-group"> 29 <div class="col-sm-offset-2 col-sm-10"> 30 <button type="submit" class="btn btn-default">Sign in</button> 31 <span class="login-span">{{ error_msg }}</span> 32 </div> 33 </div> 34 </form> 35 </div> 36 <script src="/static/jquery-3.2.1.js"></script> 37 <script src="/static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> 38 </body> 39 </html>
值得一说的,是直接在按钮别上加了一个span标签,通过模板语言,调用error_msg,接收到后台传输的值。显示出报错信息
至于 action="/cmdb/login/" 则是回调路由系统,执行绑定方法。
8、现在需求已经很明确了,需要一个login table存储并验证登陆。
- 在app的models里面建模。
1 from django.db import models 2 3 # Create your models here. 4 #cmdb_login 5 class Login(models.Model): 6 username = models.CharField(max_length=32) 7 password = models.CharField(max_length=64)
这时候需要,执行一下下面2句:
python manage.py makemigrations python manage.py migrate
这时表就创建好了。如果我们想修改表结构的话,可以直接修改,然后再次执行上面的语句,app里面的migration会记录每一次的操作的。
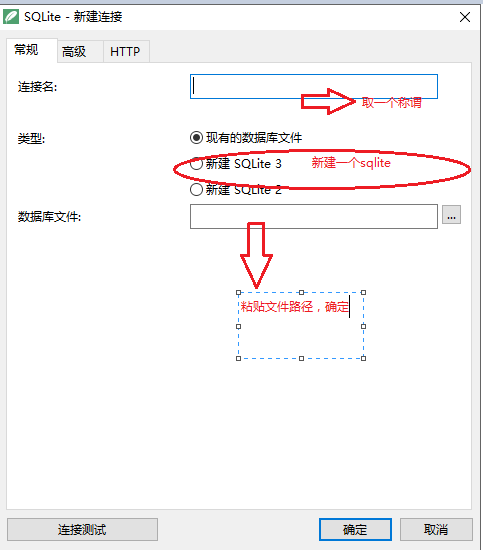
我们就用sqllite来简单做一下了。右键db.sqlite3 选择 copy path。打开Navicat Premium,新建SQLite连接。

可以看到,里面有许多的表,都是django帮我建好的后台管理的表。函数Login建立的表的名字,其实就是cmdb_login.
取名规范就是app_func名称.
我们添加一些信息进去,这时候,这个项目的登陆就算做完了。当然啦,css自己写写就好了,楼主也是随意的写了点,bootstrap的引用就不要说了吧、还有jquery。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号